本帖最后由 小篱 于 2015-8-7 10:06 编辑
GameRes游资网授权发布 文 / 原俊
从海岛奇兵的体验来看,
交互设计完全围绕的保证用户心流进行,主要为以下几点:
1. 避免中断感:
浮层化设计:一共只有3个主界面(我的基地、敌方基地、地图),玩家所有的操作都是在这3个界面中通过浮层进行。最小化了玩家的脱离感和中断感,游戏过程更加流畅,玩家能更好的沉浸在游戏中。
2. 弱UI:
粗糙化、简单化的UI,突出游戏画面,减少视觉干扰。
3. 快速切换:
界面切换分有动画和无动画两种。我的基地、地图界面跳转无动画,用最快的方式抵达,更好的保证了心流。浮层为了保证与界面场景的自然过渡,有简单的动画。
4. 扁平:
浮层界面最多只有2层,简单清晰、避免用户迷失在繁琐的操作中。
5. 减少思考:
3个主界面的浮层统一为4种,所有交互组件高度统一。减少陌生感,玩家尽可能不用思考,才能沉浸在游戏中。
6. 引导适度:
少量和简单的引导,即让用户感受到了游戏的世界观,又没有让玩家厌烦。
具体如下:
1.避免中断感
浮层化界面,是海岛奇兵的交互精髓。游戏中所有的交互都在游戏主场景中的浮层完成。并且层级浅,用户不会迷失。浮层化设计使玩家与游戏主界面的时刻接触,最大程度的不脱离游戏主场景,带来更好的沉浸感,避免中断,保证心流。
比如海岛奇兵大体分为4类浮层:
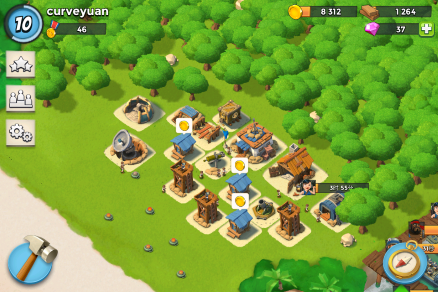
1) 底部浮层:玩家仍能看到较大的游戏画面背景,浮层的轮廓不是完全方形,显得不生硬。玩家可通过底部TAB进行快速切换。
2) 信息浮层:出现在目标物附近,便于玩家对指定物体查看信息、或进行操作。尺寸大小根据信息灵活适配。保证游戏场景界面简洁的同时;在玩家需要时,将信息直观、快捷的呈现出来。
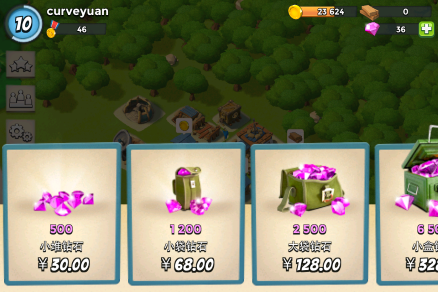
3) 中间浮层:突出当前操作,适合呈现复杂的信息,大小和布局根据内容灵活设计。中断感稍强。
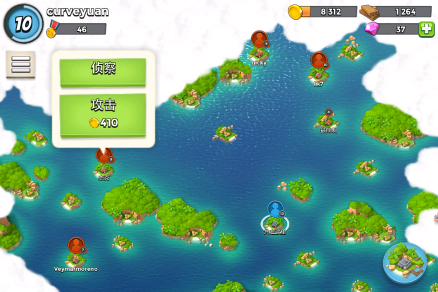
4) 侧边浮层:与地图配合使用,高效快捷。
总的来说:
浮层打开时需要有快速自然的动画效果,避免突兀感。同时还要尽可能快速,快速的过程是保证心流的重要方面。
浮层要尽可能统一为少数几种样式。统一的好处是,当玩家在不断深入游戏时候,减少陌生感,不用分心思考,更好的保证心流。
浮层的样式简单,但要有适当的活跃感,与整体游戏风格一致。
1. 弱UI:
1) 入口少,游戏场景干扰少。
2) 入口环绕布局,分组不零散,易理解。
3) 弱UI,粗糙化、场景画面更突出。
1) 敌对玩家融入地图,更加真实自然。减少了选择困难症,但如果推荐的敌对玩家难度过高,会导致可玩性降低。
2) 入口分组更合理,战斗信息入口放置在地图界面,信息在需要时出现,界面更加简洁。
2. 轻度引导:
低频率引导、引导界面简单,让用户沉浸在游戏中。角色体现世界观的代入感。世界各年龄段都喜闻乐见的皮克斯动画风格。
3. 快速切换:
1) 无动画:我的基地、地图界面切换,无动画,快速直接,最大程度保证心流。
2) 有动画:浮层,为了保证与界面场景的自然过渡,有简单快速的动画。
4. 活的:
当网络响应慢、场景仍可进行缩放和移动,减少了负面感受,避免用户完全无所事事。
相关阅读:手游《纪念碑谷》交互设计特点分析