骨骼动画在游戏制作过程中必不可少。在建模的基础上,通过动画工具制作角色的一系列动画以备游戏使用。
2D骨骼动画方面国内一直采用Spine 2D制作,对Spine 2D的应用和效果笔者不再赘述,本文为各位美术工作者带来另外一个具有实力的骨骼动画制作工具:“Sprite Studio”。
正文
本文主要为Sprite Studio的用法以及实际在UE4中的应用来全方位的为各位看官介绍Sprite Studio。
01Sprite Studio介绍
(1)基本介绍
Sprite Studio为Web Technology公司研发,现如今Web Technology公司已经被CRI Middleware所收购,成为其下的公司。
Web Techonlogy主要针对于2D图形压缩,2D骨骼动画等方面进行产品研发,主要产品有2D骨骼动画工具“Sprite Studio”,图片压缩工具“imesta7”以及四格漫画工具“コミPo!”等。
Sprite Studio为本文重点介绍内容,主要针对2D骨骼动画以及自带粒子特效系统,为游戏开发者提供骨骼动画以及粒子特效制作工具,除此之外动画也完全能够在Sprite Studio中直接制作。
imesta7是图片压缩工具,主要是各种图片压缩技术,例如减色处理等,将图片大小进行压缩,可以应用于各种纹理贴图等图片大小的处理上。
コミPo!则为4格漫画制作工具,提供各种素材效果,同时用户可以导入自己的3D模型方便直接制作四格漫画,为漫画方式宣传提供极其大的便利。
(2)Sprite Studio功能介绍
本文终点为Sprite Studio,在此后的文章中,我们聚焦于Sprite Studio,一步一步的从资源导入到功能全方位介绍Sprite Studio的功能和效果。
1)新建工程
Sprite Studio在创建骨骼动画时需要建立工程,一个工程可以包含多个角色,一个角色可以包含多套骨骼,每个骨骼下可以创建多种动画。
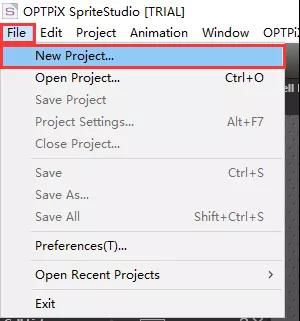
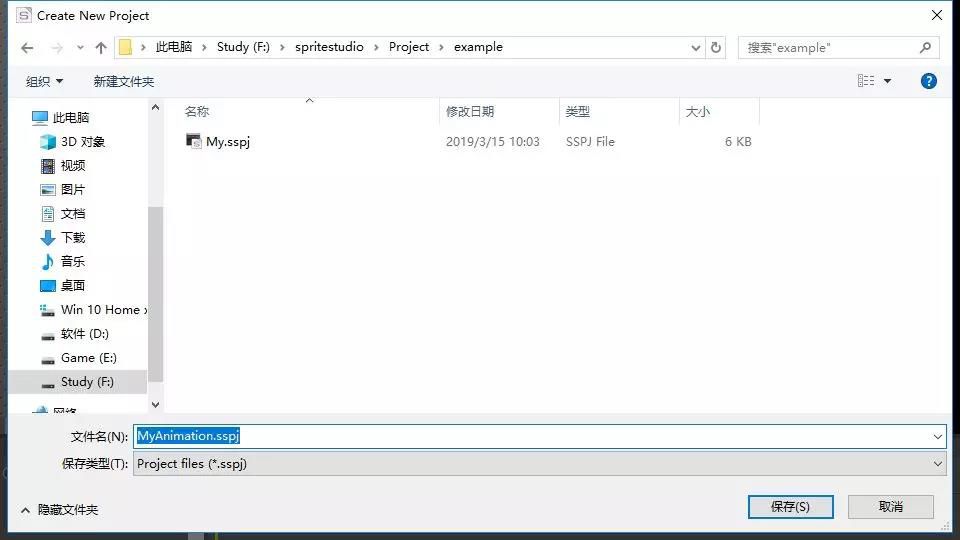
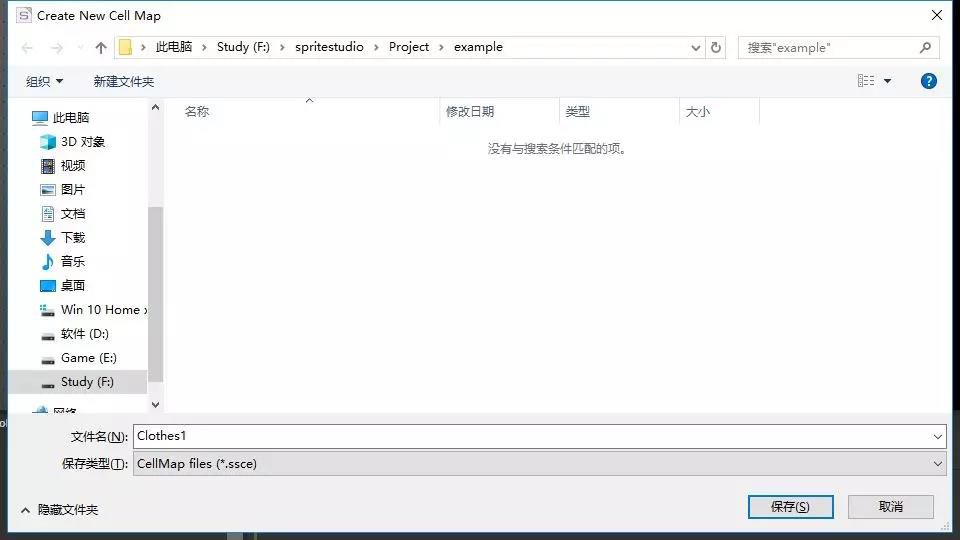
打开Sprite Studio编辑器,点击File,选择New Project创建一个新的工程,选择好对应的路径,填写好工程名称后选择保存即可创建工程如下图:
创建完成后将会自动回到Sprite Studio编辑器内容中,此时可以看到左上角的工程名称已经为我们所创建的了。每次创建工程都会生成一个sspj的文件该文件为Sprite Studio的工程文件,后续所有操作均在该工程文件中进行。用户可以从这些sspj文件中打开已经创建的工程。
2)资源导入
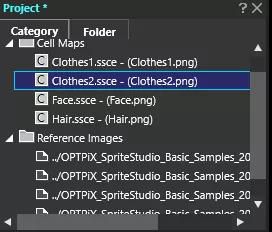
创建工程后回到Sprite Studio界面,可以看到左上角的Category类别中有多个类文件夹图标内容。
“Animations”为动画资源,我们所创建的所有动画均会放置在其中。
“Cell Map”则为导入的素材自动在Sprite Studio中生成ssce应用文件,我们需要在此内容中将各种图片碎片切割,以备使用。
“Reference Images”则是我们导入的素材,当导入素材后该素材内容也会在该文件夹中显示。
“Effects”为特效文件,Sprite Studio自带粒子发射器,能够创建复杂的特效,所创建的所有特效均会存储在其中。
下面就让我们一起进行资源的导入吧。
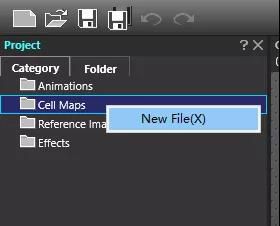
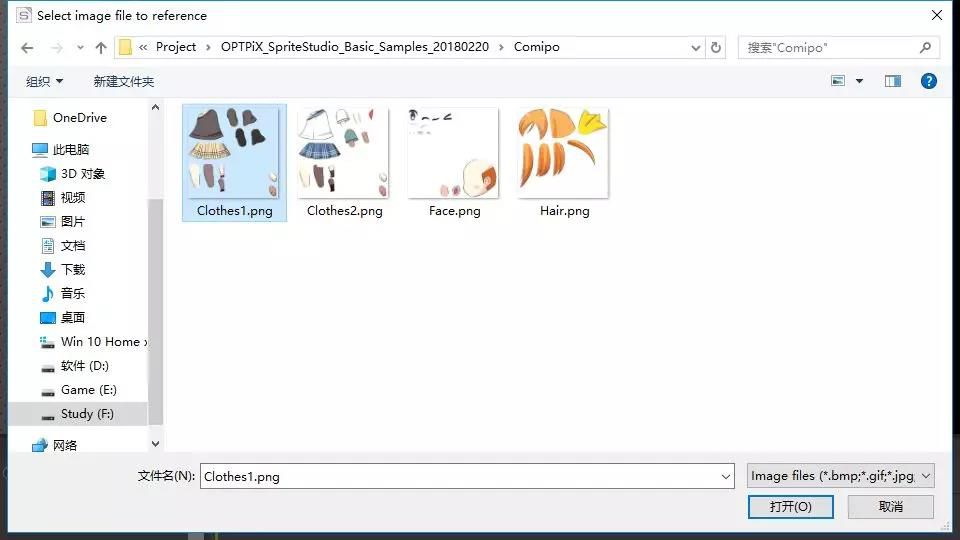
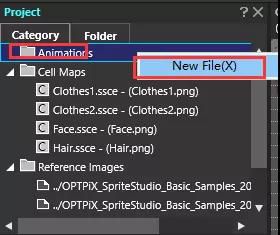
首先右键点击“Category”下的“Cell Map”选择“New File(X)”,而后会弹出文件选择框,选择我们想导入的素材点击打开,而后可以对其进行重命名完成后点击保存即可,如图:
可以导入的素材类型有很多如:
“bpm”,“gif”,“psd”,“png”,“pvr”,“tga”,“tif”,“webp”等。
导入完成后可以看到在“Cell Map”以及“Reference Image”中出现了导入的素材。
以上导入素材就已经完成,可以看到导入的素材是角色各种部位的拆分结构,那么接下来我们就需要用这些各个部件来组成我们的2D模型以备制作骨骼动画。
3)创建动画
①原件切割
在上述过程中我们创建了一个工程并导入的相关素材,导入的素材则是各个部件的拆分体,如果我们创建动画则需要将各个部件拆分出来,并且组建真正的2D模型以便进行动画的制作。
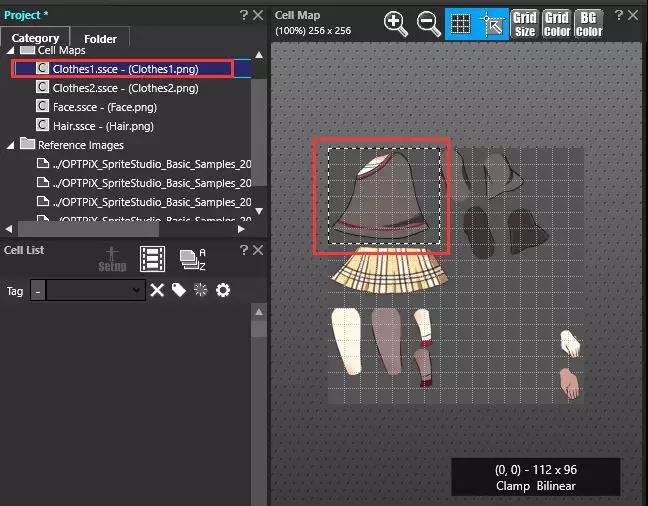
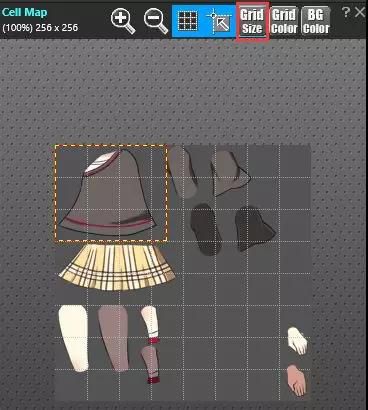
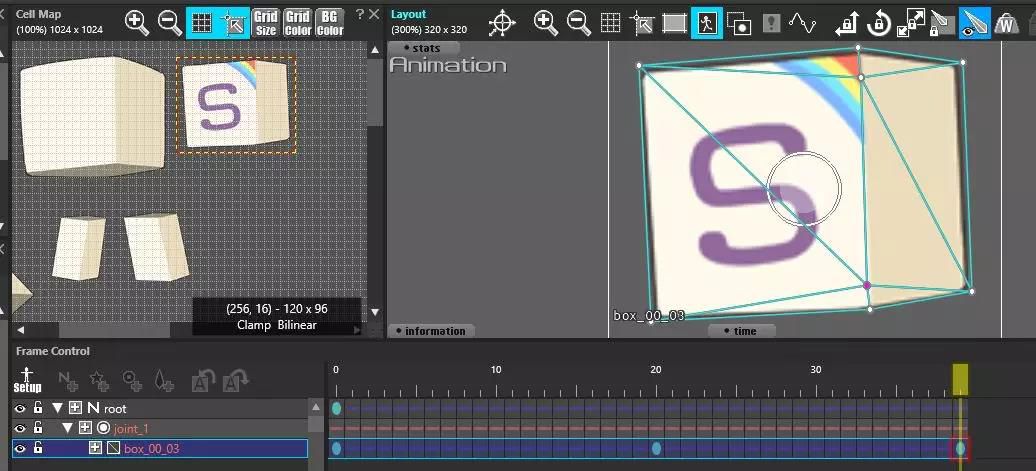
在Sprite Studio中对部件的拆分极其容易,我们选择“Cell Map”中的素材部分,在右侧的Cell Map视图中可以看到当前素材部分包含的内容,鼠标放在其中的网格上左键按住不放后进行拖拽可以选择资源的一部分内容如图:
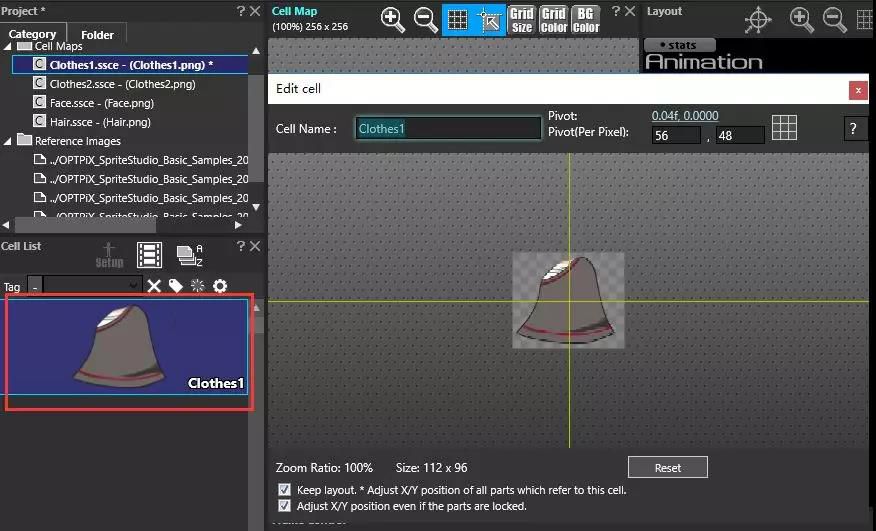
拖拽选目标范围后进行双击就可以将选中范围内的资源进行单独切割,使之生成对应的部件,并且弹出Edit cell的编辑框,这里可以更改原件的中心位置,一般情况可以直接选择默认,如需修改可以修改Pivot即可,同时可以对生成的原件进行重命名。
重复上述内容直至所有原件全部切割拆分完成即可。
切割过程中建议按照提示方格范围进行切割,即切割时边缘位置都在提示方格的外边缘上,这样使得后期进行处理网格时可以直接行进网格化。
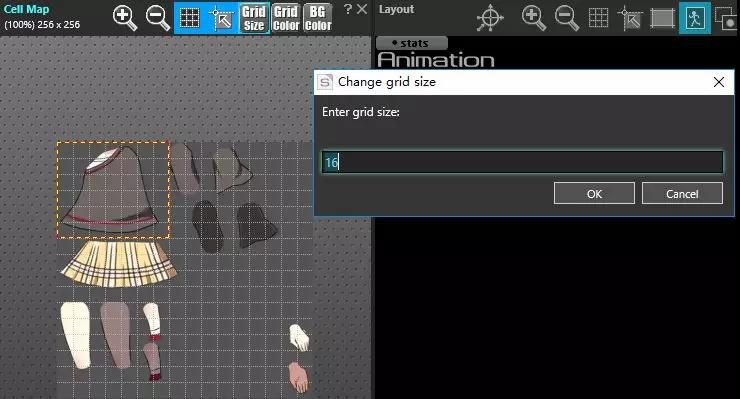
Tips:当前网格如果不满足效果,例如网格太大,则可以调整网格大小,使之能够达到包围整个原件部分又不会空余太多的效果。如图所示,对比两个图可以看到16的网格更加的细小可以采用。
按如上步骤将我们所有的素材全部切割成可以合成2D模型的原件即可。
②创建模型及其动画
为了能够创作动画,我们需要能够支持动画的模型,上述过程中我们将所有模型所需要的原件全部切割出来,此时需要按照原件覆盖关系将所有需要的原件排布成所需模型的样子。
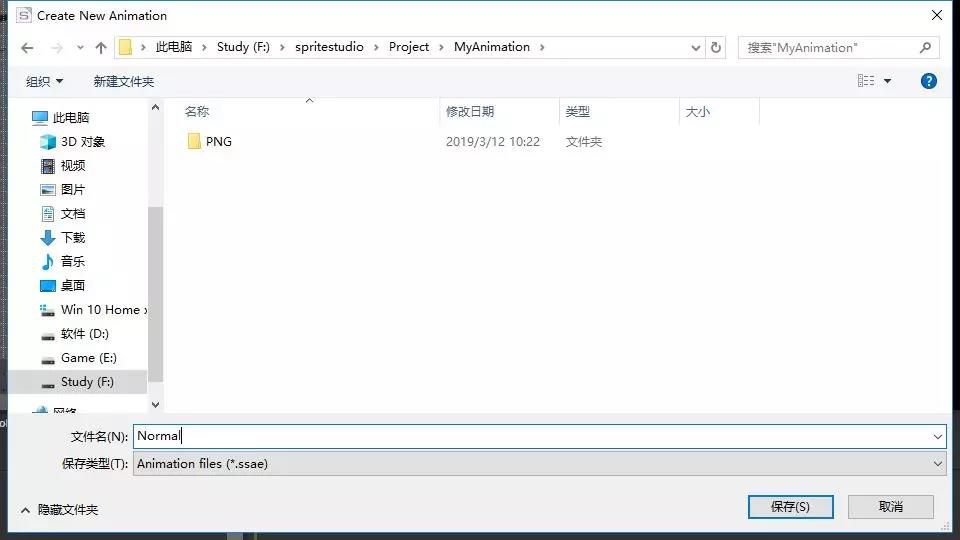
右键点击“Animations”选择“New File”创建一个新的动作,在弹出的文件框选择需要放置的路径以及填写对应的名称,如下图所示:
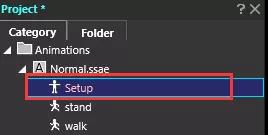
完成后即可创建一个待编辑的模型和动画部分内容:
动画名称可以进行重命名,上图中“Normal.ssae”是一个模型下所有资源的集合,包含模型以及动作内容。“Setup”则是创建模型部分,可以将原件在此内容中进行排布来创建模型。“anime_1”则是动作部分,可以由用户自主命名,动作如何制作皆在此中进行制作。
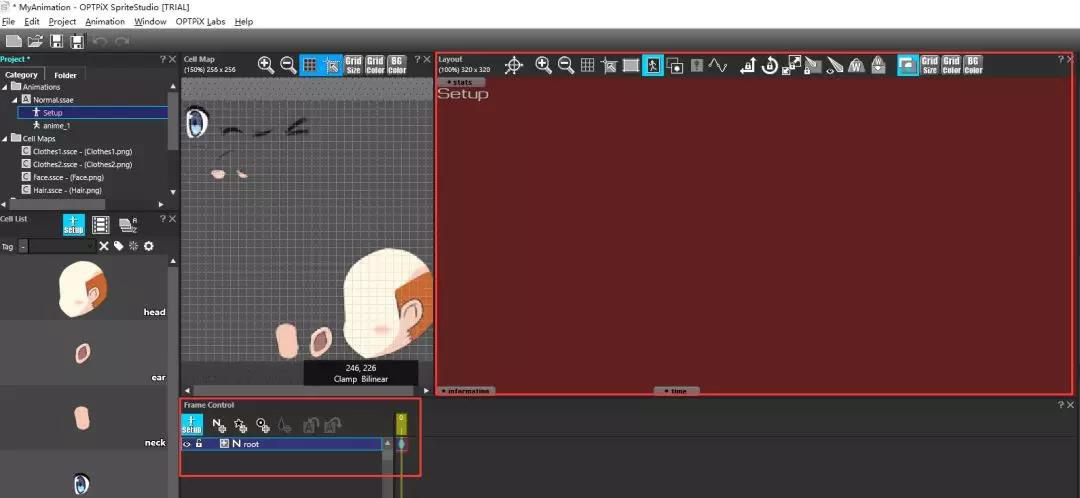
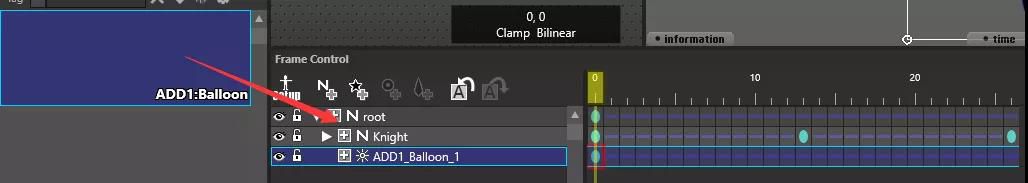
创建好后,我们选择“Setup”可以看到Layout界面变红,并且Frame Control部分出现了root,也就是说这里自动创建了一个基准位置,整个模型会跟随这个基准位置进行制作。如下图所示:
完成后,选择cell list中的原件部分,按照优先级进行排布。
Tips:在模型创建中具有优先级和父子关系。
优先级:根据原件在Frame Control自上而下的顺序,优先级逐渐增高,优先级高的原件与优先级低的原件出现重合时,优先级高的原件会覆盖在优先级低的原件上,此概念和PS中的图层相同,优先级越高图层越靠上。
父子关系:在Frame Control中,具有父子关系,一个原件下可以挂靠另一个原件,挂靠后付原件进行移动,旋转等操作时,子原件会跟随付原件进行移动和旋转等。
父子关系有利于一部分内容的整体控制,例如头在转动时,眼睛,耳,头发等均会跟随转动,所以眼睛,耳,头发等可以为头部原件的子原件,如此一来头部转动时他们也会跟随转动。
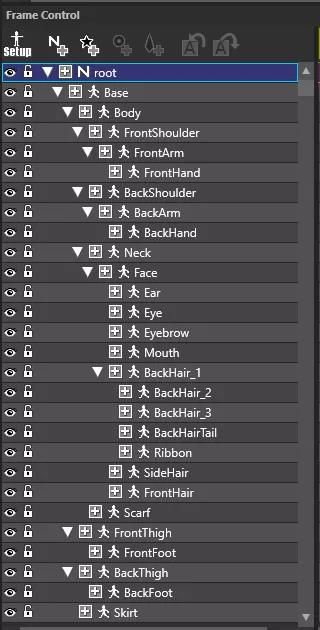
了解了优先级和父子关系后,我们根据需要将所有原件在Setup中进行排布,完成模型创作如图。
完成后一个简单的2D模型即可创建完成,下面我们开始进行动作的制作。
在Sprite Studio中,动作制作主要在Frame Control以及Attribute中。Sprite Studio在制作动作中遵循帧制作,也就是定义关键帧在关键帧上更改模型部件的位置,旋转等来达到模型动作的目的。
Sprite Studio中的关键帧定义非常容易,所有可用属性全部显示在Attribute中,用户可以直接在Attribute中进行更改设置关键帧即可。所有均在属性中制作,因此在制作时不用费力找实现功能的位置,这一点极其方便。
下面我们以较为简单的例子来向各位看官展示如何制作简单的动画。
基本旋转
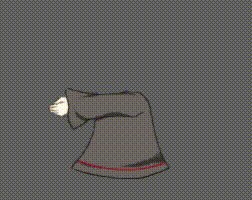
为了让各位看官比较容易的看到效果,排除其他影响,因此笔者将这里的模型删去了大部分,只留下整个手臂和身体。
此次我们要做的是将整个手臂挥舞至头顶,做出一个从上而下挥舞的Attack的简单动作。
因此我们需要将整个手臂包含袖口以及手上升至顶端再挥舞下来。
整个动作效果我们由旋转了实现。
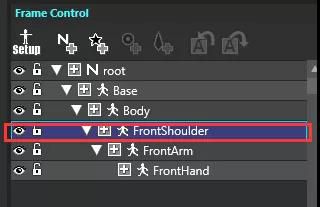
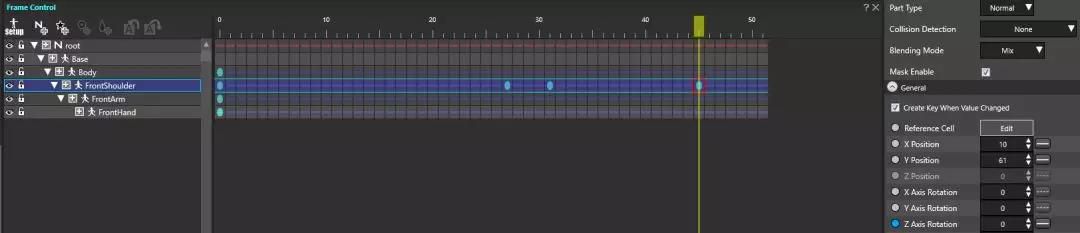
首先再Frame control中选择我们想要更改的目标。我们选择FrontShouder也就是前手臂。
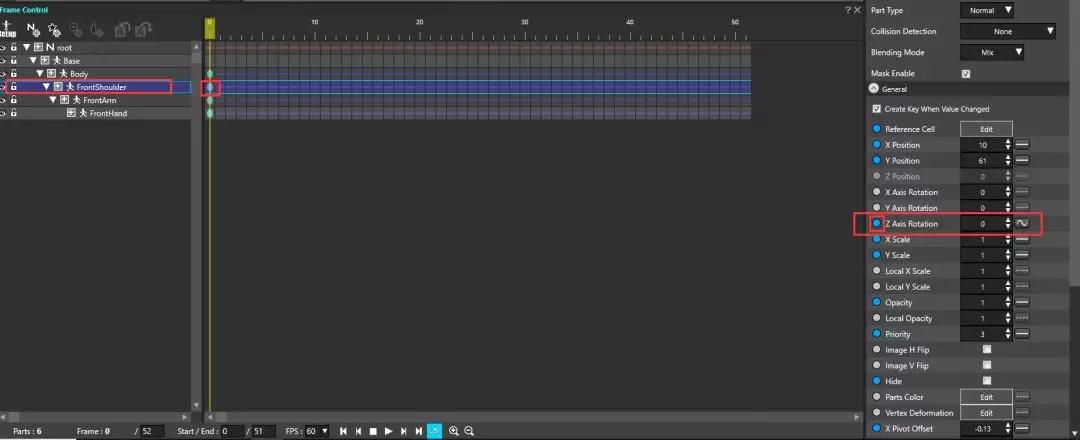
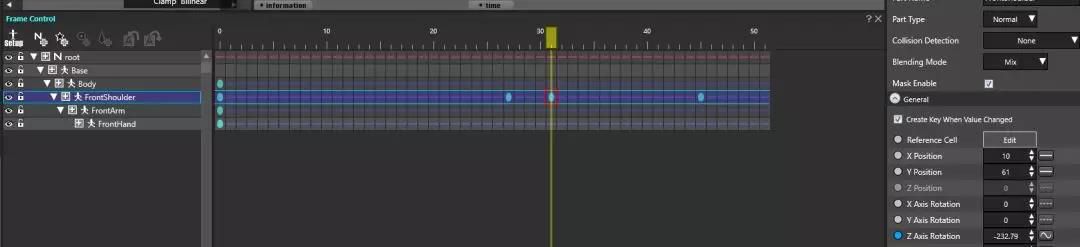
由于我们需要将手臂旋转到头顶,因此再第一帧我们需要设置一个关键帧,让其记住当前的旋转如图。
如上图,选择部件以及第一帧后,再Attribute界面下的General中找到Z Axis Rotation,点击其左侧的原点使其点亮,即可在改帧上创建关键帧,并且记住当前点亮的属性信息,图中除了旋转外还记录了位置等其他信息,这些信息均记录在第一个关键帧中以备其他后续帧修改时做到变化效果。
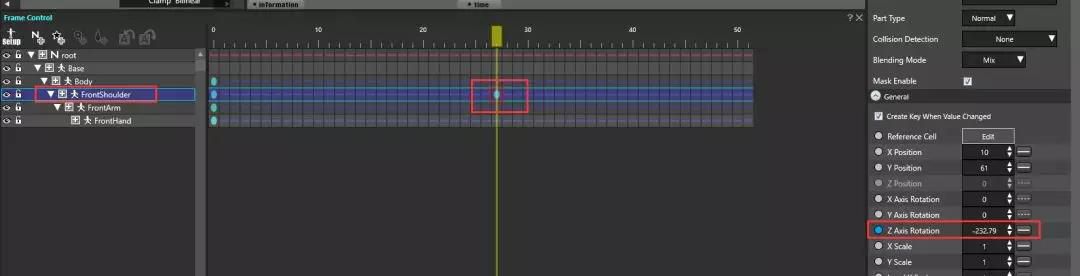
为了进行旋转,我们再选择第27帧,更改其Z Axis Rotation,并且点亮左侧圆点。如图所示:
此时一个简单的旋转就能够完成,可以拖动游标从第一帧到27帧看效果,可以看到1-27帧整个手臂在旋转上去。
Tips:注意到在General下方有个勾选“Create Key When Value Changed”,勾选了该选项后,每次更改了属性值,都会自动创建关键帧,非常方便。
Tips:各位看官还记得前面提到的父子关系吗,父子关系的好处在这里体现的淋漓尽致,由于袖口和手都是手臂的子部件,因此在手臂旋转的时候,袖口和手会跟随旋转,这样极大的减少了我们每个进行调节的时间。
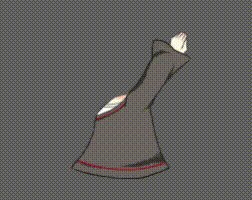
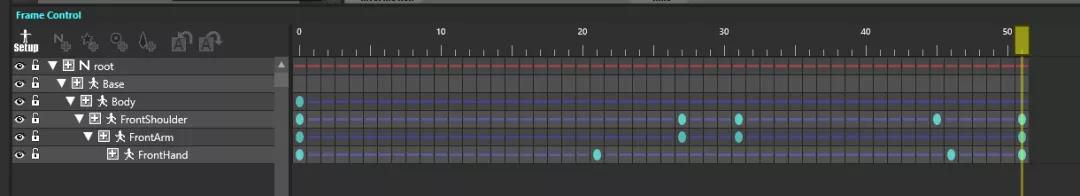
以同样方式我们分别在31帧和45帧分别做旋转值变化,从而使得手臂上升再下降。
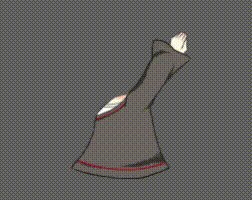
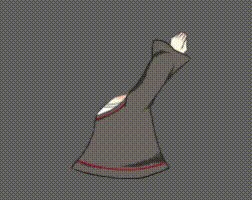
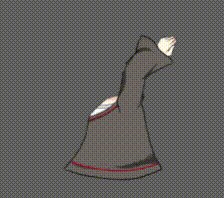
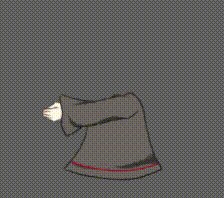
以此类推,我们分别对袖口和手臂做旋转操作,使得整个表现更为自然,最终效果如图:
一个简单的旋转效果创作出来,可以使的角色进行动作,赋予了一个简单2D模型的运动效果。
移动
移动和旋转类似,只是控制的属性不同,之前我们的旋转以属性Z Axis Rotation控制,在不同的帧上创建不同属性值以及关键帧做到了整个手臂旋转的效果。
同样我们可以再不同的帧上创建不同的移动属性值以及关键帧即可做到移动的效果。
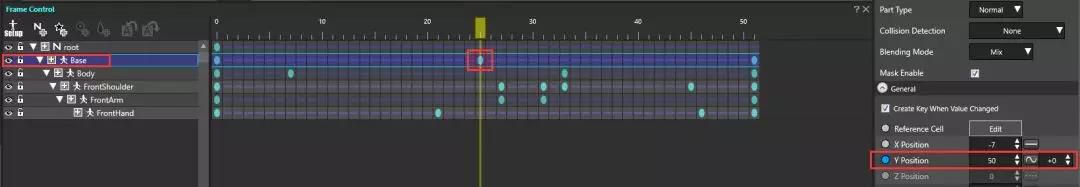
如图所示,我们在Base部件上创建关于Y Position的关键帧。
以更改Y Position值来使得整个模型在Y方向上进行运动。
效果如图所示:
除移动旋转外还有一些其他基本内容,比如放大缩小,透明度变化等均能够在属性中进行调整,同时设置关键帧来制作动作效果以及表现。
资源替换
资源替换指在动作创建中,使用新的资源替换旧资源以达到效果变化的目的,常用于眼睛,嘴巴等变化,使用资源替换的好处在于能够直接让美术资源进行迭代,不需要借助工具辅助手段来变更表情效果,如此整体表现较好。
较为细致的表情替换可以使用较大量的资源,以多资源做过渡图片,当图片形成逐帧替换时,效果会非常优秀。
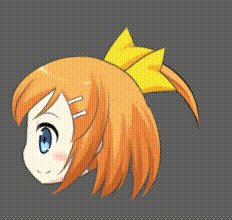
在Sprite Studio中资源替换极其便捷,这里我们以替换角色眼睛为例。为了方便观看,笔者同样只保留了基础头部部分。
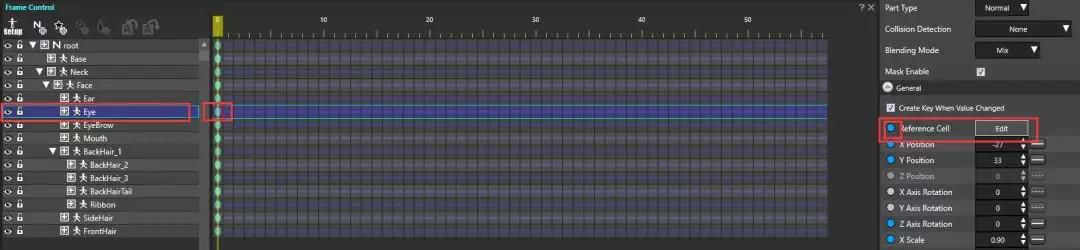
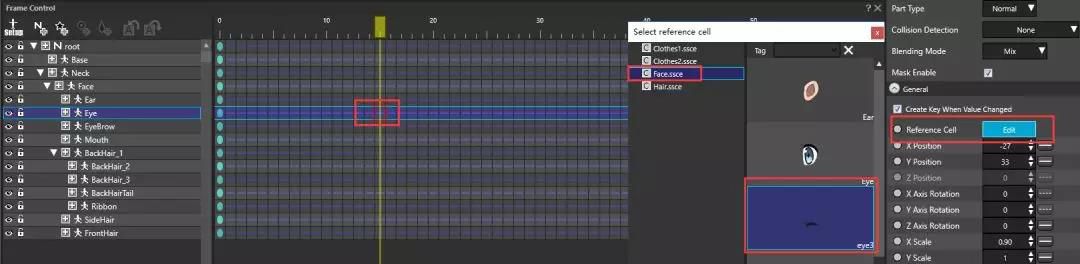
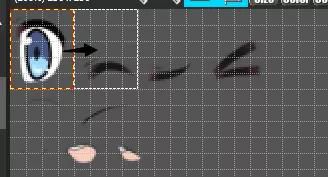
我们选择Eye部件,在属性面板中将Reference Cell属性点亮,此时在第一帧位置创建了一个关键帧。如图所示:
再选择第十五帧,点击Reference Cell右边的Edit按钮,在弹出的窗口选择需要替换的资源,如图:
双击资源后完成创建,可以看到在第十五帧,资源得到了正确替换。
同理,我们分别在第四十七帧和第五十七帧,分别替换资源,57帧资源为还原最初的眼睛部件,最终效果如图:
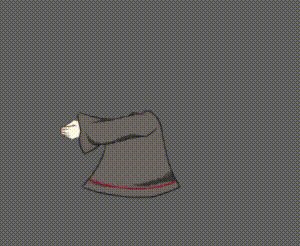
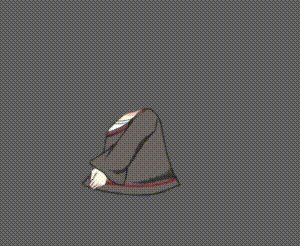
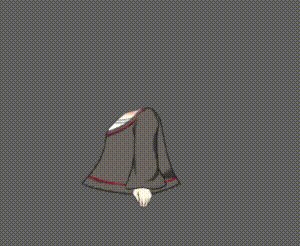
之后我们分别做嘴巴的资源替换,头部运动,头发运动等,可以完整的完成一个较好的动画效果:
上图中,通过资源替换眼睛和嘴巴,表现出了正在集中用力的表情效果。当然整体效果还不够细微,各位看官如果有兴趣可以自行添加资源更加细化的表现效果。
资源替换除了将原件从资源图片中切割下来进行替换外,还能同过调取UV的位置来进行替换。
同样为上述内容效果,我们不再使用Reference Cell功能,而是选择UV X Translation功能来实现。
如图,在我们需要更改的帧上,选择UV X Translation,此时会根据部件的原件,也就是Eye的原始资源,根据其切割大小向X轴平移一定距离后选择此时位置的切割原件进行替换。
如上图,当选择UV X Translation的值为0.125时,原本切割眼睛的范围框移动到了第二个眼睛类型资源上,此时可以直接调用该范围框内的资源内容,以直接替换。
这种方式和前直接资源替换效果一致,只是方式不同。
其他功能简介
除了上述介绍的移动,旋转,资源替换外Sprite Studio还有其他的很多属性功能。
透明度(Opacity):可以更改部件的透明度,让部件从完全不透明到完全透明之间过渡。
大小(Scale):更改部件的大小,无论X轴亦或者Y轴,都能随心所欲的更改其大小用于变形。
优先级(Priority):优先级决定了部件的层级关系,在Sprite Studio中你可以定义一个部件每一帧的优先级,以便完成在某些时候下层的图层需要盖过上层图层的效果。
隐藏(Hide):用于隐藏部件,可以直接更改部件是否可见,在立体内层旋转效果中比较常用,可以通过部件的隐藏来显示正面与背面,以此做到3D旋转的目的。
除了上述最常用功能外Sprite Studio还提供了其他很多功能,稍后将为各位看官介绍一些较为高级的用法,用于骨骼创建以及变形效果以及例子特效系统。
③高级动画
高级动画部分主要介绍在Sprite Studio最基础的动画制作上进行更优效果制作。用户可以使用这些较为高级的效果来制作更为平滑,效果更好的动画效果。
在动画方面比较稍有了解的会知道骨骼动画一词,而上述的所有内容中我们没有做任何和骨骼相关的内容,仅仅是资源切割到模型创建。
骨骼动画是通过骨骼将整个模型链接起来,通过骨骼运动来做出动画效果,和各种生物结构类似,每个模型都可以有自己独特的骨骼系统,骨骼的运动带动了模型各个部件的运动。
和骨骼动画息息相关的是变形,在正常的生物上骨骼带动肢体的运动会引起皮肤肌肉等变形,而在2D骨骼动画中,骨骼带动各个部件变形,通过形变做到平滑过渡效果。
在Sprite Studio想创建骨骼,则各个原件必须为网格。网格为部件变形提供基础和依据。
网格化
上文提到在Sprite Studio中使用骨骼功能必须要将原件网格化,网格化是将原件进行网格拆分,由外包围顶点和内部划分点。外包围定点在部件的外部,将部件全部包围起来,内部划分点则位于部件内部,用以网格化最小单元以及变形效果。注意外包围顶点除了特殊情况不要放在部件内部。
网格化部件首先选择动Animations中动画的Setup部分:
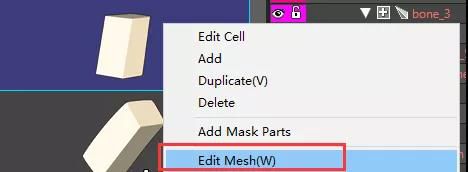
而后选择Cell List中的部件,右键点击后选择Edit Mesh:
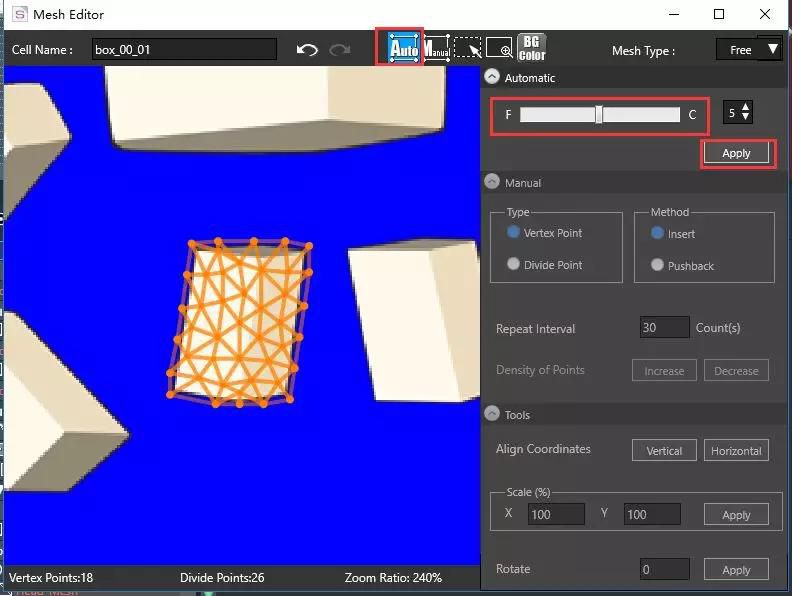
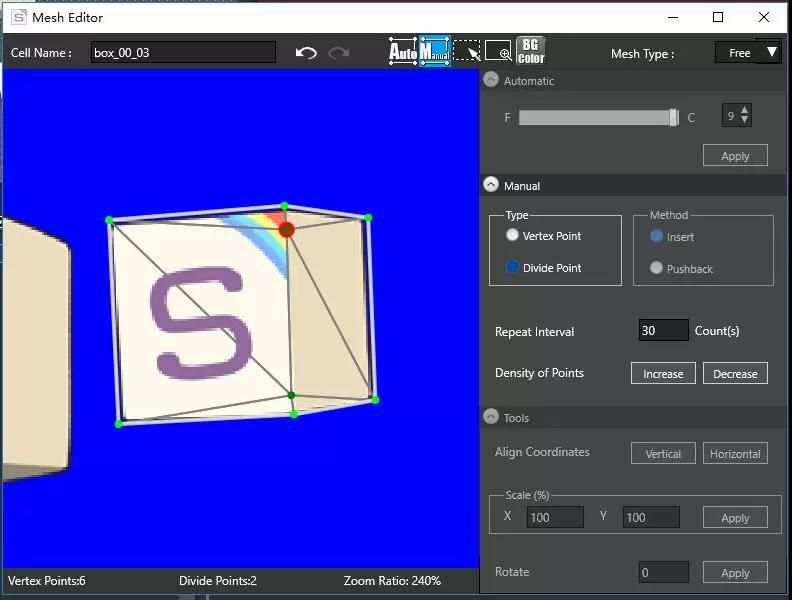
点击后打开网格编辑界面,可以从Auto中自动计算网格,调整F到C就可以改变网格数量的多少,当完成后选择Apply,就会自动跳入到Manual中,如图:
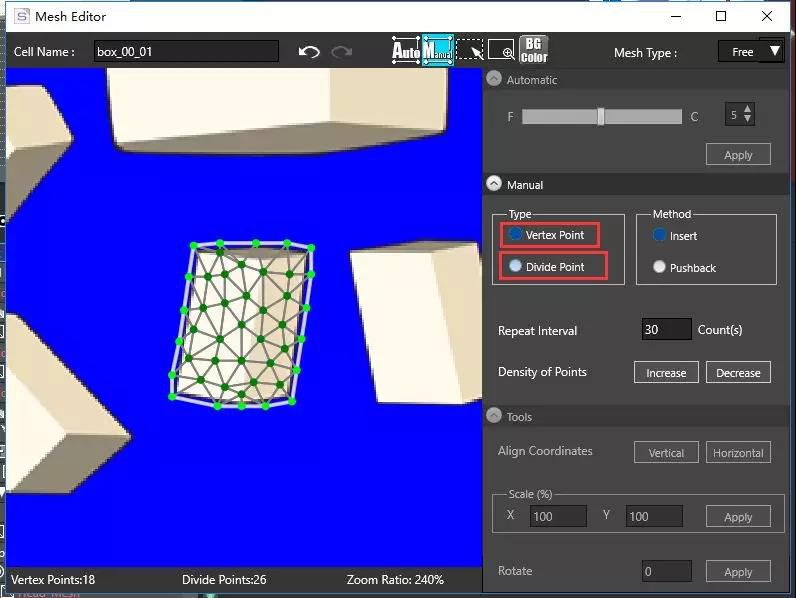
跳转到Manual中后就可以根据之前自动生成的各种顶点基础上进行手动调节,选中部件上的任何顶点可以进行删除,在Type中的Vertex Point点亮的情况下,点击部件空白位置就会生成外包围顶点,同理在Divide Point点亮的情况下,点击部件内部的空白位置就会生成内部划分点。用户可以在此界面中自行定义各种顶点的数量,位置等。如图:
当完成后,点击右上角关闭,在弹出的对话框中点击Yes即可完成部件的网格化。如图:
完成后自动生成了网格化的原件,对比源原件可以看到名称后面加了一个(mesh)说明该原件现在为网格化的。
现在我们已经有了网格化的部件,下面可以进行骨骼的创建。
Tips:并非只有网格化才能创建骨骼,而是因为在Sprite Studio中他要创建网格必须要有Joint Parts,非网格化原件不能作为Joint Parts的子部件,因此不能跟随骨骼进行运动,创建骨骼没有意义。
骨骼创建
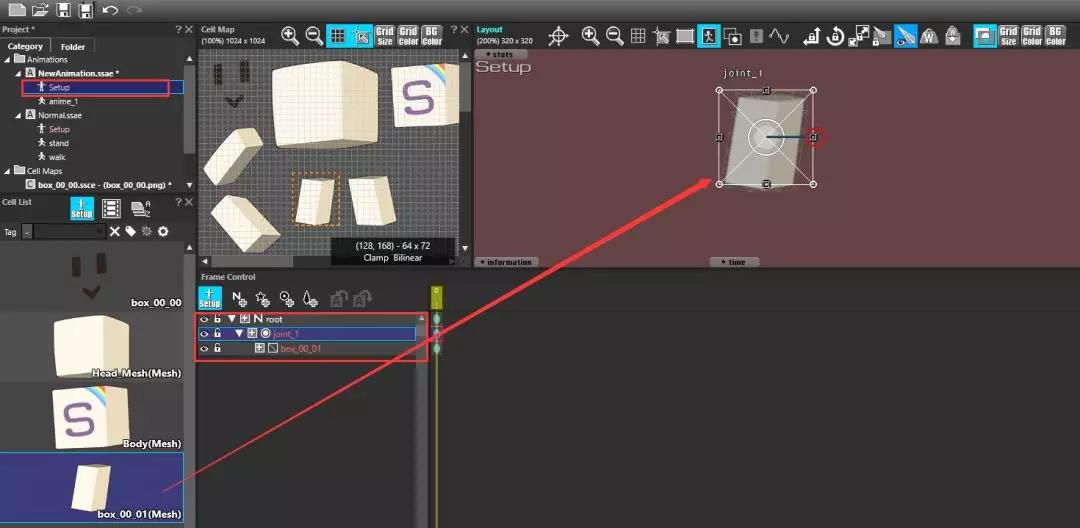
我们在Animations中新建一个动作,选中Setup将我们刚网格化的原件拖到Setup编辑界面上,创建模型。
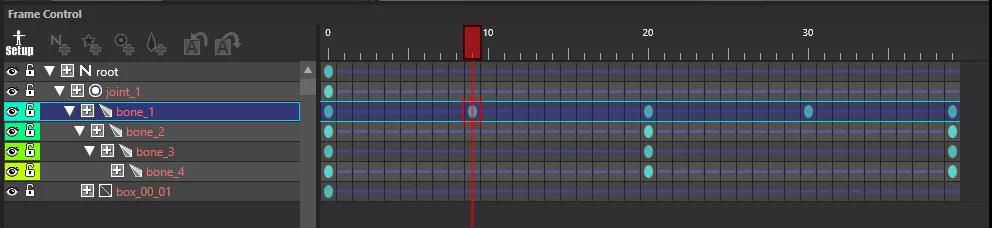
如上图所示,完成网格化模型的创建,各位注意Frame Control下方的部件中,由于网格化的原因,在拖入Setup编辑界面时自动创建了一个Joint Parts。所有骨骼都可以以此创建。
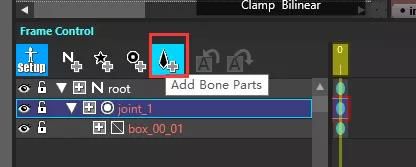
我们选中Joint_1,点击Frame Control下方的Add Bone Parts,创建一个骨骼如图所示:
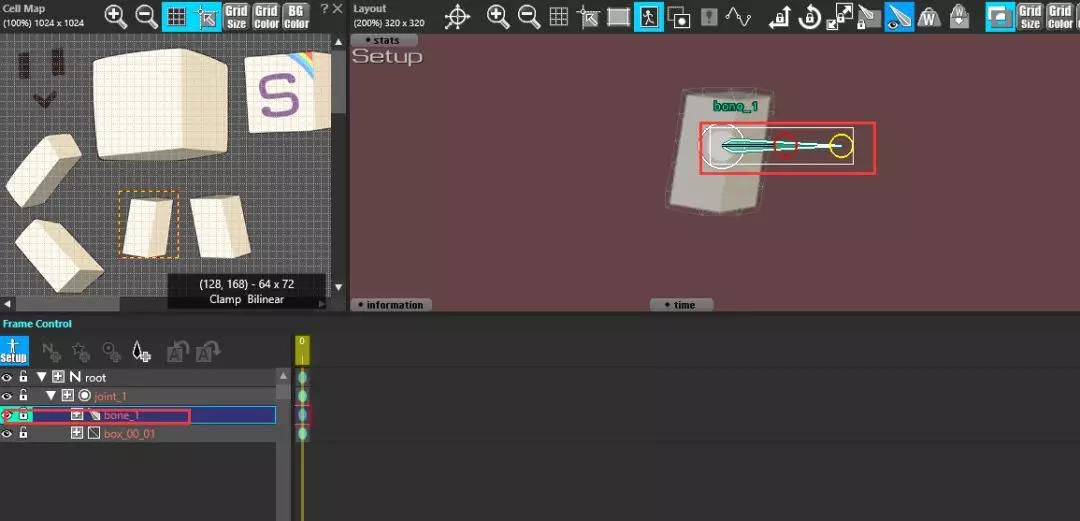
创建完成后,可以在Setup编辑界面中看到创建的骨骼:
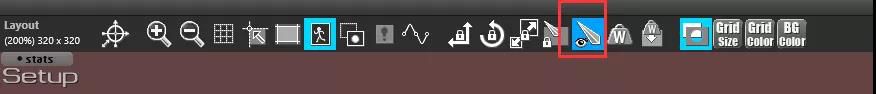
Tips:如果看不到骨骼说明没有选择骨骼可见,点击layout的骨骼可见按钮即可:
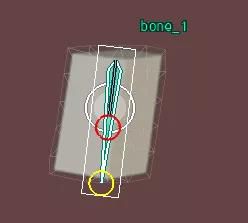
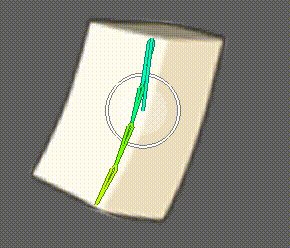
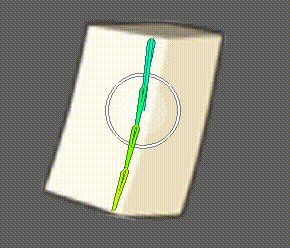
创建完成后我们在Setup编辑界面调整骨骼位置直至到目标位置即可:
可以将鼠标放在红色圆圈部分进行旋转,鼠标放在黄色圆圈部分进行缩放。如此一来调整骨骼位置,大小和朝向后完成一个骨骼创建,同理我们以此骨骼为基础,再创建额外3个骨骼:
此时所有该部件的骨骼创建完毕。
骨骼的父子关系和部件一致,父骨骼旋转,移动等子骨骼会跟随旋转和移动等。
变形功能
变形功能时基于网格化部件以及骨骼的一种表现效果,当网格化部件的网格点发生变化,或者骨骼进行变化时,部件会根据计算自动的发生压缩,拉升,旋转等效果。
这里我们主要从两个方面展示。一个是网格点引起的变形,另一个是骨骼引起的变形功能。
网格点变化变形
网格点变化变形顾名思义是网格点发生转变时引起部件的变形效果。
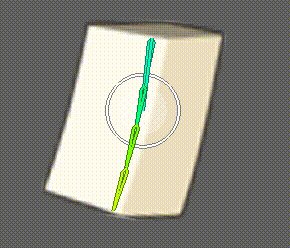
首先我们选择一个原件,将其网格化,调整该部件的顶点如图所示:
同样完成后创建动画,并将该部件拖入到Setup编辑界面制作简单模型。
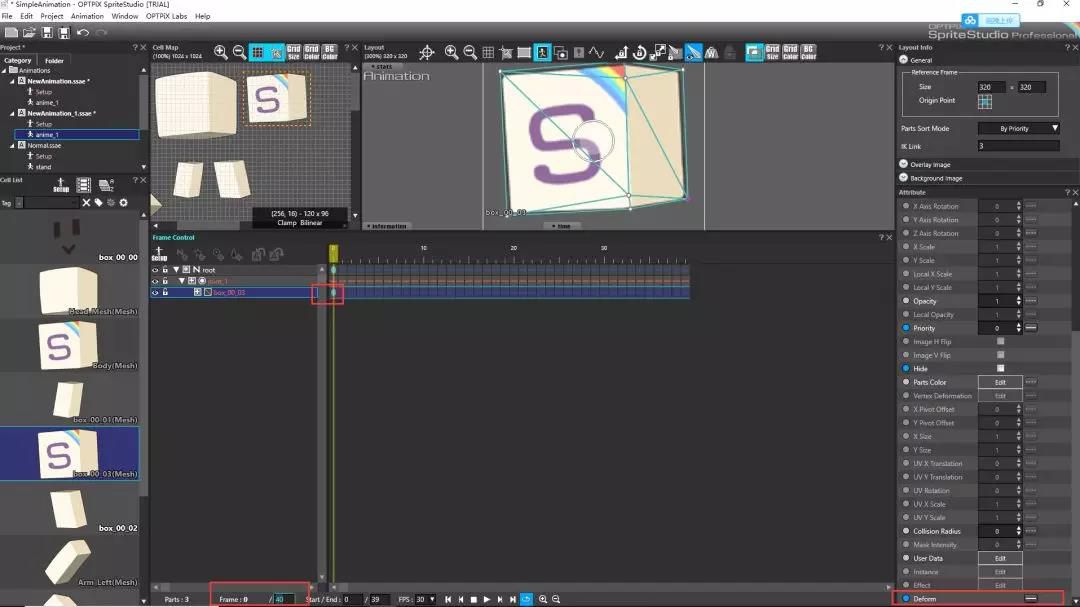
完成后我们选择动画,再在编辑器下方将动画总帧数调整问40帧,同时在第一帧创建关键帧,并且将属性最下方的Deform点亮以此来制作变形效果:
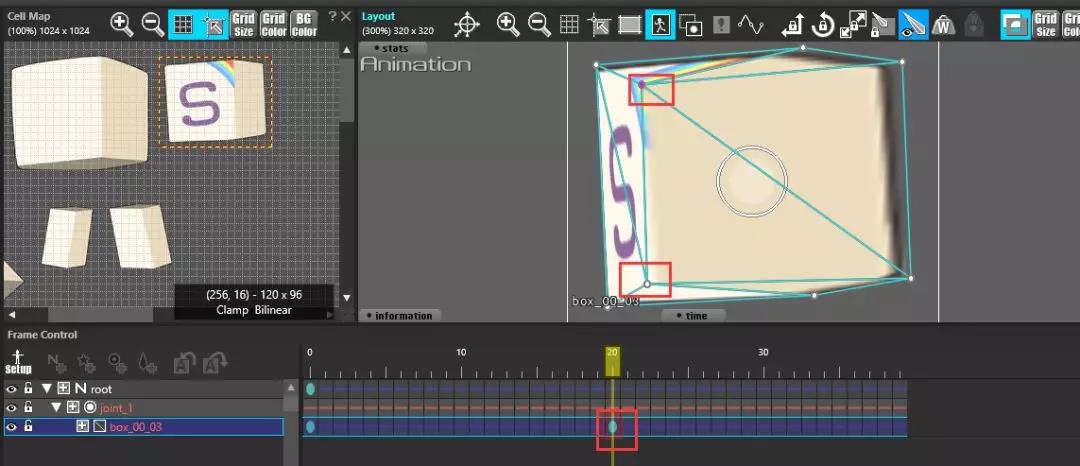
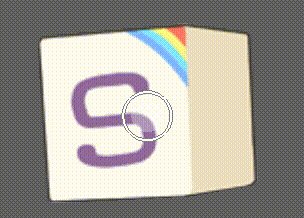
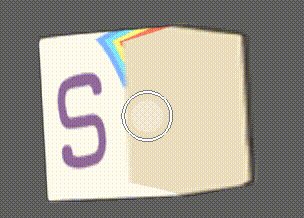
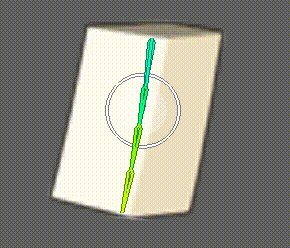
我们选择第二十帧,并在Animation编辑界面分别将先前创建的两个内部划分点移动到图中所示的位置:
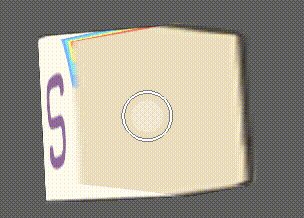
同理,在第40帧的时候将所有顶点还原。查看整个动画:
整个效果非常简单,但是能看除变形引起的旋转效果:
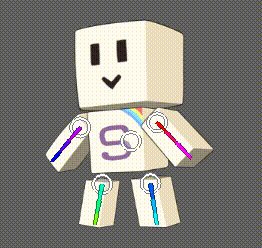
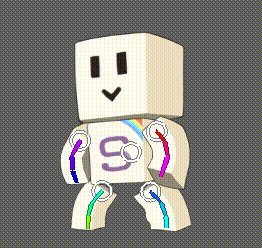
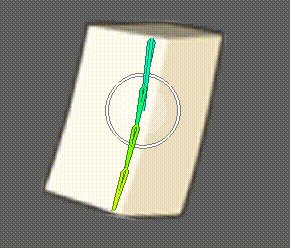
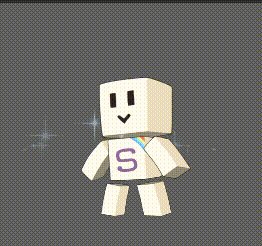
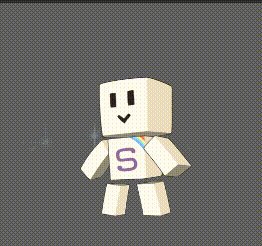
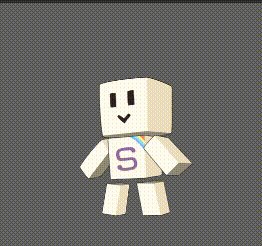
大家可以看到上图中的效果其实就是文章一开始的机器人身体部分的旋转效果,实际上机器人的旋转主要运用的就是网格点变化引起的变形效果做成的旋转效果。
网格变化引起的效果根据动作设计师的需求而不断变化,所能做的也完全由设计师自行制作和设计。
骨骼形变
骨骼形变是部件在网格化的基础上,通过改变骨骼的位置,大小等引起的整个部件的形体变化效果。
在创建骨骼的内容中我们已经创建了一个网格化部件,并且为其添加了4个骨骼,下面我们就通过骨骼变化来看看骨骼运动引起的效果。
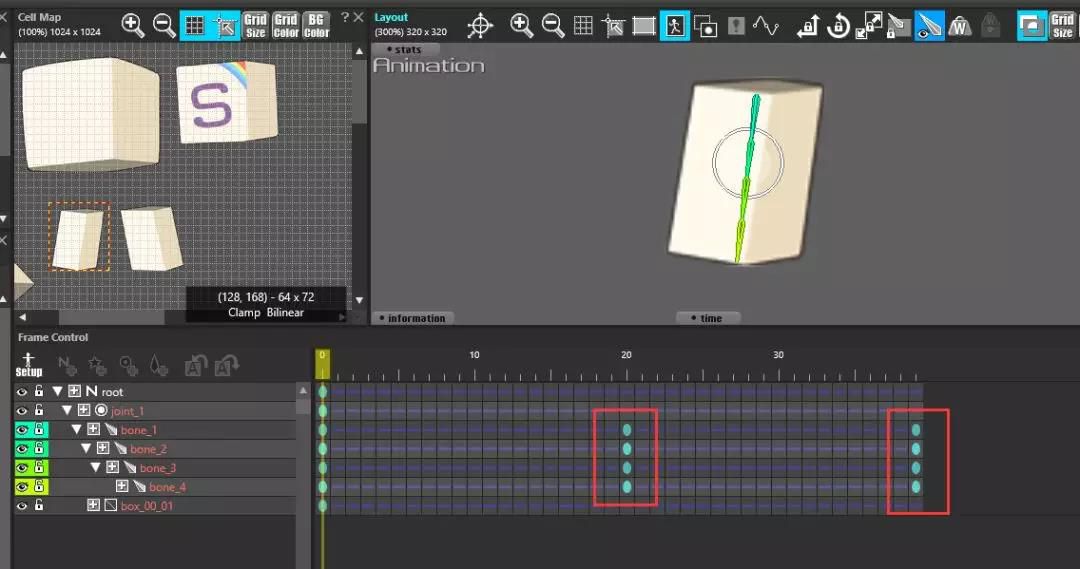
如图所示,我们将整个动画的时间更改为40帧,并在20帧将各个骨骼进行旋转,在40帧还原:
通过骨骼的旋转可以看到整个部件进行了变形效果,变形的平滑程度取决于网格化时顶点的数量,顶点数量越多,就会越平滑。
通过将机器人所有的部件均网格化并且添加骨骼后做出动画效果如图;
骨骼动画中,骨骼数量越多动画可制作的越细腻,同时工作量就会增加很多。实际骨骼多少需要设计师自行判断和创建。
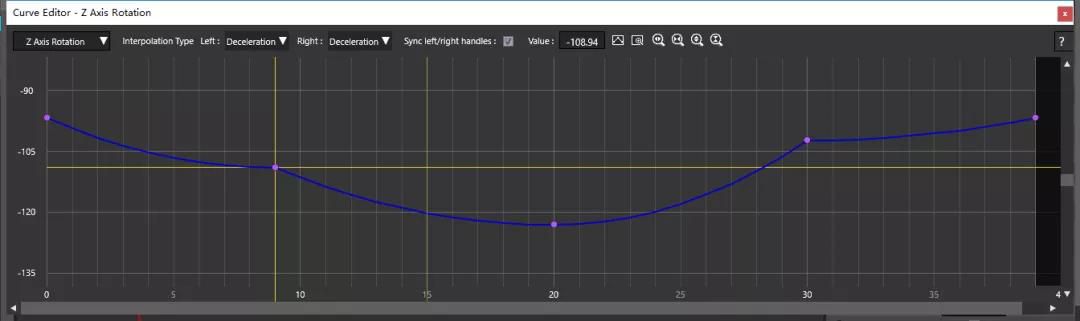
曲线功能
曲线功能是Sprite Studio针对各个关键帧之间值变化的调整,以上我们所有展示的功能所有关键帧之间均为线性变化,但有时候我们需要的不是线性变化以表现力量感,特殊效果等。此时我们有两个选择,一个是创建更多的关键帧,让关键帧控制每时每刻的动画效果,做到先慢后快的效果,另外一个是使用曲线功能,使得在间隔多帧的两个关键帧之间参数的变化是非线性的,以此来做到先慢后快的效果。
对比两个方式,第一种方式更加细腻,所有动画效果完全由设计师调整,但是工作量急剧提升。第二种虽然效果并不一定很容易的控制好,但工作量很小,仅仅调整曲线变化即可。
对于一些无需非常细微的变化,完全可以使用曲线功能来减少工作量并做到较好的效果。
在上面的说明中我们针对骨骼引起变形制作了一个简单的动画,下面我们就看看曲线变化是如何影响动画效果的吧。
回到我们的原始动画效果如图:
整个骨骼变动是线性的,现在我们开始调整其变化方式:
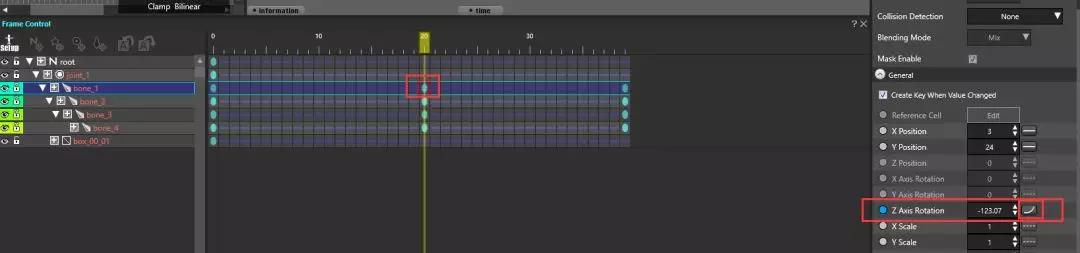
选中第20帧关键帧,在属性内容中选择Z Axis Rotation后面的曲线变化按钮如图:
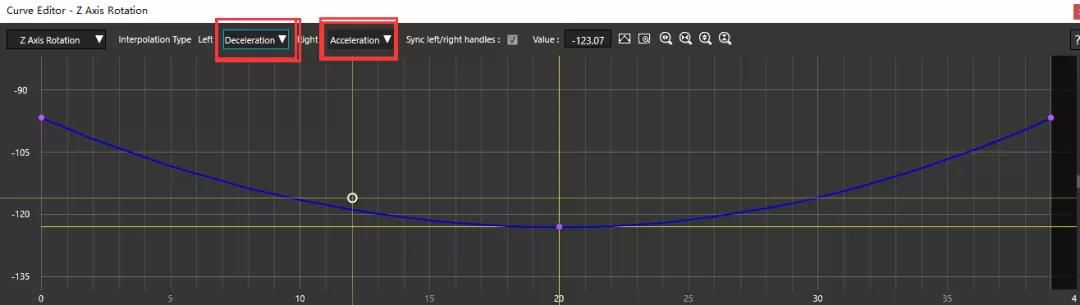
更改曲线变化方式如图:
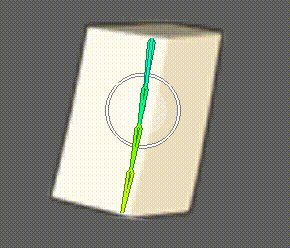
将所有骨骼的20帧关键帧都照此处理,完成后会看到如下图所示的动画效果:
对比两个效果可以看到,曲线变化带来的是不同帧位置的变化,结果引起了真个效果从快到慢变化,继而从慢到快恢复。整个变化效果不再局限于线性,可以大胆的使用整个效果。
在曲线中可以随意的增加点,以此来在动画中增加关键帧,非常方便的调节效果。
动画嵌入
在Sprite Studio中,一个动画能够被当作原件嵌入到另外一个动画中,同时该动画能够在嵌入的动画中再次进行操作,方便整体制作和细节调整。
比如多个角色的踩球动作,因为球的运动是固定的,每个角色有不同的动作,那么共有的球的动作就可以作为一个动画原件嵌入到各个角色的动作当中。
这样一来球的动作仅用制作一次,各个角色动作不包含球,仅从中调用,减少了每次都要再做球动作的复杂工序,节省人力。
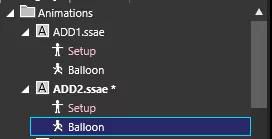
如图所示,我们制作了两个动画,第一个为弹球效果动画,第二个为角色落地弹起动画。
动画效果如图所示:
这两个动画分派在不同的动画中,第一个就是共用动画,第二个则为角色特有动画,在Sprite Studio中可以直接将两个动画合成为一个。
我们以角色动画为基准,将第一个动画作为嵌入动画嵌入到角色动画中。
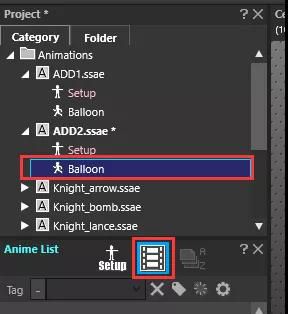
选中角色动画,并且点亮Anime List中的Change List Type按钮,此时可以看到除了本动画外的其他所有动画均显示在Anime List中,如图:
在Anime List中选择需要嵌入的动画,直接拖入到Frame Control的部件中,注意层级关系如图:
可以看到,被嵌入的动画以一个部件的形式进入到Frame Control中,嵌入后的动画可以随意调整相关属性,最终效果如图:
从图中可以看到两个动画完全嵌入到一起,角色落地后会被弹起。整个操作也非常的便捷,非常利于制作重复性的动作效果。
④粒子特效
Sprite Studio除了上述所讲的动作制作外,它还具有制作特效的功能,在Sprite Studio中拥有粒子发射器,可以创建粒子特效,创建好的粒子特效又可以嵌入到动作中,从动作到特效均可以在Sprite Studio中完成,不用再让程序将特效绑定在动作中,减少了很多工作量。
为了创建粒子特效首先我们需要将粒子特效需要的贴图素材添加到工程中,添加方式和模型原件素材添加方式相同。
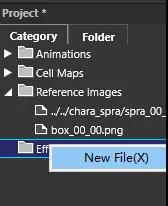
添加完成后,选择Category下的Effect,右键选择New File,添加新的粒子特效文件。
点击后在弹出的文件框中命名并选择需要放置文件的位置,点击保存即可创建。
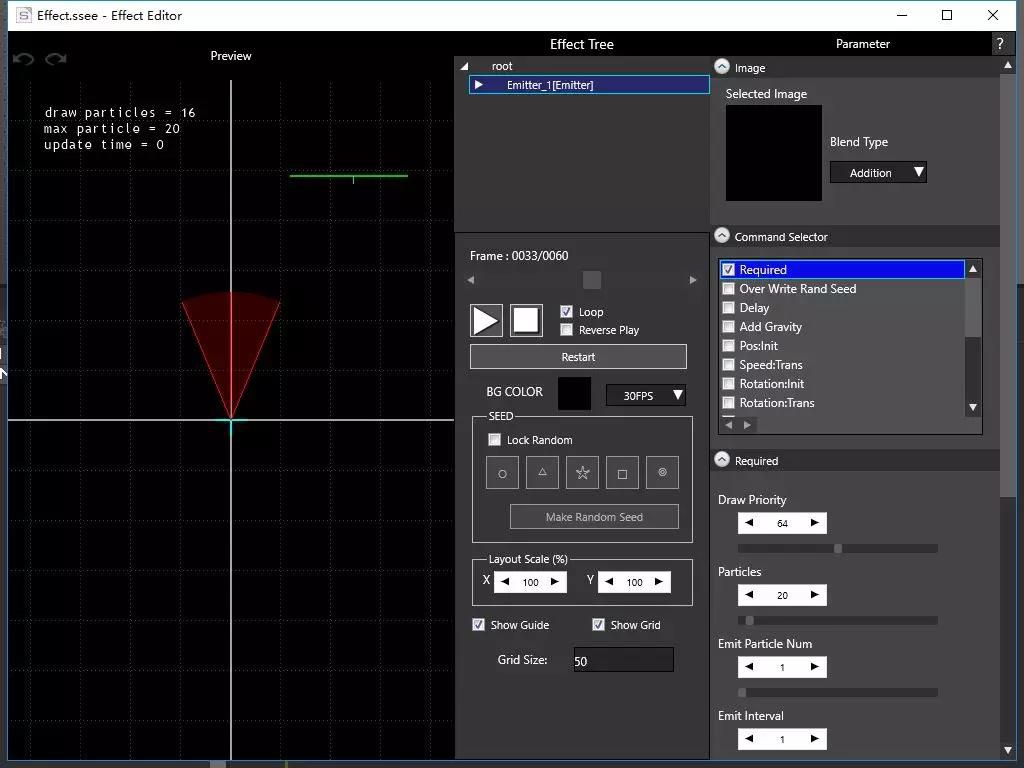
创建完成后,双击创建的特效文件此时会弹出粒子特效的制作窗口。
粒子特效的效果全部在该窗口中进行编辑和调整。
"Preview"主要用于预览粒子效果。
"root"则是粒子特效的构成元素,一个特效文件可以包含多个粒子特效效果。
"image"部分则是素材源,可以点击下方的黑色图片进行选择资源。
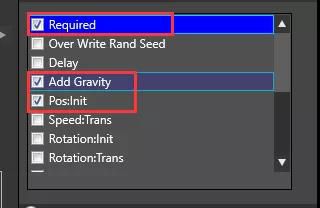
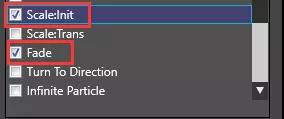
"Command Selector"为效果控制,特效的所有效果均在此选择,其下方拥有很多粒子发射器效果,勾选后即可启用,取消勾选则弃用。
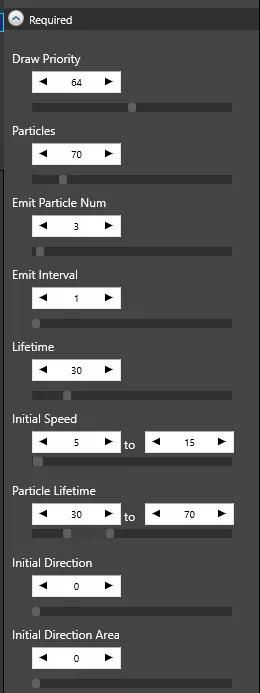
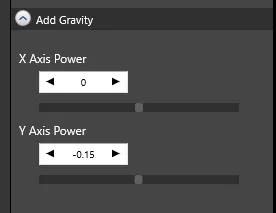
"Required"下方内容则是各个粒子发射器效果的细节调整部分,所有粒子发射器的细节部分均在此调整。
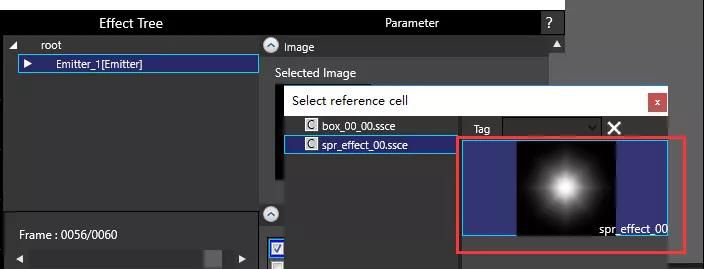
进入Effect Editor后,首先选择我们制作粒子特效的素材,点击image下方的黑色图片选择我们需要的特效资源原件,双击后即可完成,如图:
此时我们点击Frame下方的播放按钮,可以看到整个特效播放出来,但是由于没有调整效果,特效发生了爆炸效果。
因此接下来我们来调整Command Selector部分的粒子发射器效果以及各个参数。
创建的发射器选用的粒子效果如下:
各个效果器的具体参数值如下图,图中为对应上面效果器依次向下:
按照上面图片中所有参数填写后,就完成了一个粒子特效的创建。各位看官可以随意调整直至自己想要的效果为止。
最终完成效果如图:
完成粒子特效后,我们需要将粒子特效放在动画中。
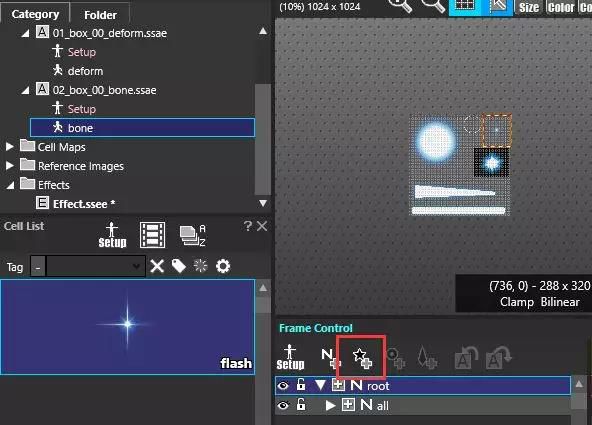
如图,选择已经创建的动画文件,点击Frame Control下的Add Effect Parts创建特效部件:
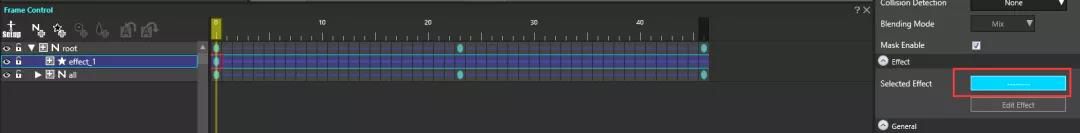
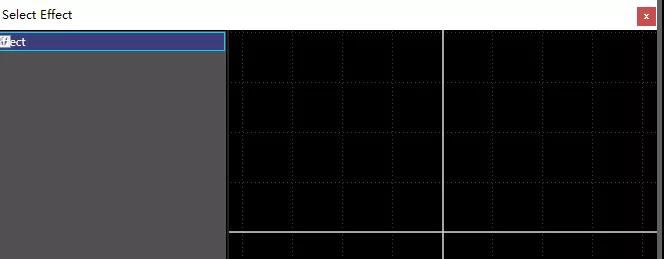
创建完成后,在右侧属性相关处Effect点击Selected Effect后方的按钮选择建立的特效并双击进行添加:
添加完成后就可以看到特效已经添加到动作中去了,但是特效的位置以及播放时机不正确,此时我们只需要调整播放帧以及位置即可,如下面两图:
我们通过创建特效,在特效编辑器中调整粒子发射器的各项参数和效果,并将特效添加至动作中,以此来将特效绑定在动作上。
Sprite Studio通过编辑器本身的特效以及动作各种系统和功能能够有效且迅速的创建很多效果非常优秀的内容,下面笔者为各位看官带来Sprite Studio官方制作的一段视频,运用了Sprite Studio的各种功能制作的动画效果:
视频中虽然没有较为激昂的战斗效果,但整体画面唯美,其中运用了Sprite Studio的旋转,变形等,粒子特效构成了各种特效效果以及光影效果。背景的更替也充分表现了Sprite Studio的强大功能与大场面表现。
Sprite Studio本是一个工具,相信各位看官了解了其功能后在使用中一定能做出极其好的效果。
02Sprite Studio与Unreal4
上面我们主要介绍了Sprite Studio的功能,如何创建动画以及如何创建特效。
Sprite Studio对于主流的引擎也是全面支持,例如Unreal4,Unity等,可以通过简单的几个步骤就能轻易的将其导入到引擎中并实时应用。
下文主要是通过Sprite Studio和Unreal4,向各位看官介绍如何将Sprite Studio导入到Unreal4中并实时具体应用的。
Sprite Studio到Unreal4的集成
集成Sprite Studio到Unreal4中需要集成插件,集成插件可以在Sprite Studio的官网下载.
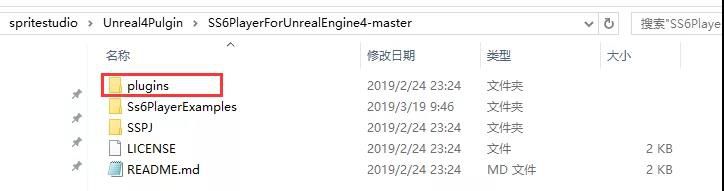
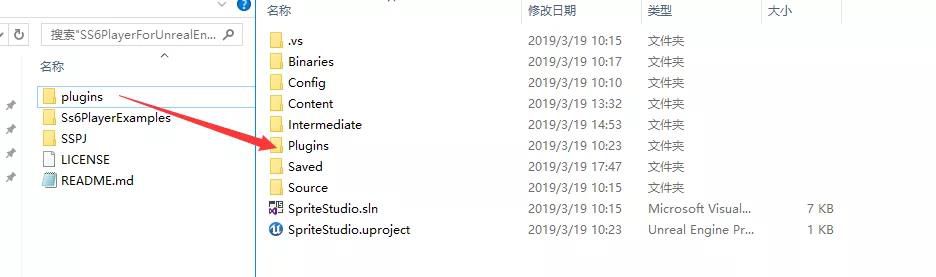
下载并且解压后我们能看到在解压包中具有一个plugins的文件夹,该文件夹就是集成所需要的所有内容。
Sprite Studio的集成是将plugins文件夹直接复制到unreal4的工程文件目录下即可。
因此在集成前需要先创建unreal4工程。
Tips:创建的Unreal4工程如果为蓝图类,注意要添加C++项,以便进行编译集成。
如图所示我们只需要将plugins文件夹拖入到工程文件夹中即可:
完成后重新打开Unreal4工程,在编辑选项卡中确认Sprite Studio已经集成并启用。点击编辑选项卡,点击插件选