牧童因暴风雨来临,避难于安全的洞穴。远处风雨大作,牧童却若无其事地取出笛子,吹出风雅的旋律。
—肖邦
书接上文:
独立游戏开发是如何让我进退两难的?
过了几天,自己也慢慢从负面情绪里走出来。有一天晨跑后,坐在公园长椅上回想自己做到现在的进度和工程。冷静思考之后,还是不甘心就此放弃,同时也发现了一些不合理的设计,于是当天回家之后就做出了修改。令我意外的是,修改过程非常顺利,并没有出现前几个月那种磕磕绊绊的debug过程。
之前缓慢的进程,除了是在学习新的技术以及掌握开发工具以外,更多的则像是在是探索自己能力的边界:在搭建整体游戏的框架过程中,尽量触及自己的能力极限。至少我是希望自己能做到最好。当这一步完成之后,细化已经定型的框架,要比之前那种探索的过程轻松很多,因为项目的图谱已经不知不觉间了然于心,修改代码是否会牵一发而动全身,我已经可以对其做出系统性的思考了。
以我自己的经历,也许根据个人能力不同,学习新技术的过程可以省略,但是这个探索边界的过程多少都要经历。毕竟根据平台不同、使用的技术不同、游戏题材以及每个人的能力不同,所能实现的极限是不一样的。我是没有什么方法能绕过它,所以我只能建议你做好充足准备,这也是我上一篇文章的初衷。
项目雏形的完成度差强人意,有些令人丧气。但这也是一个新的开始,因为整体架构已经完成,我可以在这个架构内做出我想要的任何改变,系统与机制也可以不费力的逐步完善。但游戏的最直接表现是通过视觉传达的,画面如果不堪入目,达不到自己的要求,也会影响体验。可画画不是读个文档,看个代码示例就能学会的。我又没有会画画的帮手,更没有钱雇人,只能硬着头皮自己来。但怎么画都不顺眼,一时不知该如何是好。
初期素材
光线的形状
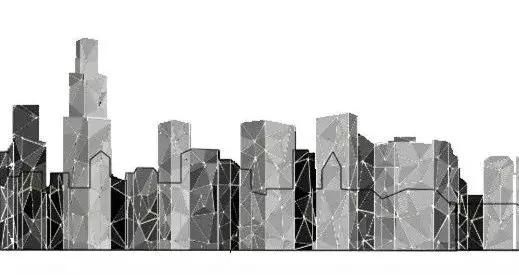
在为画面痛苦挣扎了一个月左右,终于迎来了一丝曙光。有一段时间很多平面广告,超市里的食品包装或者app的登陆页面都用一种叫做lowpoly的风格,可能当时很流行吧。我自己也很喜欢这种类似油画一样的呈现朦胧感的风格,也就是出于好奇,在网上一搜,结果发现有很多人分享如何制作这种风格的方法,最重要的是制作这种风格并不是一定需要绘画技能。
LowPoly风格
或者说lowpoly把圆滑的弧线变成了折线,把无限的点变成了有限的点。调整这些点就能调整图案的形状,通过这种方式lowpoly把绘制形状的过程简化了。我意识到,这也许是一条出路,死马当活马医吧。于是便按照教程,又开始笨拙的绘图,设计。
画风对比:
初版人物
重新设计后
风格算是统一了,也比之前那种儿童画风精致了许多。但是光勾勒出形状还是不够,无论怎样还是觉得哪里不对。
到这个时候项目已经进行一年多了,长时间高压的工作状态和头脑风暴已经开始显现出一些后遗症。我发现我变的越来越难以集中,不是意志力上的问题,而是生理上开始排斥。大脑也是人体器官,再能跑的人天天跑马拉松也受不了,大脑也一样有疲倦的时候。我自觉应该给自己放个假,但试着歇了两三天,根本没用。就算自己不暗示,身边人也时刻提醒你已经是家里蹲了,实在没办法安心休息,还是觉得只有项目完成了才能真的心安理得的拥有假期,只好继续下去。但日渐涣散的注意力让我越来越力不从心,又没学过绘画,我只能一点一点的试,直到自己觉得顺眼为止,进度异常缓慢。
当大脑疲倦到放弃思考,脑海中不再产生任何想法,一片空白的时候,我进入了一种奇妙的观察模式。没有了思绪的干扰,外界的信息畅通无阻的进入眼帘。有一天我散步走累了坐在街边休息,望着某一方向发呆,发现日复一日见过的景象,显现出了很多平常不曾注意的细节。
比如光线的形状:
丁达尔效应,物理课程里学过,也不是第一次见,要是平常脑海中也就是这么一过。但是当时,我没去想这是什么,因为大脑空白,我只是觉得这个光线的形状很好看。大脑注意到的是它的形状,而不是它的概念。我从没注意到光线有形状这回事,也没从将光和形状联系在一起。
不曾注意到,自然也不会画出来。我一直以来觉得不对地方,是不就是这些不曾注意到的细节呢。于是我试着把这些加进去,画面的确变得更自然一些了。
丁达尔效应:
加入之后
对比
还有,在太阳的余晖中建筑物逐渐变暗,而夜晚五光十色的霓虹灯会在墙面散射出调色盘一样的光影。注意到的并不是招牌上的文字或是信息,而是色彩。
要想表现出绚丽的夜景,扩散的光晕是必须的,它莫名明奇妙的增添了一种距离感。
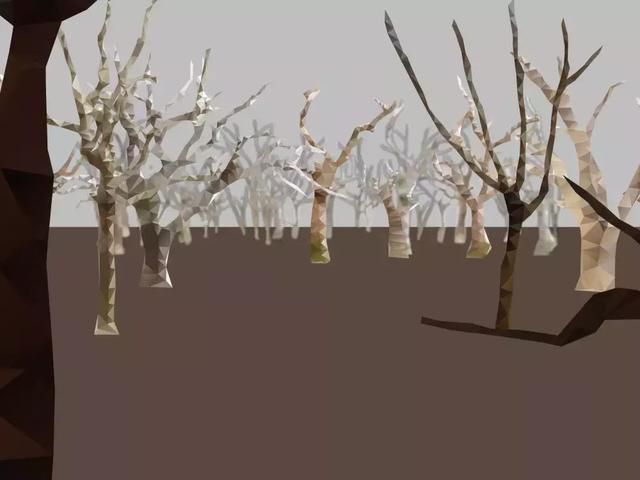
画面调整
单单将树木排列起来并不能很好的表现出树林的感觉,但是如果随着图层的远近同时调整颜色,不但能表现出树木间的空间感也能带来一些冬季的凛冽气息。
树林:
初期
对比
而落日不但要表现出红橙黄蓝的渐变色,还需要一点刺眼的感觉。如果仅仅只是把太阳的亮度调到最高,并不能达到效果,反而应该是将太阳以外的背景亮度调暗。
将这些细微的东西添加进画面之后,虽然不能说很美,但至少不那么突兀了。同时在这个过程中,我发现绘画不是只画出形状,再填上色彩就完事了。在那上面还有一层似型非型的轮廓,就好像画立方体素描的时候加的阴影一样。当然这是我作为一个门外汉的浅薄感想,见笑了。不过这个观察的过程很美妙,这可能就是《像艺术家一样思考》这本书里提到的右脑模式吧。有时间的话我们做个实验:
1.找个地方坐。
2.拿出个水果,苹果,橙子什么都行,或者别的小东西,但是形状别太复杂。准备纸和笔。
3.然后把它放在一个你看着舒服的地方。在教室里就放在可在桌上,在家里就放在茶几上,总之怎么舒服怎么来。
4.不要让别人打扰你,也不要说话。看着它。顺着它的线条,从顶端往下。不要去想你看的是什么,放空,发呆,顺着那个物体线条往下顺。
5.边看,边画,画它的线条,画它的斑点。什么也不要想,只是顺着线条和轮廓一点点的画。
等画出基本形状之后,再审视一下自己画作,神奇吗?这就是《像艺术家一样思考》这本书里提供的画画技巧:用右脑绘画。这本书是我在高中时买的,很长一段时间这本书都在家里吃灰。在画画一筹莫展的时候突然想起来,我曾翻箱倒柜的把它找出来,打算临时抱佛脚。但读过之后就又让我丢在一旁,因为书中说了画画和其他所有技能一样,需要大量练习才能掌握。不过这本书的开篇理论非常有趣。总结起来:想要画得像,就不要想画的是什么。名词,语言,逻辑这些是左脑的工作,但是左脑不会画画。要让右脑来才行,而方法就是让处于主导地位的左脑闭嘴。
许多画家都曾说过他们画画时看到的事物与原先不同了,并且经常提到绘画把他们带到了一个更改过的意识形态里。在那种不同的主观状态里,画家们表示他们的感觉被转移了,“与作品合二为一”,并能够抓住他们平常掌握不了的相互关系。时间的观念消失了,语言从意识中退出……你不时通过扫描来调整线条方向,你可能发现说出诸如额头,鼻子或嘴巴之类的名称使你困惑。如果不把这幅画想象成头像会好很多,把两个头影之间的形状作为引导可能更容易些,换句话说,完全不去想词语这档子事最容易。《像艺术家一样思考》-贝蒂·爱德华
也许正是因为当时,用脑过度,作为主导的左脑罢工,使平时隐于幕后的右脑显于台前,使我偶然的进入了这种右脑模式。总之,凭着这种奇怪观察模式,绘画的工作总算是勉强完成了。
构图的玄学
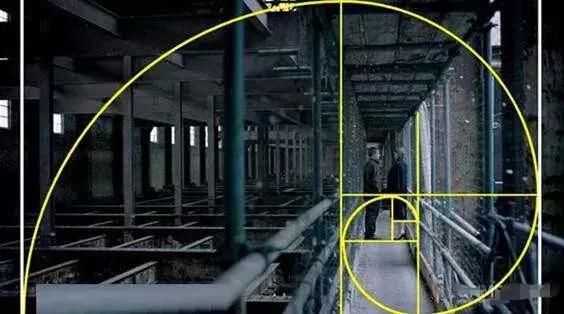
但无论如何,不会画画还是吃亏。画功不够,只有通过调整构图来增加美感了。虽然完全不明白这个螺旋线是什么原理,但至少借鉴一下0.618这个黄金分割点。
除了场景的构图,让人物始终呆在屏幕的黄金分割点上,也花费了一番功夫。特别是有些场景还涉及到镜头的远近,以及场景的缩放,这种情况下人物与场景的位置,比例都在变化,不是很好处理。我用的引擎最开始是没有camera的,最开始需要自己写相关的方法。即时后期更新了cameraNode作为摄影机,你只要指定追踪的目标就行,但是这个官方的方法默认是将物体放在屏幕中央。想要在移动中让人物始终保持在屏幕的黄金分割点上,就得时刻计算人物与场景之间的位置,并调整摄影机的位置。这比之前自己写的时候方便多了,但也不是有了设计就能马上落实。这又是我之前说的,设计与验证的问题。
Ya/(Ya+Yb)≈0.618 Xb/(Xa+Xb)≈0.618
最后竖屏还是横屏,这是个问题。游戏起初是横屏的,因为我所有玩过游戏全是横屏。但结合使用场景,横屏操作还是有限制。碎片时间毕竟是手机游戏的主要游戏时间,在公交车或地铁上横屏操作不是很方便。另外即使我测试用的是XsMax,横屏之后因为画面比例的原因,无论是人物还是场景都太小了,而竖屏反而显得更大一些。但是竖屏所显示的前后距离就要少得多了,可能游玩体验上没有横屏来的直观,最终综合考量,还是选择了竖屏。
对白的生命
以玩家的身份,我知道什么样的游戏是好游戏。但是怎么做才是好游戏,我自己不甚明朗。我只能做自己觉得不错的游戏类型,回顾了一下所有喜欢的游戏,给我留下深刻印象的,无一例外都是讲故事的电影化游戏,同时我也想做了一个讲故事的游戏。
但是讲好一个故事要比想象中难的多,至少在我看来要比写程序难,因为故事无迹可寻。起初,对白怎么写都生硬、做作。这一点甚至要比画画还痛苦,我感觉又一次踩了一个大坑。
不过好在读了一本好书,《故事》。因为打算借鉴一下电影化叙事,我之前还到书店去找了相关书籍。但是大多数都是抄一些电影历史和电影器材的导购资料凑字数,最后加一自然段语无伦次的感想,美其名曰《电影制作教程》,只有这本罗伯特麦基写的《故事》干货满满,通篇真知灼见。
如果我能够给全世界上每一位电影制作人发一份电报,电文将只有这三个字:意生情。不是金钱,不是色情,不是特技,不是明星,不是炫目的摄影。《故事》-罗伯特·麦基
在游戏里讲故事,是希望能通过故事的张力使玩家留在游戏当中,作为引导。根据《故事》这本书的理论,想要获得剧情张力,除了让玩家对人物移情,构建矛盾冲突,结构上还要赋予故事节拍。
观众只认同深层人物性格,即通过压力之下的选择而揭示出的天性。《故事》-罗伯特·麦基
在场景里面的便是最小的结构成分:节拍。节拍是动作/反应中的一种行为交流。这些变化的行为通过一个又一个的节拍构筑了场景的转化。
幸好我从项目伊始就已经开始构思要讲的故事,但也只是空有骨架,而表现力不够。通过书中的方法,我将原有的故事打散,整理出故事的基础脉络,然后按照幕,场景序列,场景,节拍的结构分好。
如果你写出了一个节拍,其中的人物走到门口,敲门,等待,所得到的反应是门被打开,他被礼貌的请进,而且导演也居然愚蠢的将它拍了出来,那么,这一节拍很可能永远也上不了银幕《故事》-罗伯特·麦基
之后就是分析出场人物的动机,结合人物的设定背景,设想将人物置于剧情发展的场景中过程中,会做出那些举动。
人物的真相只能通过两难选择来表现。这个人在压力下选择的行动,会表明他到底是一个什么样的人---压力愈大,选择愈能深刻而真实的揭示其性格真相。《故事》-罗伯特·麦基
一遍一遍细化上面的过程,结果真的如书中所说,对白其实是最简单的。因为将人物放在相应的场景,他就会被自己的动机驱动,自己说出自己的台词,而我只需要记下来就行了。
我们现在要将处理台本的描写转换成银幕描写并加上对白。而且在这一刻写出的对白肯定是我们所能写出的最好对白。我们的人物已经在嘴上贴了这么长时间的封条,他们已经迫不及待的要说话。《故事》-罗伯特·麦基
有了剧本作为基础脉络,再去写程序调整游戏的流程以及相应的机制,就非常的清晰而顺畅了。
连接
除了故事作为引导,想要让玩家沉浸,我自己觉得应该模糊与现实的界限。fps要做成第一人称,vr则是更进一步,所有3a都要做到愈发真实,而荒野大镖客2为此所做的脚本堆砌令人发指,模拟是获得沉浸感的途径之一。
我开始做游戏之后,就鲜有社交活动了,多数情况下,社交媒体软件是我了解外界的主要途径。偶尔反思,当今时代,人已经离不开信息软件了,微信,微博,ins,facebook,而特朗普用twitter都成了总统。人与人之间的情绪波动,被全世界各种持有立场的各式媒体引导,越来越像蜂巢思维,在充满虚假与扭曲的不完整信息浪潮里,一荣俱荣,一损俱损。
有什么像社交媒体一样,如此的虚拟,却又如此的真实?
对话系统,人物,场景,通过这些模拟现实还得看做的像不像,而社交媒体本身就是一串代码。
同时也因为现实中存在,在游戏中模拟社交媒体,应该能拉近与玩家的距离,会是一个叙述游戏主题的绝佳工具。
实现的时候又遇到了些问题,因为ios做ui的framework,UIKit不与游戏引擎兼容。或者说需要在另外一个View里设置,这又涉及到View间传值的问题了,实在太麻烦,所以最终决定在游戏引擎的框架下自己写一个社交媒体UI,但这也没轻松到哪去。因为在这个过程中我发现,苹果公司在设计UI的时候顾及到了很多细节。而我需要从新实现这些细节才能做得像回事,比如按钮按下去会亮、、点击时手指触碰和抬起的位置一样才能触发方法、手指滑动使页面上下滑动、滑过底端了还得自己归位等等,这些逻辑都得自己写,而UIKit里直接拖拽就完事了。工作量翻倍的情况下,我还是尽量去实现了这个功能,甚至还尽量向现实中的社交媒体的样子靠拢。一切都是希望能通过这种设计进一步加强代入感,带来更好的体验。
音乐的情绪
以上工作都渐渐完成,终于到了做音乐的时候了。
首先是声音效果
比如走路时踩在地面上的声音。本来是想在网上找资源,但是并没有满意的,最后决定自己拿着手机到安静的公园自己录。也发现一些有意思的事情:游戏里人物走路的声音是我自己走路的声音,在录音的时候发现,我左脚落地和右脚落地的声音不一样,并且每一个人走路的声音都不一样。
要增加实感,需要加点白噪音。这个也是我之前没注意到的细节,我以为在屋子里应该很安静,就没像街道场景一样加背景音。结果在屋内场景感觉很闷,从屋内场景转到街道场景之后,街道里的背景音一出现,闷的感觉就消失了。当时并没有找到原因,也说不上来。后来打算录一些屋内场景的声音效果,才发现以为屋内很安静,但其实也还是有很大的白噪音的。但是我自己的耳朵好像把这个声音过滤掉了,我把录下来的屋内白噪音剪下来,加到屋内场景之后,之前那种闷的感觉就消失了。
我把配乐留在了最后
我之前一直跟自己说,什么时候开始想配乐的事,就算熬到头了。所以配乐是最后的难题,不过跟其他工作相比,配乐应该算是最顺利的一项。因为首先要确定了节奏。
在我的认知里面,配乐不能喧宾夺主,也不能打断游玩的体验。最近玩的游戏里,魂系列的配乐留下了很深的印象,它渲染了我的情绪,但存在感又很弱。我特意在ps4里下载了背景音乐的专辑,在不游玩的情况下听了一下。发现魂系列的配乐基本都是节奏感很弱,音符很长的类型。
但魂系列的这种音乐风格与我想象中的相悖,我的画面风格莫名其妙的变成了五颜六色的霓虹灯,脑海中响起来声音的首先是鼓。而且那段时间听到很多都是vaporwave,synthwave这种粉中带紫的曲风,偶尔加点Pink Floyd,觉得跟自己画的lowpoly还挺搭的。于是就决定要做带节奏的风格,但又不能太突兀。想象中的解决办法是希望人物的动作动能踩到鼓点上,但程序上实现有点麻烦并且我已精疲力尽,最后投机取巧,把节奏设定成了人物跑步时的步频。
我自己对音乐的理解,更多是情绪上的共鸣。我总觉得音乐是在表达情绪,表达对了就引起听众的共鸣了。有的表达简单的情绪,比如开心的:The Lazy Song-Bruno Mars,悲伤的:眼泪成诗-孙燕姿,愤怒的:不可抗拒-扭曲机器。也有表达一些复杂的情感,阴郁的:悲怆-第二乐章-贝多芬,辉煌的:皇帝圆舞曲-施特劳斯,激昂的:革命练习曲-肖邦,纯真的:童年情景-舒曼。还有一些通过通感制造画面,以传达情绪的的:小红帽-拉赫马尼诺夫,或模拟声音渲染情绪的:水妖-拉威尔。
以上音乐音频地址:
悲怆-第二乐章-贝多芬:
https://music.163.com/#/song?id=25842619
皇帝圆舞曲-施特劳斯
https://music.163.com/#/song?id=1458567
革命练习曲-肖邦
https://music.163.com/#/song?id=473305605
童年情景-舒曼
https://music.163.com/#/song?id=22006389
小红帽-拉赫马尼诺夫
https://music.163.com/#/song?id=19639515
水妖-拉威尔
https://music.163.com/#/song?id=26039565
将正陷于悲哀里的人的心理状态,用各种光线和阴影的微妙变化来加以描绘出来。--贝多芬
牙慧拾的差不多了,该想想怎么让这些理论朴实的落地。应当借鉴大师们的方向,表达情绪,描绘心理。所以,我选则将写游戏剧情时整理出来的人物动机,作为主要描绘的素材。每一个人物除了对白之外,还需要有潜文本,即在压力最终使其做出抉择显露本性之前,一直压抑的动机。我要描绘的就是在各个场景里,最突出人物的这个隐藏情绪。
确定了节奏和主题,之后就是寻找感觉中的声音。macOS自带的GarageBand还挺够用的,淘了一个便宜的midi键盘,整天就在声音库里找,听哪个声音自己喜欢且符合场景当中的情绪,拿出来放在音轨上,自己再瞎弹一点,就这么拼凑出了一个专辑。
我原本以为将音频上传,就万事大吉了。没想到还要什么音乐人审核,别的都好说,分轨这个事太麻烦了。
网易云音乐:
《醉生梦死》原声带~蹦迪实验
QQ音乐:
《醉生梦死》原声带~蹦迪实验
Études
项目早在5月份就基本完成了,但就是迟迟收不了尾。
感觉自己弹一首练习曲。
本来就是活动筋骨,练着练着被告知要上台表演了。明明还是同样的曲子,所有的东西,所有的标准,全都变了样。一个和弦要弹出三种变化,延音踏板踩的要像玩GT赛车过弯时那么精准,一只手要同时弹出ppp和fff。
细节和问题没完没了。对话差个标点符号,动画播放的速度慢了0.25秒,背景音乐的音量太吵,ai的攻击间隔不是太大就是太小。
我昨天坐公共汽车去公园的时候,在车上听了一下自己做的配乐,这叫什么来着,roadtest还是drivetest?反正就是一种测试音乐的手段,自我感觉还不错。来听一下?
https://music.163.com/#/song?id=1379107855
最后,预告片。
因为是竖屏版,建议用bilibili手机端观看:b站连接
https://www.bilibili.com/video/av56096448?zw
作者:火树
来源:机核
原地址:https://www.gcores.com/articles/112610