(王者荣耀设置界面)
设置界面每个游戏都会有,如今设计师和玩家都对此见怪不怪了,那么作为一个交互设计师,在设计的时候到底需要注意一些什么?如何设计才能做到又符合逻辑又好用?
设置界面作为一个给玩家提供更改游戏内设定的界面,它应该以操作简单,分类清楚,及时反馈作为首要的目的,在这个界面内,功能是大于美术的。
现如今大部分游戏的设置界面入口分为两个:一是点击玩家头像。二是点击主界面右下角(RPG)或者右上角(FPS,MOBA)专门的icon,icon的样式大都用齿轮。点击以后根据通用规则来确定是弹弹窗还是弹界面。排版一般都是标题起一行,接着内容和控件另起一行。市面上控件的样式多种多样,不过说到底就是单选框,多选框,以及开关按钮三种。画质的设置一般会把结果的截图放上去,让玩家所见即所得,音效则会用滚动条。
(常见的设置面板控件)
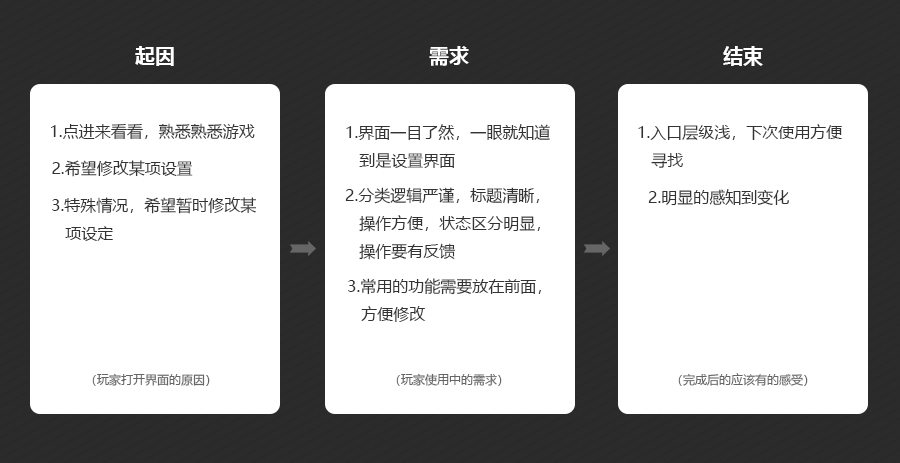
我们把市面上的大致情况分析了一下,那么面对如此多的选择,我们在设计的时候又该如何选择呢?不妨先来看看我对于用户的一个操作原型图,根据用户的需求,来做设计。
根据上图对玩家的需求分析,总的来说,我认为一个好的设置界面应该有这么几个优点:通俗易懂,尽量的减少玩家学习成本、在美术和功能中优先选择功能、逻辑统一,操作简单,分类清晰以及及时反馈。
总结:除去特殊情况,一个好的设置界面应该这样设计,入口最好保持在主界面的ICON点击触发,ICON最好是齿轮样式。如果内容比较少,页签作为标题以及够用,那么在内容区域就不需要标题了,直接内容加上控件。控件的样式最好保持在一到两种之内,并且显示逻辑要统一。每次操作都需要反馈,可以是音效也可以是系统文字提示。排版保持一种对齐方式。
- 优先考虑阅读和操作的成本,根据内容多少来决定一行显示一条还是两条
- 利用好格式塔原理,不同模块之间需要跟相同模块之间作区分,可以是填充色块,也可以是分割线或者拉大间距等等
- 排版应该保持一种对齐方式,内容对齐,或者操作区对齐。
- 控件显示逻辑保持统一,比如“灰色”表示未开启,那么所有控件都应该遵循
- 两个控件之间需要拉开距离,至少保持30PX
- “开关”控件尽量能从颜色就区分出状态,关闭状态尽量别用灰色,容易误解成“未解锁”,建议参考IOS的“开关”控件
- 设计主界面的时候,需要考虑到运营商的ICON位置以及登录渠道的ICON
- 如果选用单复选框作为控件,那么控件尽量放在文字内容前面,增加亲密性
- 音效需要给总开关,当前音效的数值,以及滚动条用来微调
- 画质最好给图片显示而不要单纯的文字,尽量让玩家所见即所得
- 每次修改设置都需要给反馈,可以是音效也可以是系统文字