(市面上一些常见的页面)
为什么在游戏中甚至大部分的APP中,单个按钮或者多个按钮同时存在,最重要的那个按钮一般都在右侧呢?若是为了方便点击,放在左边也未尝不可呀。如果是约定俗成,那么最开始定下这个规矩的时候又是因为什么呢?其中有没有理论依据呢?
说到这里,就需要提到一个法则——古腾堡原则。
Edmund C. Arnold 是一名报纸设计师,被公认为现代报纸设计之父。他设计了超过一千种报纸,包括波士顿环球报,国家观察报,今日报,多伦多星报,堪萨斯城之星报等等。
20 世纪 50 年代,他在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,好像读书一样,除了从左到右,还有从上到下的方式。但这里面蕴含着什么信息呢?经过多方研究,他最终得出了被后人熟知的「古腾堡原则」,并附上了一张图,名为「古腾堡图」。
(古腾堡图)
古腾堡图将显示介质分为四个象限:左上角的「第一视觉落点区」,也叫「主光学区域」,类似自然光的落点;右下角的「终端区域」;右上角的「强休区」和左下角的「弱休区」。
由此可知,一个界面的左上和右下,是用户最为重点关注的位置。遵循这个原则,那么我们应该把界面的关键元素放在左上角(如标题),以及右下角(如按钮,强提示)。右上和左下可以用来放一些相对次要的(如图像,文字信息,弱提示)。
根据该原则,用户查看界面时,浏览时用户的第一个行为,他们的焦点会从左上角一直到右下角。这时候,按钮的位置至关重要,因为点击按钮一般都是玩家在界面的最后一部操作,放在右下角可以保证用户阅读完了整个界面的内容。
简而言之,按钮作为一个界面的终结,或者是两个界面之间的钥匙,放在右下角用户方便点击,也能保证用户不会遗漏,最后还能保证用户进行操作之前阅读完了整个页面的内容。
原则弄清楚了,放到实际上,我们检验一下。
(某游戏商城界面)
大家看到这个界面的时,第一遍估计都没看到左下角的返回按钮吧,而购买按钮位于视觉浏览的终点位置,又用了对比色来突出,想不看到都难。
接下来举一个反例。
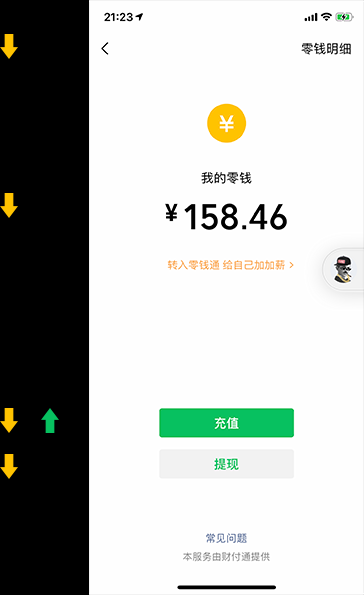
(微信零钱界面,不好意思,钱有点少了 )
作为最突出的”充值“按钮并没有位于视觉的终点位置,导致用户视觉流的顺序出现了回流,影响到了用户体验。
(修改后的微信零钱页面)
修改以后是不是舒服很多,视觉流从上到下,最后落到充值,点击按钮,达到目的。这就是古腾堡原则的实际案例。
拓展:
- 右上角按钮空间有限,相对不便于点击,所以这类按钮更适合“编辑”“设置”之类,需要用户谨慎操作的功能。
- 界面上若有两个按钮或以上同时存在的,请遵循古腾堡原则,把最重要的,推荐用户点击的,用户大概率需要的放在右侧。(比如“删除物品”“退出帮派”之类不可逆的操作,作为设计师不推荐的按钮,请放在左边)
- 两个按钮,若设计师希望用户注意到每个操作,那么垂直摆放是最理想的选择。(注意:推荐操作放在最下方)
- 一切设计都服务于产品。如微信零钱,我认为大概率是设计师想推“充值”这个功能,但是提现却是用户大概率操作的,所以才这样设计。
- 古腾堡原则是平面上的原则,在许多写实风格,或者拟物设计的界面上并不适用。影响用户视觉流的因素不仅仅只有位置,还有颜色,面积,控件的写实程度等等。
总结:
- 人的眼球移动规律趋向于从上到下,从左到右,在视觉区域中,左上角通常为是视觉的起始点,右下角为视觉的重点,而右上和左上是视觉的休息区。
- 操作按钮放在底部,这样用户既不会错过它,也保证了用户在这之前浏览到了所有的信息。
- 两个按钮有主次之分的放在右下角,左取消,右确定。通过颜色,样式来拉开层级。两个按钮都推荐的,垂直居中摆放,更推荐的放下方。
- 一切的前提是视觉样式平等的情况下,若全是扁平的元素,任何地方放一个写实的按钮都会很显眼。
- 一切设计都是为了产品功能,有时候不妨反过来用原则。
来源:小王的交互笔记
原文:https://mp.weixin.qq.com/s/4ePGOwFdfF5iaG06JCGyvQ