好久没写和绘画相关的文章了,自己不太确定的东西不太想写,但绘画里关于场景设计的东西还是可以讲讲,这个主题研究了蛮久的,大概是去年11月份写完只狼的文章就打算些这样一篇关于场景距离感的研究,断 断续续有些新的发现,前两天才把东西理好,在做场景设计的时候挺有帮助的,这次算是阶段性的总结。
明度变化
大场景区分距离的主要手段,分前中后三景明度。受室外水汽灰尘折射产生的明度变化,距离越远,空气中的水汽灰尘越厚,明度随之产生变化,大多3d软件用fog来表达这一属性,我也用这个好了,用fog的浓度和颜色来表示明度与色相变化。
比较大的场景中会经常用到大气透视(fog),但很多中小型场景其实除了一些特殊天气其实没办法使用大气透视.
2d横版类游戏在明度上会有会有很好区分,并且也是横版游戏的优势,通过明度变化就能很好的展现纵深感。
与地面的关系
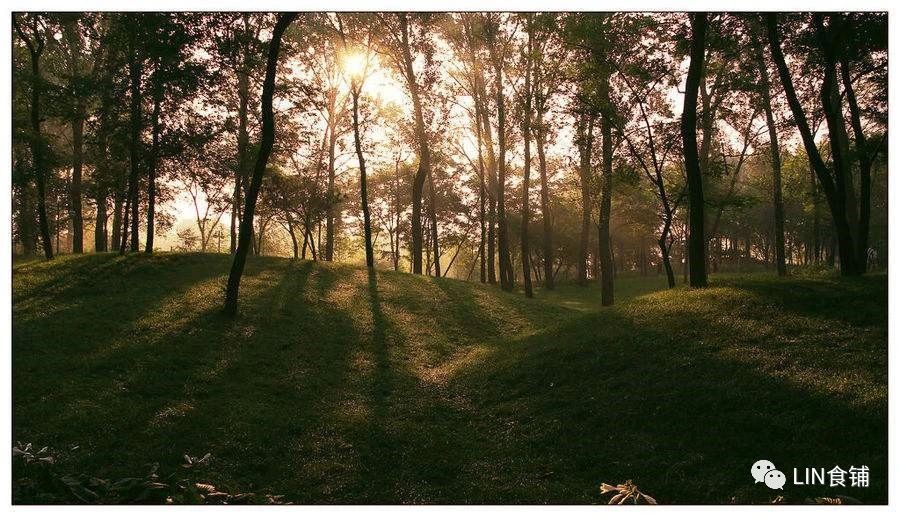
因为地面,自带透视关系,因此只要露出物体与地面的关系我们就能直观地判断两者的相关距离,这是所有因素里唯一可以直接判断距离的依据,即使没有遮挡,没有明度变化,即使是完全不同的物体,也可以根据其地面关系来直接判断距离和前后关系。
可以用手把地平线以下部分遮住,你会发现左右两颗树的距离感变得模糊,你没办法判断,左右两棵树的相对距离,但中间那颗树会显得远是因为和左边的树形成近大远小的感觉
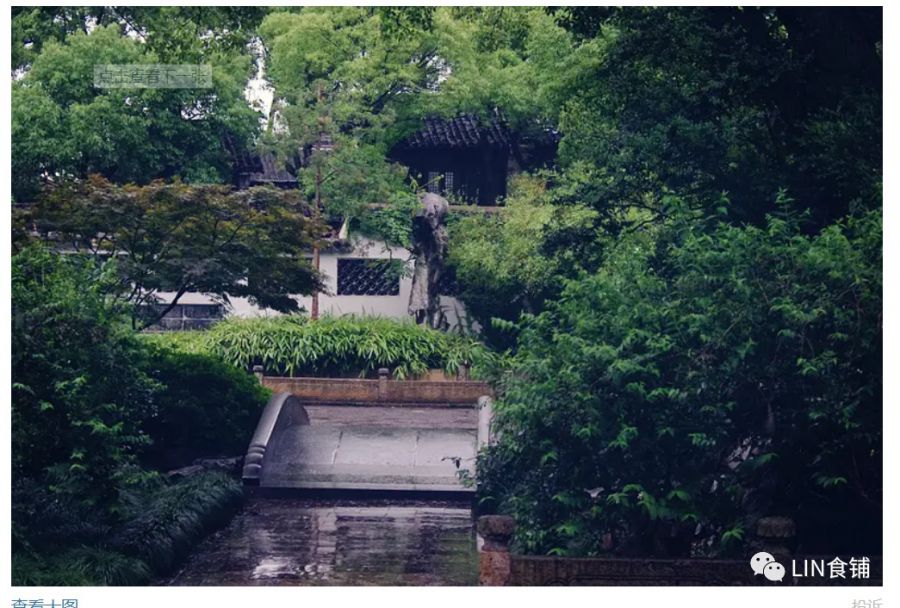
中国园林设计里的操作:因为地面狭小,索性故意遮挡地面,取消景物与地面的关系,设计遮挡与大小变化,造成距离感的模糊,只能判断前后而无法判断距离。这里地面部分除了正常的行径路线几乎已经全部被遮挡,但还是有不错层次关系,并且背后的植物,墙体,房子之间也许靠的很近,但因为地面关系无法看到也就无法正确判断,距离感也就被模糊了。
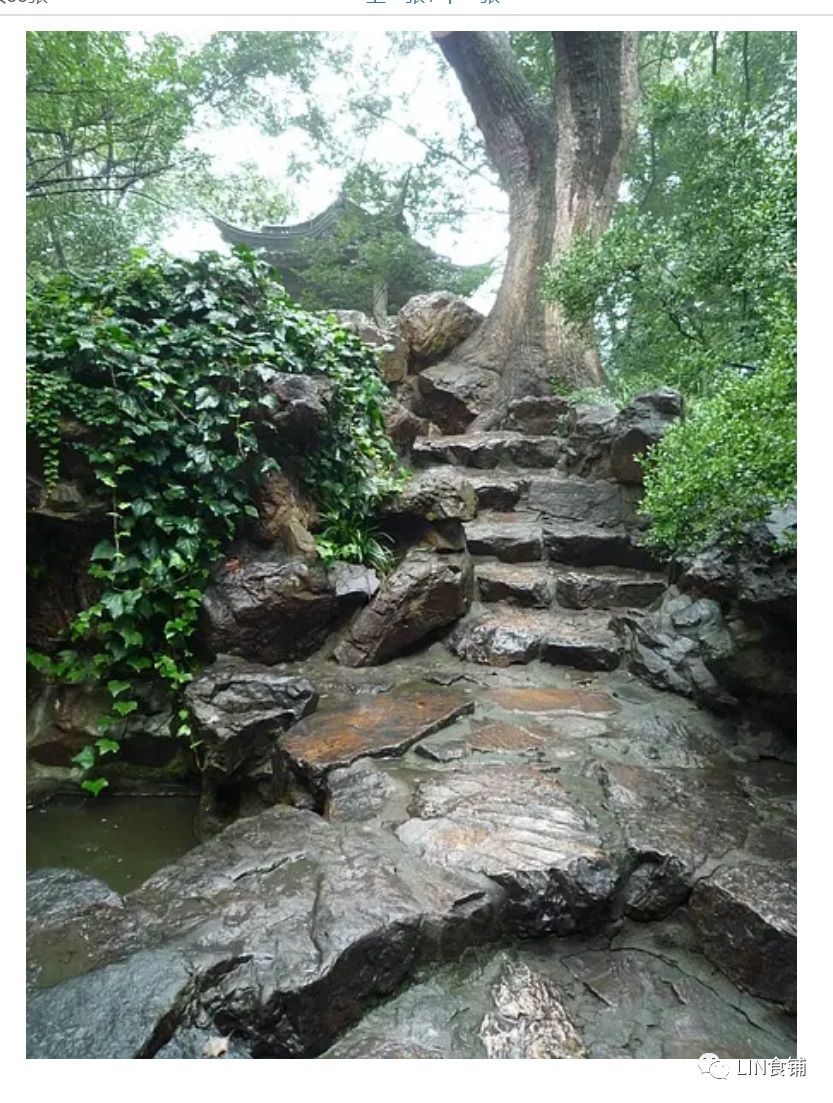
寄畅园中通过高差来遮挡地面,模糊景物的实际距离,这种设计的方式可以在很小面积内就能形成及其丰富的层次,但如果把地面暴露出来,反而会因为知道了实际距离会让空间显得闭塞。
相似物体的大小变化:远山无皴,远水无波,远人无目。非无也,如无耳
近大远小:最基础的透视关系,但要注意的是只要相同和近似的物体才会产生这种距离感,即使没有遮挡,地面关系,没有明度变化,也能产生很强的距离感,很基础,但却有很多种用法。
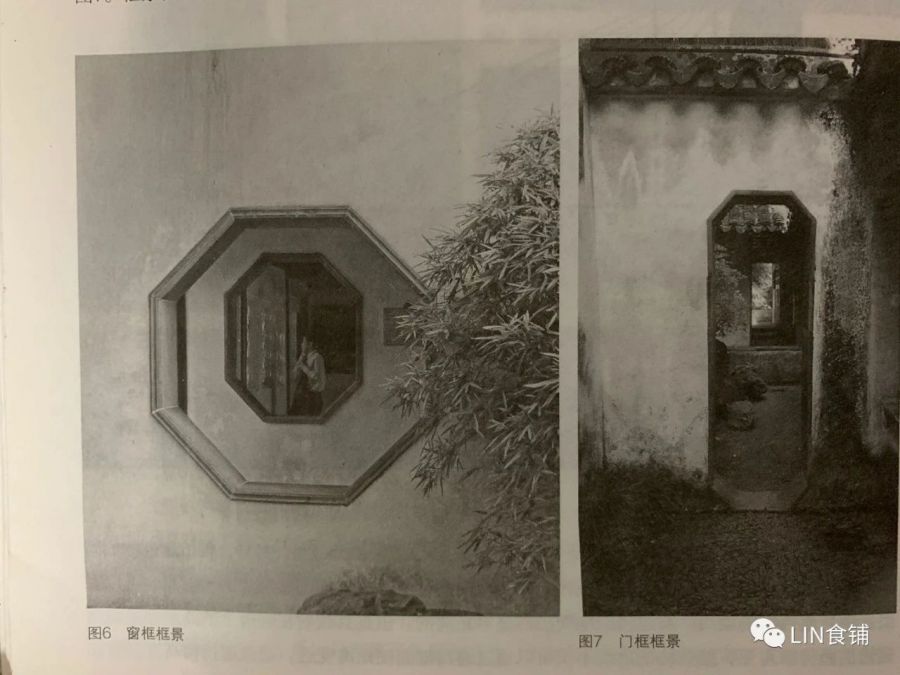
创造距离的错觉:两扇距离并不远的窗子,故意直接缩小远处的窗子来创造距离感的错觉,并且直接遮挡地面,模糊距离感。
创造巨物:在地平线处放置大的物体,并在前景放置相似物体,前面都要放个小人儿和后面地平线出的怪物做大小对比,遮掉地平线以下的物体其实怪物的整体尺度就比较难判断了,但有云雾之类的东西做好对比还是能够判断大小。
云指点下四大天王这个场景,前景和中景石头固有色脱节,减弱了前景中景相似联系,而且中景石块太大了,几乎和近景的看着差不多,不太能拉开距离,空中在搞点儿体积云作为参照物对比,遮挡下四大天王就能看起来非常大了。
对于开阔的大场景来说地平线遮挡蛮头疼的,因为所需要的模型量巨大,并且用大量模型即使堆出来效果也不一定好,不可避免会有大量重复。我自己觉得可以试一试的解决方案可以把摄像机高度降低,减少地面漏出的面积,这样地平线就很容易被近中景挡住,少量的模型就可以创造很深远的场景。
像这张,摄像机高度降低后,地面面积减少,少量的前景中景,就能遮挡地平线,并且摄像机高度变低后前景人物和地平线处蛇的对比会显得更加强烈,并且模型压力也会小很多。
相似物体在不同距离的点线面转化(概括)相互遮挡使他们黏连成线或者黏连成面,大气透视又让他们的对比减弱,形成最后概括的线面,在中大型场景中被大量使用的技巧,叶子,花,人群,石头,这类大量存在且重复的物体在不同距离会呈现不同的特征,距离较远的时候一些物体细节将会被掩盖,并且同时会被组合在一起。远景画了细节和对比反而会显得近了。所以远景的细节并不是要不要显示的问题,而是需要对细节进行概括,有概括才能拉开距离。
CM的图:近景人单独的点,中景人连成线,远景就直接成面+部分点状来概括,包括中景的椰子树,其不同距离的点线面的变化
男鹿和雄:灯因为距离变化近景的点到中景线的变化
远景部分几乎看不到树干了,已经和树丛基本上分不清出了
云和红草,在铺的距离足够远的情况下,根据距离不同,由点到线,在由线到面,需要注意其外轮廓和内部光影细节距离不同都在变化,大部分能铺到地平线位置的物体都会有这个变化特征。
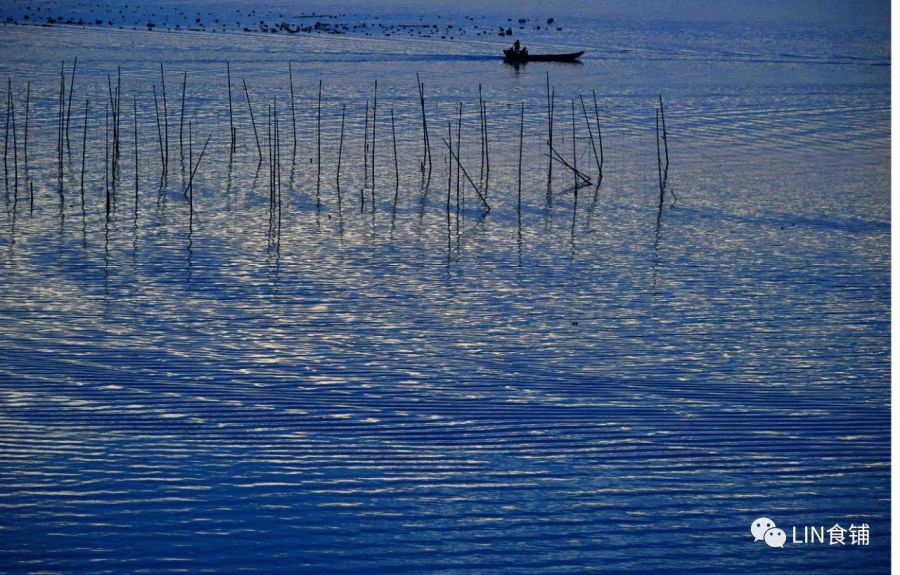
水波纹近中远距离的变化
远景的房子已经变成密密麻麻的小色块所形成的面了。
遮挡:遮挡就是high level
最易用的技巧,在很多时候其实是要故意去制造遮挡关系来营造,前后的距离感,特别在物体空间和物体不大的时候,遮挡就更加重要了,绘画时很多时候我在处理遮挡关系的时候会觉得麻烦,但这真的很重要,所有场景里几乎都会出现遮挡关系。
在楼下拍了张,没有明度变化,没有相似物件,没有地面,只有遮挡,你发现还是能够很好的判断距离,很多插画凸显层次感都会使用的技巧。
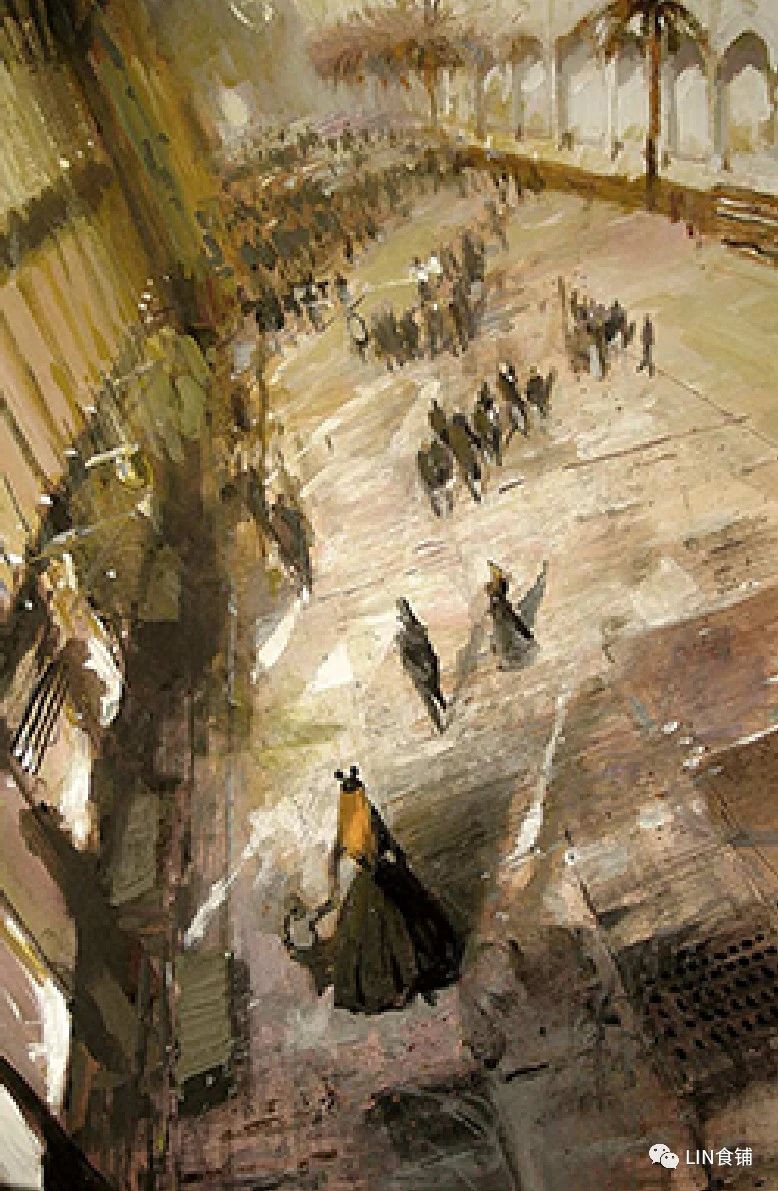
穆夏表达距离的主要手段就是遮挡,疯狂地使用遮挡,大量的装饰图框来构成遮挡关系来丰富层次,没有地面关系,没有大气透视,没有相似物体在距离上的大小变化,只使用遮挡,会让人只能分前后,而无法判断距离远近。其人物塑造也刻意平面化,以和他整个画面能够匹配,但还是能切切实实地创造了非常丰富的层次感。用遮挡来表示前后关系,当然图好看更多的是构成和颜色。
场景中超级high level 的用法:摄影机高度下降的仰视视角
何园的月近亭,和穆夏的图类似这种层次关系就是没有没有地面关系,没有明度明度变化,没有相似物体的大小变化,在极小的面积里只通过遮挡来创造及其丰富的层次,人在低处的时候在高点设置视觉中心,人的视点自然会向上抬,上面两张图去掉体积光影的话其层次关系依旧非常丰富。
只狼在主城这里的摄像机降低了,看截图我原来以为是自己控制的。
然后我去游戏里验证了下,这里的摄像机高度强制下降了,注意脚步和画面底部的距离,我没有手动转动摄像机,是摄像机自动降低并且视角还往上转了,感兴趣可以自己去游戏里验证下。通过控制摄像机高度与整个场景相互配合让整个场景气势恢宏,这是普通相机高度无法做到的,并且通过不同物件的遮挡产生如此丰富的层次,和上面的月近亭有异曲同工之妙。
当然啦,场景设计里能设计好距离感这个东西才只是开始,因为游戏里你大部分时候是没办法控制玩家站位的,而我们画的或者思考氛围图的时候,平面的时候却是固定视角的,这个就是很矛盾的地方,但也是游戏区别于影视的地方,感兴趣的可以留意下只狼的几张地图:苇名城城邑,源之宫,平田宅邸,仙峰寺,这四张地图,可以看到很具体的解决方案,这个下次有机会聊吧。
来源:LIN食铺
原文:https://mp.weixin.qq.com/s/9xRO5RpJJNWxz6bIKPOCsg