命运2-3D化UI设计
开枪时子弹数量和枪支本身做了完美的结合,将信息设计很巧妙的结合在模型上,沉浸感满满。
首先两者要有从属上的逻辑关系,如温度数值信息和温度计,距离信息和望远镜等。
· 结合的合理度
信息的样式和位置要与模型主体本身的逻辑相吻合,也可以说这个信息本身就属于模型的一个组成部分。
· 满足功能性
所有的结合不是为了结合而结合,结合是为了给玩家创造更贴近使用情景的设计,更符合玩家需求的设计。如果结合给玩家体验带了困扰,可以考虑换个别的形式了。
其他相似设计:Halo这款游戏中,子弹数量也完全跟强制主体结合(是比较早做这种设计的游戏)
幻书启示录的抽卡表现
设计思考
· 流程
抽卡的胚子本身是个钟表,点击抽卡后会进入到抽卡的内容,此时需要玩家拨动表盘(添加趣味性的同时给玩家一种随机感及沉浸感),拨完以后会出现图书馆,从图书馆内出现书籍(点题,游戏当中的角色是以书籍的形式存在的),点击书籍后会有一段视频表现,最后呈现正常卡牌游戏的抽卡总览,非常流畅。
· 情感包装
钟表、书籍、图书馆相配合。
· 特效表现
抽卡前选择卡池用了类似火焰冲刷的效果非常棒。
· 音效表现
整个抽卡的时候用了一个比较悠扬干净的音乐,更好突出抽卡时波动钟表的音效、抽到英雄的语音等。
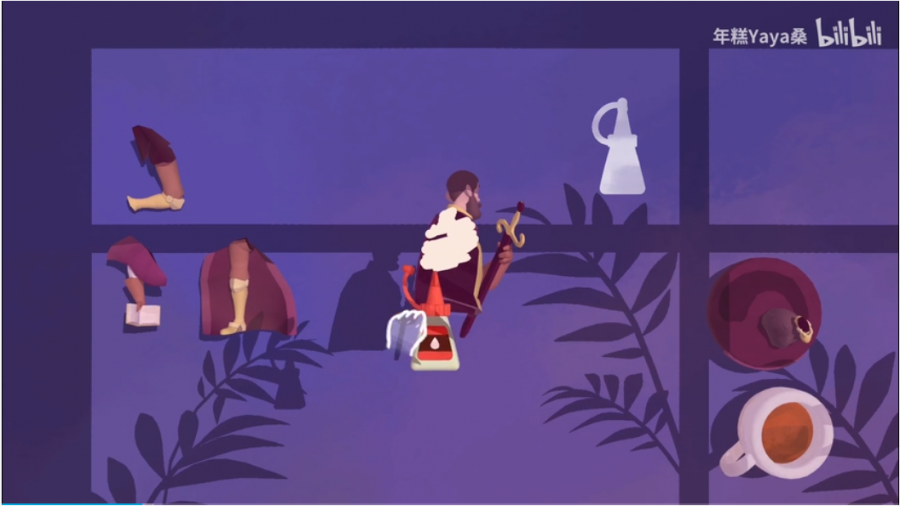
Assemble with care游戏分享
Assemble with care纪念碑谷新推出的一款体验过程的禅意(自己定义)游戏。
游戏过程十分放松解压,80s的音乐和手绘画面都非常有质感,交互是基础的推拉点移,不会有很大的认知障碍,信息层级简洁明了,重点突出构图也很好看。整体感受非常的温馨舒适,一共十三个剧情,一个小时就能玩完~推荐大家周末可以尝试~
设计思考点
· 层级明确、构图美观
界面中共包含章节内容插图、当前章节进度、章节切换、章节修理物、退出、预览六个部分,但画面构图巧妙运用留白的手法使界面看起来清新透气、与剧情内的其他界面形成对比,松弛有度的节奏感让玩家既有视觉享受又不会太过疲惫,重点突出。
· 符合日常行为逻辑
胶水涂抹的方式与日常使用胶水方式一致。
· 减少打断、增强沉浸感
剧情中的人物对话框用简单的雾状面积占据界面上方,边界的模糊让用户仿佛在看绘本书,既可以自然而然注意到对话内容,又不会觉得与剧情画面脱节,始终沉浸在游戏剧情中。
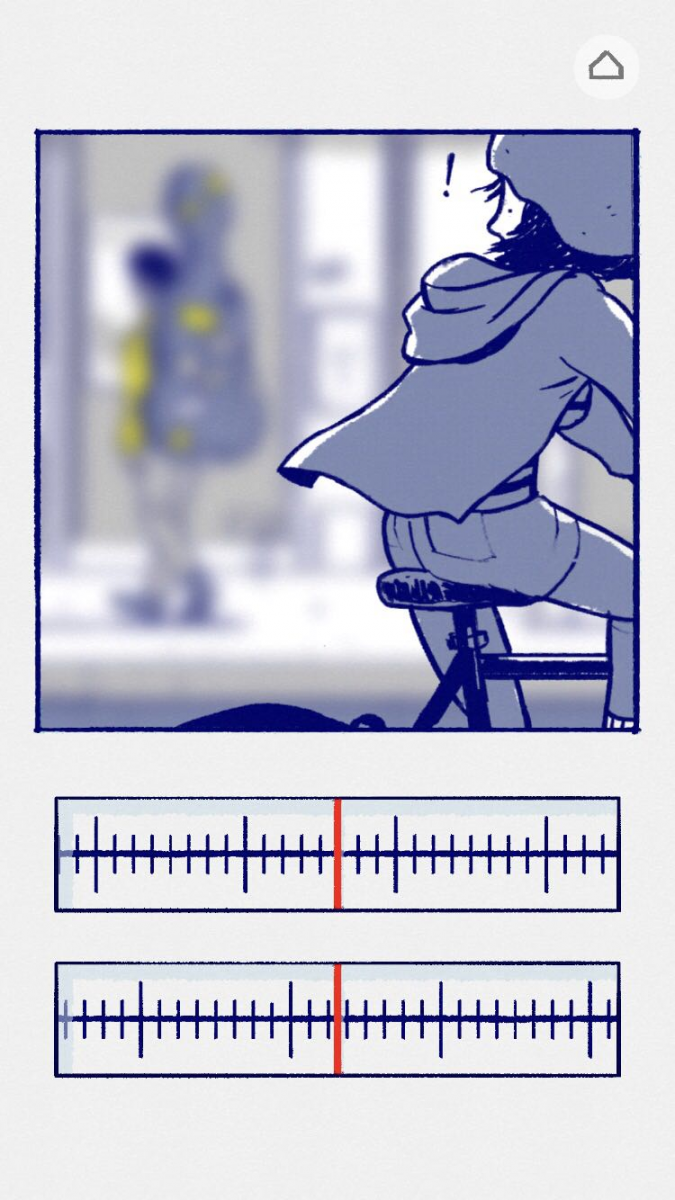
Florence交互亮点
人类对行为的心里预期是现实世界经验在人脑中的映射。
以此为依据推导出高沉浸感、低学习成本的交互方式。
手机屏幕、按钮与现实世界手机表现一致:
焦距刻度尺的表达,与现实世界镜头调节方式一致:
按下拖动方式与现实生活中牙刷的使用方式一致:
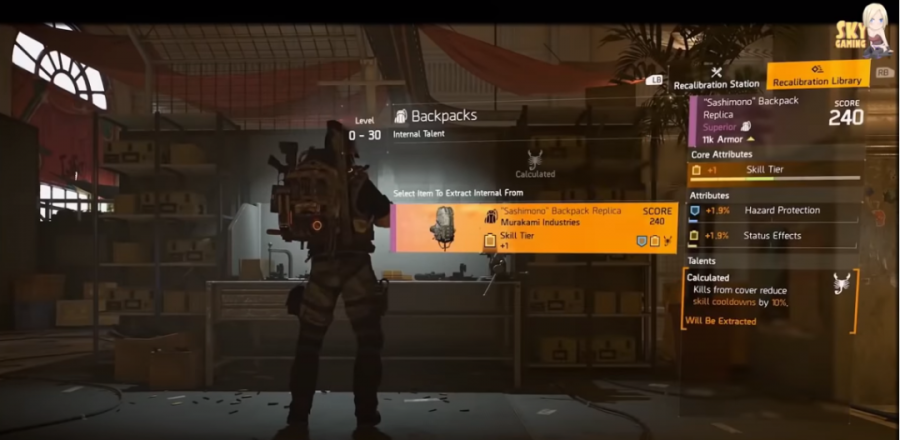
全境封锁-镜头语言和交互的结合
设计思考点
· 界面切换平滑
利用进场动画,结合电影蒙太奇手法从远到近穿梭效果呈现电影感,过渡全屏界面瞬间展开带来的切入感;
· 信息分级巧妙
比如换装备,游戏中利用模型+镜头伸拉到需要操作的部位上,进行信息分级分块,避免同一个界面上过载信息。
· 交互操作范围小,操作变得更轻松
利用UI空间互换(面板悬停扩展和点击原地切换)的方法,让操作范围集中,用户不需要鼠标大幅度摆动,而能完成复杂任务。
· 操作引导明确,反馈强烈
比如点开某个不重要界面时,关闭按钮亮一下,来明确用户下一步需要操作的内容。
对各级按钮的关注
各级界面左上(返回按钮侧边)的菜单列表(回到主页)按钮。
因为系统庞大产生大量的系统折叠,跳转,导致玩家每次的进入路径不同,所以需要有一个各系统的快捷跳转功能。此时该功能特别方便。
第一次看到此功能时还是眼前一亮的,确实很方便,然而出现一个问题:玩家的操作习惯。
当玩家每天游玩太多熟悉的游戏,且仅有一个或几个有这种菜单列表的游戏时,会出现玩家操作习惯的惯性。即,寻找一个系统时先回到主界面,再从主界面固定入口进入。而不会使用快捷菜单进行操作。加上红点提示功能的日益完善,且大部分游戏没有与其匹配的系统复杂度(所以在很多游戏中该功能精简为回到主页,在大部分界面里功能与返回重合),而此时就大概率导致了功能的浪费。
在一些系统线路简单的游戏里是不是可以将一些目标明确,实行简单,操作频繁的系统整合在此,比如日常任务。
简单来说就是让玩家养成使用该功能的一个习惯。
元神抽卡系统的感受
与故事情节相结合的抽卡动画,从天空降下流星并伴随镜头运动,有种争先恐后向下跌落的感觉,开始就给人一种动感。
在流星滑落的时候就预告了当前十连抽的最高品质,给人以期待感。并且最高品质一直领跑。如果还有紫色品质似乎也预告了,但是被橙色盖住了,看的不是很清楚。
开卡时用黑色蒙版显示武器或角色外形,但依然保持神秘感,继续给玩家期待,四周的特效再次加强该卡的品质。
最后十张卡一起开卡,卡面信息十分清晰,包括:
a.卡面品质=卡片星级,伴有强弱特效
b.是否已拥有=角色转化/武器新获得标签
c.武器/角色类型
装备强化操作交互分析
对比三款游戏(阴阳师,幻书启示录,原神)对于强化装备这一操作的交互体验
第一步
从角色养成入口进入后 进入装备界面(相同)
第二步
阴阳师:点击佩戴装备 出现装备TIPS 点击强化按钮,直接进入强化界面。
幻书:点击佩戴装备 出现装备TIPS 并且左侧出现侧滑界面装备背包 点击强化按钮 直接进入强化界面。
原神:点击佩戴装备,进入一个新的界面 左侧显示装备背包,右侧显示选中装备详情,点击强化按钮,直接进入强化界面。
第三步
针对选中装备进行强化(相同)
【优劣分析】
①阴阳师相比另外两款游戏
对于强化装备的选择只能限制于已装备的装备,而不能直接对背包内的装备进行操作。
②幻书相比于阴阳师
在这一步操作添加了背包的侧滑界面,满足了玩家可对所有装备进行操作这一需求。
③幻书相比于原神
优势:侧滑背包在原界面上出现,可方便玩家便捷选择身上已装备装备。
④幻书相比于原神
劣势:
A.侧滑背包出现略向突兀,玩家进行一步操作,出现两个反馈不符合玩家心理预期;
B.从一个TIPS进入另一个tips略显突兀。
⑥原神相比于阴阳师和幻书
在这一步操作直接进入一个新界面,左边显示背包列表,右方显示选中装备详情,满足了玩家可对所有装备进行操作这一需求。
⑦原神相比于幻书
优势:进入新的界面相比于侧滑界面在操作上更顺滑。
⑧原神相比于幻书
劣势:
A.不能便捷的选择身上已装备装备;
B.相比点击空白处就可关闭的tips进入退出界面的操作成本更大。
来源:GameUE
地址:https://mp.weixin.qq.com/s/2t751qBqlBxLF28B_bk6IA