本文首发网易游戏学院,GameRes经授权发布。
今天给大家带来一篇VX动效入门干货文章,主要从哪里学,怎么做,如何深入等三个方面,系统讲下VX动效学习如何入门。
一、学习渠道
(一)灵感来源
1.游戏 : 参考风格、交互表现、效果、情景等;
2.影视 :参考细节刻画、氛围营造,镜头运用等;
3.生活规律 :自然运动规律,自然现象,自然反馈等;
比如游戏的情景学习:
《哈利波特·魔法觉醒》IP与玩法系统结合
比如影视的氛围学习:看下图,电闪雷鸣时候,周围是怎样的氛围效果,生物是怎样的情绪和反馈,在做界面动效氛围营造时候就可以借鉴其氛围感受。
电影《神奇动物在哪里》
电影《神奇动物在哪里》
电影的细节刻画学习:
电影《奇异博士》
电影《奇异博士》
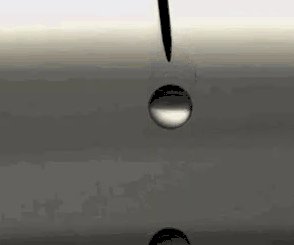
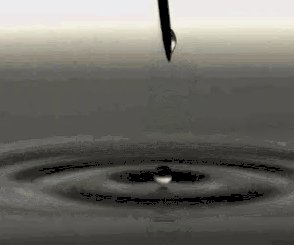
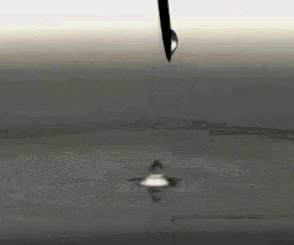
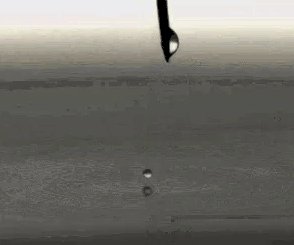
自然现象运动规律学习:作用物与被作用物各自的反馈是如何表现的。
(二)教程来源
以下列举几个十分常用的教程网站或参考网站:
1.油管,比如 :
https://www.youtube.com/watch?v=ir9Rvi1QG8Y&t=237s
2.behance,比如 :
https://www.behance.net/mathewdesanctis
3.vimeo,比如 :
https://vimeo.com/312858152
4.B站,比如 :
https://search.bilibili.com/all?keyword=AE%20%E6%95%99%E7%A8%8B&from_source=nav_suggest_new
5.Pinterest,比如 :
https://www.pinterest.com/liulina2019/fx/%E5%8D%A1%E7%89%8C/
6.花瓣网,比如 :
https://huaban.com/pins/3126584486/
二、VX常用工具
1.设计及制作工具:AE\PS\Flash\Spine\live2d\3DMAX\C4D...
2.引擎及实现工具:Unity\UE4\Cocos\FairyGUI\Messiah\Splend...
对于初学者的个人建议:设计软件先学习AE,引擎先学习Unity,因为这两个是最最常用的,学习AE能够同时训练动画节奏和特效基础,而且效果可见性及时,Unity是目前市场最广泛应用的引擎,而且这两款软件的网上教程资源是非常丰富的,很容易上手。对于其他软件,其实使用原理都是相通的,只要掌握了原理和规律,愿意花时间去学习了解都是能够掌握的,前期不用急切把所有软件都学会,循序渐进即可。
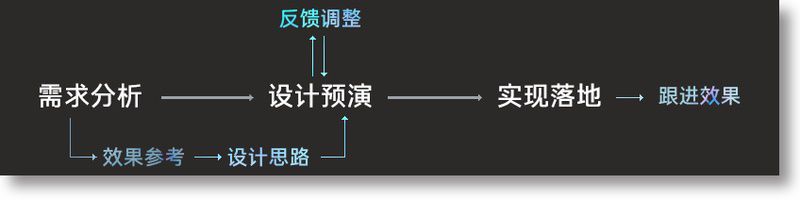
三、项目中动效制作流程
动效制作的主要流程是:需求分析-设计预演-实现落地,而在项目真实的操作不止如此,他会中间穿杂着一些反复的过程,比如,拿到需求后,如果没有灵感,会先搜集对应参考,再制定合适的设计思路,再进行设计预演,设计预演的过程中会反复地跟GUI或UI或策划进行沟通,在设计和功能上达到统一意见后,再进行落地到项目引擎里面,落地之后,需要主动进游戏去跑查效果是否正确,如果游戏效果跟设计对不上,要去排查问题,找解决办法,这个过程中也会跟程序大哥沟通频繁。
四、项目动效案例展示
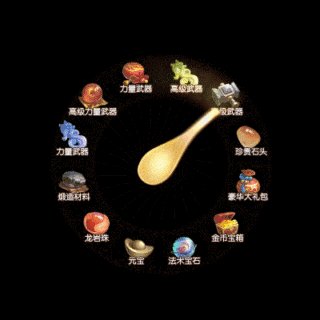
1.效果展示
游戏《三国如龙传》
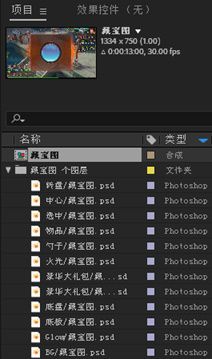
2.GUI设计资源文件整理与拆分
GUI同学的PSD设计源文件:
拿到PSD文件后,进行整理和拆分:
备注:好的PSD文件是分层清晰,名字对应的,切图干净的;与GUI同学合作时,可以告知需要的图层效果和切图需求,请GUI同学拆好合并后再给到VX同学,这样的方式是最好的,以防VX同学自己合并整理图层时,影响改变某些内置的效果(比如:父组是穿透模式)
整理后的图层如下:
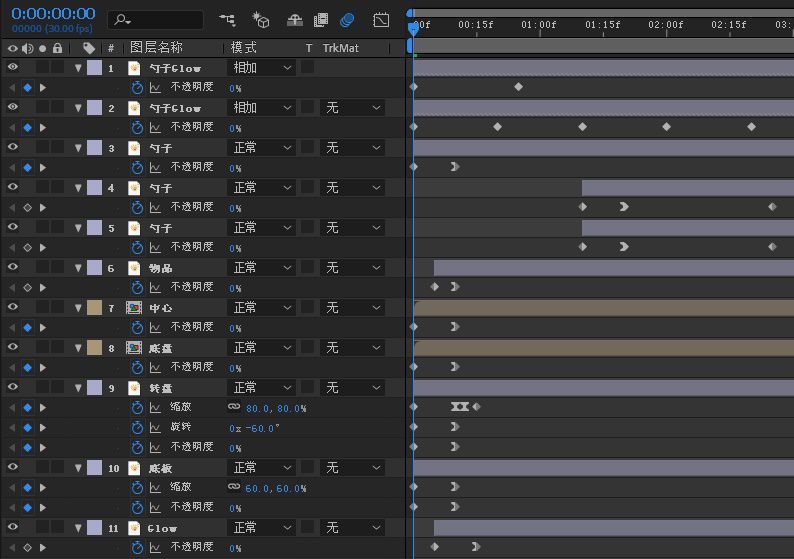
3.AE素材导入
4.AE设计阶段
在思考好设计方案之后,对动效需求进行拆分设计,设计的过程中同时思考以下几个方面:
①如何准确地表达其功能
②外观与整体美术风格是否协调
③是否是合理的表现与节奏感
④对后期输出的资源量大小心里有数,是否在合理范围内
⑤能否充分发挥其交互特效
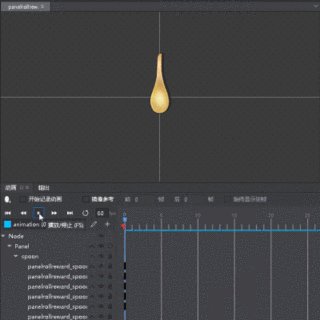
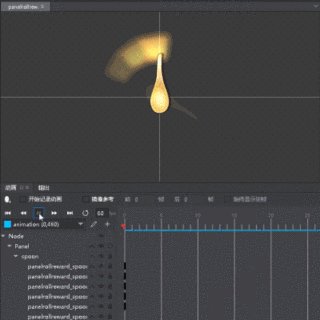
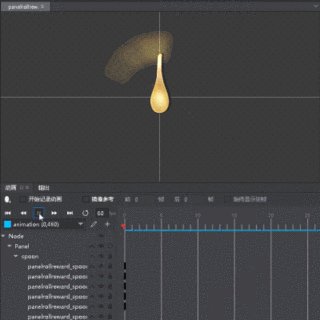
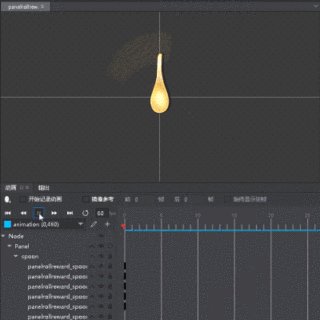
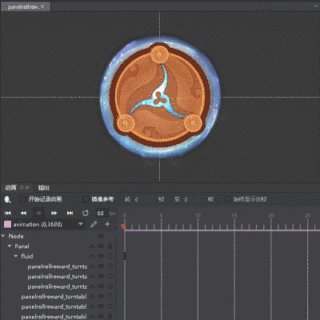
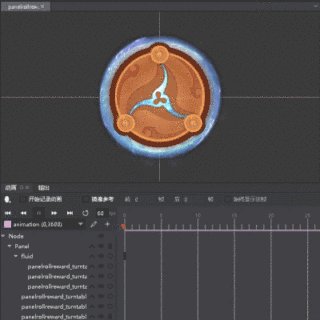
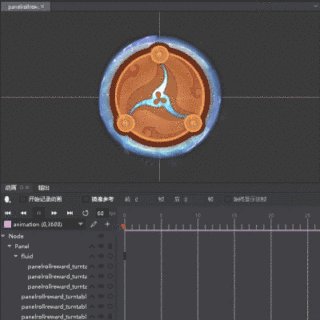
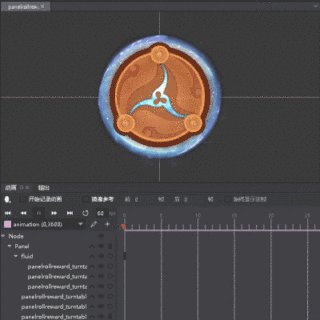
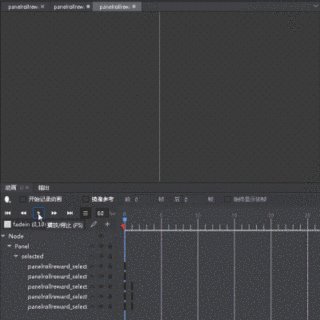
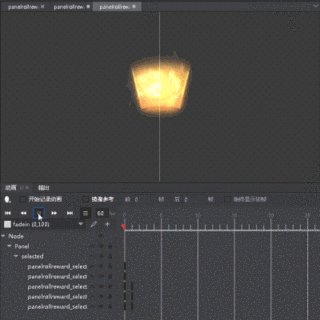
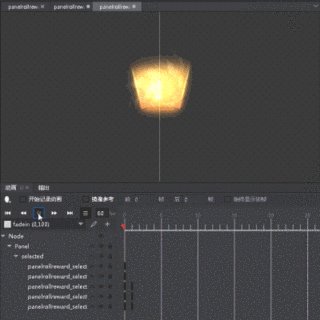
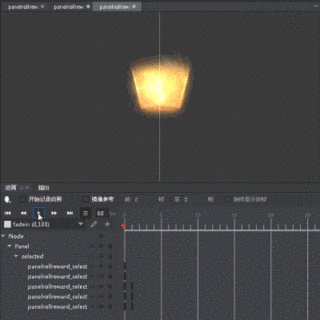
5.落地实现阶段
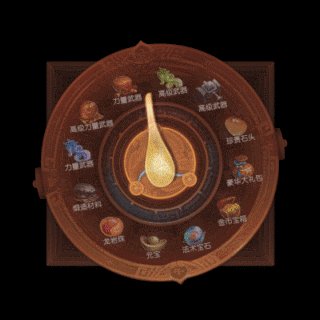
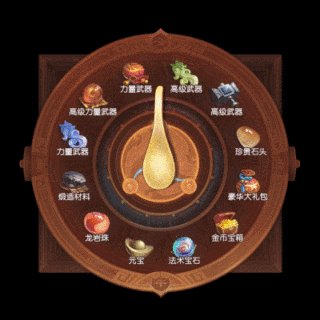
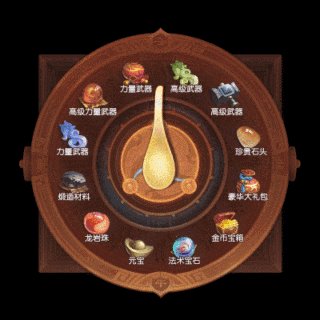
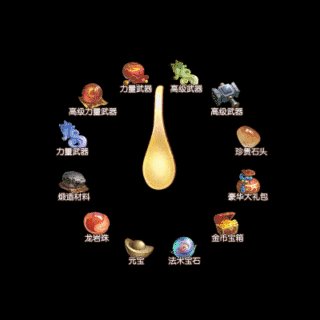
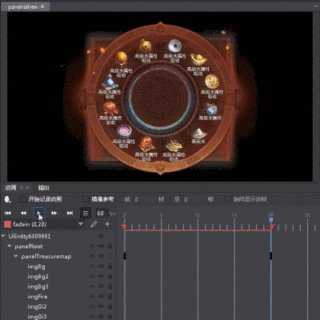
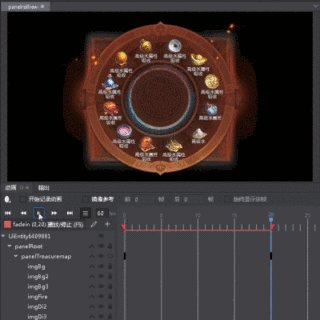
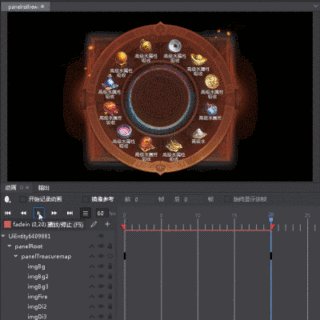
使用项目对应的UI编辑器进行落地资源分拆制作,这个例子在项目中的实现如下:
输出方式:
PNG图片序列帧
Cocos编辑器动画
Plist粒子特效
程序直接代码实现
以上便完成了一个动效需求的制作和实现,VX基本的工作流程差不多是这样。当然处于不同的项目,工作流程也会有些许不同,比如,UE4引擎的项目,可以省略AE设计预演阶段,而直接在UE4虚幻引擎中直接制作,展示,反馈,实现,工具的选择还是需要看设计师个人习惯而定,不需太拘谨在某个工具的使用。
五、深入学习需要做到哪些方面
1.动画原理学习
平时多做一些运动规律的练习,更扎实地去了解动画原理,推荐动画的十二法则,大部分动画的运动规律都在这十二法则的规律上进行延申,这里需要强调下:动效中运用的动画不限于此法则,因为需要根据设计而定,根据项目风格而定,不要死板地运动到每个设计中,需要取巧地运用,同时还要考虑玩家的交互习惯。
https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
2.特效原理学习
特效的练习,可以在这几个方面下功夫:色彩、结构、节奏;平时多浏览美术大佬们的特效网站。
-来自VFX for Knightmare Lands, Dimka Sokolov Real-Time VFX for Knightmare-
3.创意思维培养
目的是锻炼自己的导演思维,开拓视野,以编导的思维去做动效设计,除了平时的小控件动效外,特别有利于做转场动效的设计以及高级风格的预演设计,有利于作品品质和设计高度的提升。
4.交互体验思考
平常玩游戏时候多留意各种交互的反馈形式,APP的交互方式也可以进行学习,归纳总结其原理可以运用到游戏里。动效设计不同于美术特效设计,在设计的时候需要同时兼顾用户体验,考虑用户感受与操作反馈,因此,平时自己在使用一些应用软件的时候可以多留意多学习多总结。比如下面APP展示界面的切换效果非常舒服。可以分析其运动规律、节奏等,进行思考、拆解、运用。
5. 进一步认识设计和UI交互
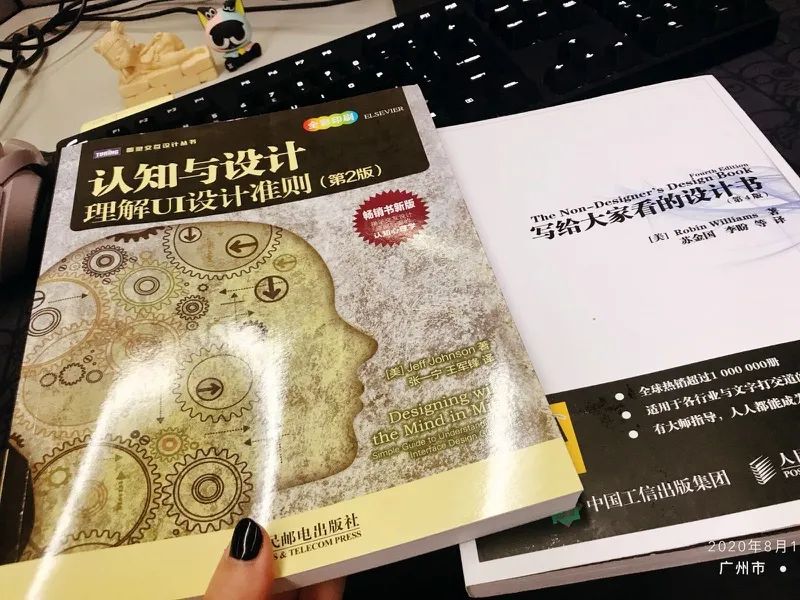
推荐分享给大家我个人觉得对我很有帮助的两本书:
《写给大家看的设计书》
《认知与设计_理解UI设计准则》
以上是我很想分享给大家一起学习的内容,欢迎大家入坑VX动效行业,期待你们的加入,我在这里等你们?..
希望这篇文章能给大家一些学习上的启发和帮助,如果各位同学对于VX的学习有其他疑问或者不同看法,欢迎在评论区交流探讨~