动效和UI的结合是未来游戏的发展趋势,UI设计也要过程也要注重动效的最终呈现,两者结合才能做出更好的效果
游戏行业越来越多的公司开始注重动效的设计,但动效的表现是建立在UI设计的基础之上,更多的时候动效是拿到UI设计才开始的设计,其实这个过程就已经很被动了,会受UI设计的局限而影响动效的发挥。
UI设计也需要通过动效来增强界面的交互感觉,UI设计和动效就需要有一定的磨合,动效如果能在前期介入到设计当中,那么最终的游戏中呈现的效果会更好。
我把多年的动效经验送给大家,希望能给UI设计师带来帮助
一、镜头方式的UI设计
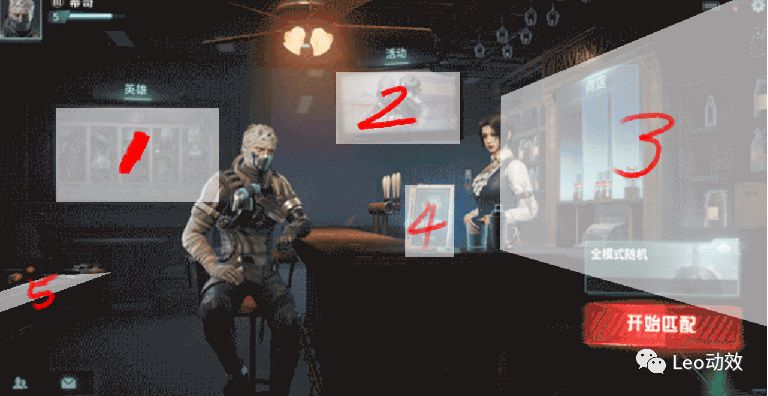
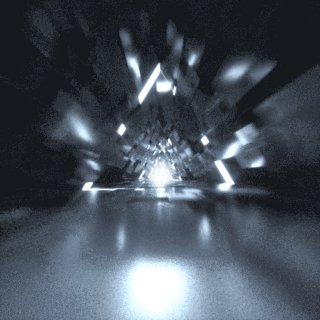
界面中的镜头运用能提升游戏的沉浸感和品质感,甚至能够参与到叙事与指引功能之中。
这种设计的表达方式必然是在同一个画面中以交互的方式存在,让界面切换更有明确的指向性,
这种表现在某些游戏里可能是某一个系统,而非主界面
我们需要这种思考意识,有了这个意识,就会在UI创作中多了新的设计思路
之后我们还需要在创作前积累更多的镜头素材,我想大家也看过各种科幻类的电影,从这些电影,音乐MV等小片中都可以找到很多的设计灵感
我们看到图中1,2,3,4,5...都代表着一个功能入口,在切换的过程中产生了画面关联,这样的表达会让我们的交互更加清晰,容易理解
二、模型能给我们带来哪些灵感
3D模型,在界面中的运用也越来越普遍,它能将界面的空间层次提升到另外一个维度,增加我们的视觉感受,
空间层次将在后面讲到,大家可以看下边的图
3D模型的融入可以提升UI的几个点
1:提升空间感
2:维度的增加,可以让UI动效立体感更强,丰富视觉
3:运用镜头增加带入感,提升界面交互体验
三、空间维度如何运用设计
空间想象是由平面素材联想到3D空间展现的设计能力
当拓宽一个空间维度后,从动效的呈现效果上会得到明显的提升。
UI设计在设计初期能考虑到空间这个维度,带有入场式的思维去思考设计,那么设计的界面在最终实现上也就会更利于动效的发挥,和最终表现的呈现
总结
一、镜头方式的UI设计
他存在的方式必然是在同一个画面中以交互的方式存在,让界面切换更有明 确的指向性,这种表现在我们的游戏里可能是某一个系统,而非主界面、
二、模型能给我们带来哪些灵感
3D模型的融入可以提升空间感,维度的增加,可以让UI动效立体感更强,丰富视觉。运用镜头增加带入感,提升界面交互体验
三、空间维度如何运用设计
当界面拓宽到一个空间维度后,从界面到动效的呈现效果上会得到明显的提升。UI设计在设计初期能考虑到空间这个维度,带有入场式的思维去思考设计,那么设计的界面在最终实现上也就会更利于动效的发挥,和最终表现的呈现
来源:Leo动效
原文:https://mp.weixin.qq.com/s/orOjgB30KFSGFX_rO_qExw