动效设计师在拿到的界面设计稿时,基本都会基于现有的页面布局和图形设计元素去进行动态演绎。这在大部分情况下都没啥问题。在遇到需要富有表现力的界面时,局限于静态稿的布局去构思,可能就会进入一种思维局限。
界面设计稿可以想象成完工后运行状态的界面的一个快照。有时候还是多重曝光的快照,即不同状态下的物件同时存在于一个画面内。
如果把时间比作一个管道,那么设计稿就像管道的一个横截面。
基于这种思维模型,我认为在一些需要表现力的界面上,需要动效设计师去发挥想象力,构建出管道横截面的前后阶段。
也就是说,你应当把手上的那个设计稿看成是一个中间态,或者复杂调度过后的一个最终态。
这时候,就需要转场思维,来拯救你无法构思出精彩表现的静态页面了。
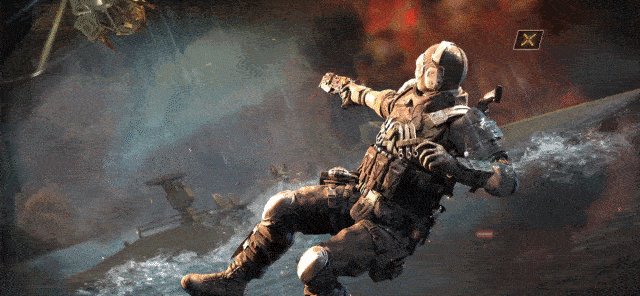
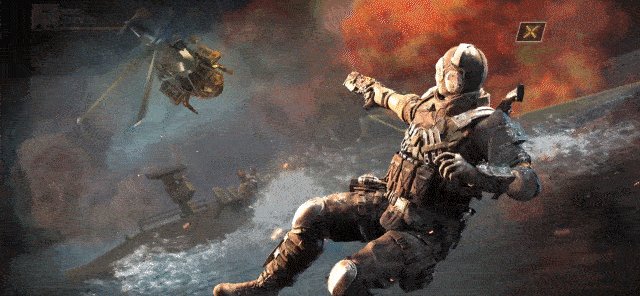
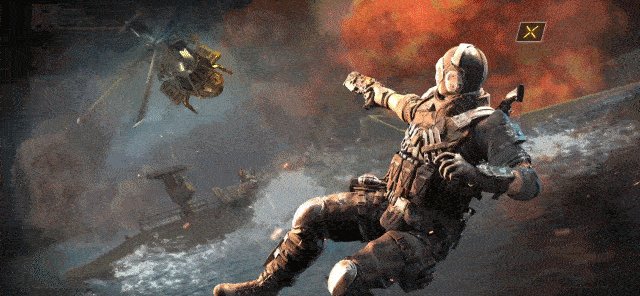
什么叫转场思维呢?简单的说,就是最终的界面落脚状态,应该至少经历过两次画面转接形成。比如游戏《使命召唤手游》的“复仇行动套装”弹窗这样:
相信动效设计师拿到的静态稿大概率应该是这个样子:
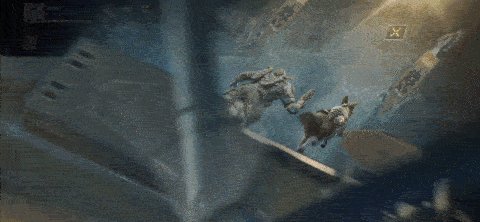
但是最终设计出了从下边这个画面
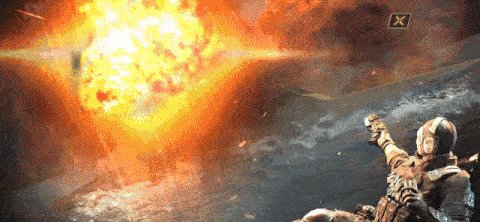
转到这个画面
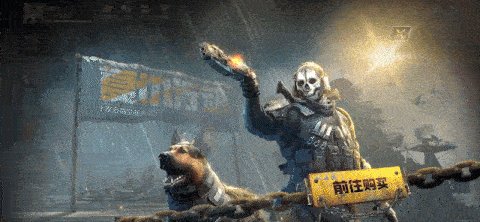
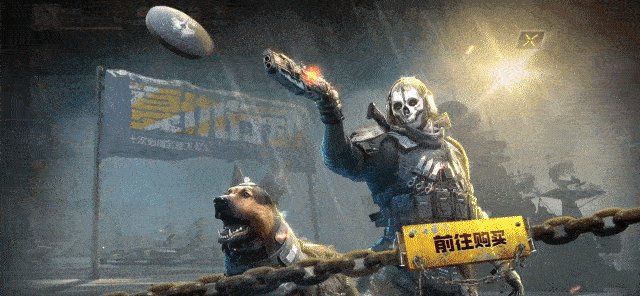
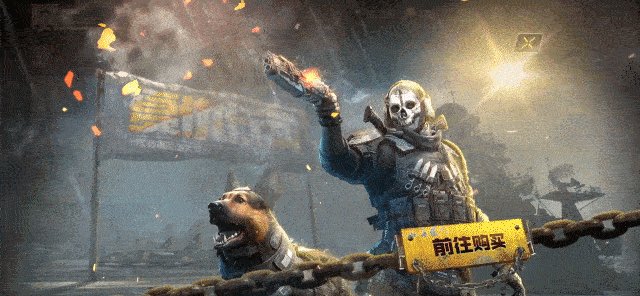
最终到这个画面的一个过程。
是不是一种大片的质感呼之欲出了呢。
那怎么才能想到这样的构思?有两种途径:第一,多工种配合;第二,从静态稿找线索。
先说
多工种配合。这是一种常见的游戏视觉开发流程。
一个功能从提起策划时,就会构思相关的设定,拿刚才那个图为例,最早肯定是有“复仇情节”的初步设定。
接着就会有美术人员加入进来,提供草稿,然后是几个版本迭代,改来改去,最后改一个大家都满意的版本。
同时界面和动效也会参与进来,开始构思界面的整个操作流程。讲不清楚的甚至还会画一些分镜,将整个操作流程逐渐明确下来。
接下来就是动手制作,视觉设计师会提供需要的控件、布局等等。动效可能会有几个预演版本,改来改去,直到最终有个大家都满意的版本。
然后就是在版本里去落地,根据使用引擎的不同,在制作预演阶段时,就会有提前的考虑。什么效果可以做,什么不可以做,都会体现在预演里。版本里就会根据预演效果去切图,划分节点的层次和逻辑等等。动效K完帧,程序挂好逻辑,音效给好资源,齐活(简单几句话,但实际上是无数工作量)。
另外一种情况就是
从静态稿找线索。不是每个需求都如第一种情况那样,有足够资源去投入的,大量时间和人员可能集中在少数优先级较高的需求上。也有可能整个项目组并没有足够多的经验去组织这样的协作流程。总之,你可能会遇到需要以动效为主轴去驱动某个设计的情况。这时候就需要动效多做一些工作。你可能拿到的所有资源就只是一张设计稿的PSD。那么这时候就应该从这个稿子里寻找线索,以支撑你后续的一个延续性设计。
每张富有信息的设计稿都会有各自不同的情况,但有几个诀窍可供参考:
创造纵深。当静态稿有类似空间感的元素时,可以从纵深感着手去提升表现。如背景上的辽阔场景、虚无缥缈的粒子或是直观的纵深线条等等。这时就可以利用这些元素,做一些摄像机纵深运动:先从远景出发,迅速穿梭到落脚画面。如果前景有些人物、物件之类的就更好了,可以让他们从眼前入画,更具有强烈的冲击力。
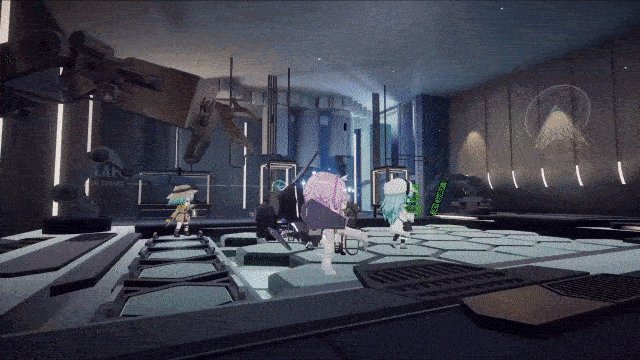
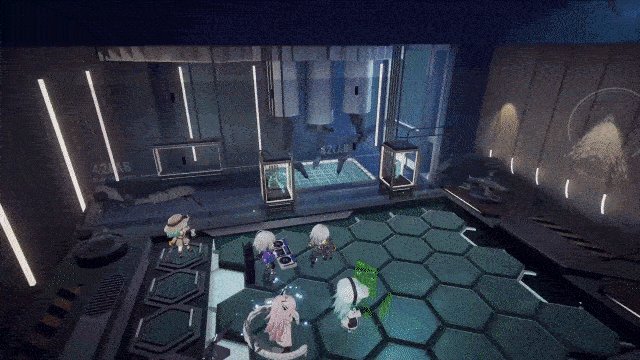
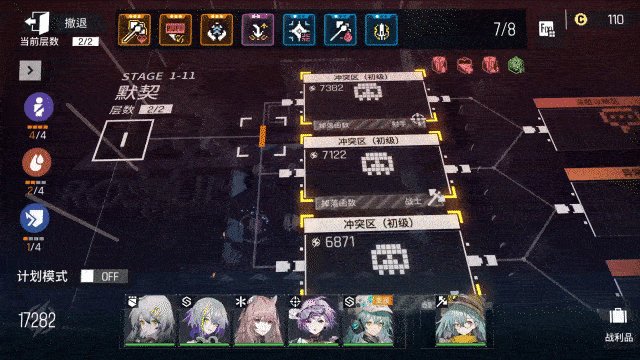
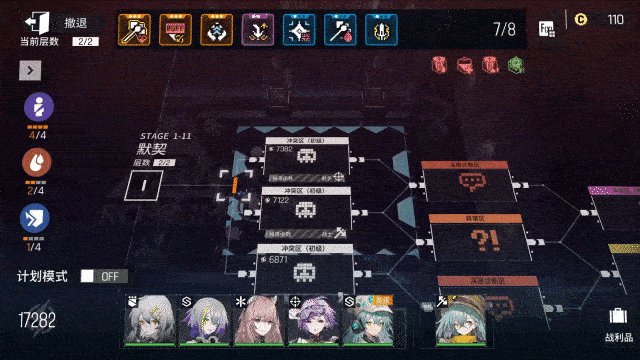
如下图所示的《云图计划》的关卡进度操作过程。充分利用了3D图层和3D场景结合的优势,利用镜头穿梭与界面操作的同步,不仅直观诠释了关卡与场景切换的关系,还制造了富有冲击的视觉效果。
镜头语言。如果是有故事性的画面,可以为它们构建一个简单的情节
也适用于多个场景的转接,典型的如上文列举的套装弹窗效果,可以用这种方法构建几个页面的连贯性。
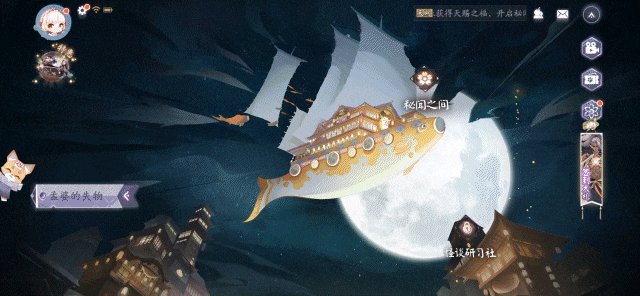
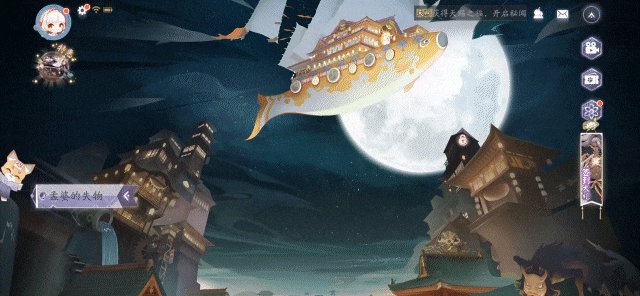
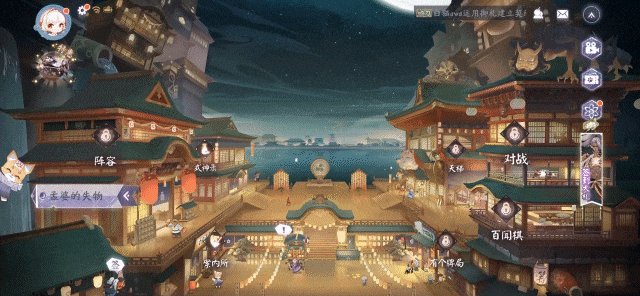
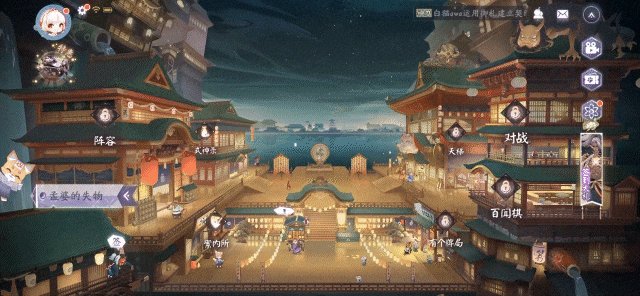
如下图所示,在常见界面转场形式一文中提到的《阴阳师百闻牌》的主界面转场形式也是利用了镜头语言的技法来进行多个页面的跳转和衔接。
组合构建。这类似于一般界面动效中的解构动态玩法。就是把原先的图形结构进行拆解,在它的入场动画中重新进行组合。需要拥有适当的节奏感,否则很容易玩脱。这条的前提是,界面本身具有足够丰富的结构供你拆解。
比如下图所示的《云图计划》抽卡时人物的出场效果。人物出场之前,会对所属阵营的标识(可能)进行组合构建,然后才是模仿纵深运镜的人物入场动作。整个过程细节满盈,视觉冲击力强,明确表达了“抽卡”这一行为的高价值属性。这个动效其实结合了镜头语言(纵深运镜)、组合构建(标志的动态构建)和下一条的多重迭代三种手法。
多重迭代。这是组合构建的升阶版本。即将落脚图形演绎之前加入一个引子,使整个演绎多一重节奏。这个“引子”多数需要动效自己去引申,也可求助视觉设计师帮忙设计静态图形。这种图形以落脚图形为基础引申而来,两者之间应该有图形逻辑上的连续性。一般情况下,一个引子足矣,过多无直观意义的演绎只会拖长节奏。
和上面举例的《云图计划》的多重迭代相似,下图所示的《漫威超级战争》中,主界面入场的动效,也是同种结构的多重迭代,它从一个类似穿梭的效果到主界面背景的刷入效果,都同样运用了三角图形,可见这种图形是这款游戏的核心元素。
除了上面示例的多重迭代样式外,还有一种是本体的多重迭代,比如下图所示的同款游戏中页签的点击效果:
这个效果也同样利用的是前文所说的,这款游戏的核心图形元素,以三角阵列的形式先铺开整个白底,而后在白底上刷过一道斜切的红色面片,与面片运动同时会有三角形构成的网格形扫光。整个效果正是典型的多重迭代,使它与其他游戏或其他点击效果有着明显不同的设计感,从而体现出独一无二的质感。
抽象障眼。对于没有图形逻辑连接的控件转换,可以使用此法。应该注意的是,抽象图形的使用,应基于整体设定。比如一般情况下你不能在国风游戏里用科技感的图形去做抽象图形来演绎。这个使用方法类似我们在转场方法里提到的抽象图形过场法,也是一种障眼法,使原本相貌平平的界面显得富有细节和戏剧化。
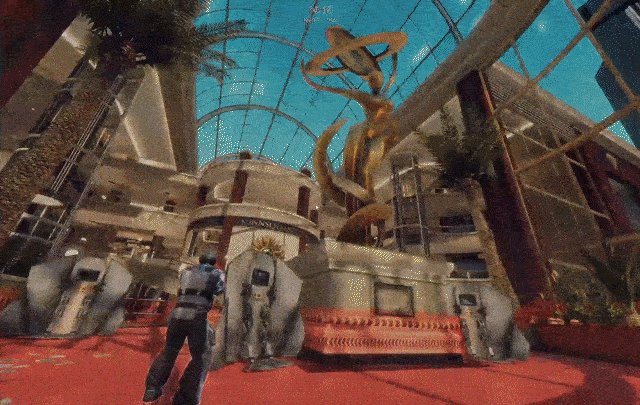
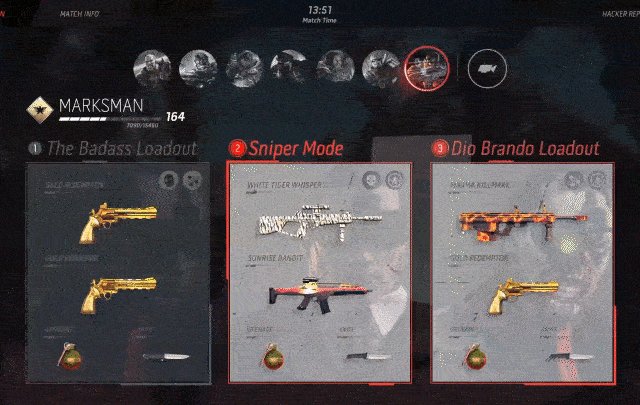
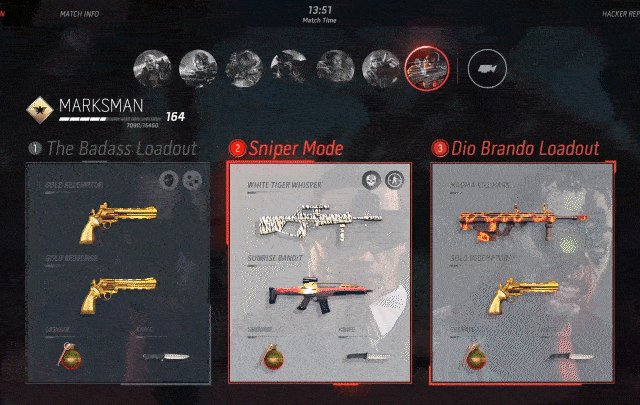
如下图所示的游戏《Ballistic Overkill》中的模式切换弹窗,就是以抽象图形的方式入场的。除了抽象遮罩的形式外,它还利用了3D面片的效果,让整个框体的出入效果拥有一定的视觉强度。
有些情况下,用界面系统内通用型的动效去展示某些控件,可能并不能体现出特有界面的氛围,或者该有的视觉强度。这时候用抽象障眼法去体现这些因素,也是不错的手段。
如下图所示的《机动都市阿尔法》中出现的礼包促销弹窗的入场动画。它本身显而易见的是一个促进玩家有消费欲望的界面。所以动效上的设计,不仅要它从画面上部边缘掉下来,还要为它增加彩带,光效等等额外效果。其中最重要的就是三个礼包的卡片控件了。它们的入场形式就是用的抽象障眼法去体现的:利用方格矩阵遮罩,由上到下将它们依次刷出。在刷出动画结束后,做为收尾,以同样的图形作为流光再次播放。
正是这样通过多个层次的重复,动效才让整个界面体现出了应有的质感。
这些就是拯救动效单调的五种演绎方法。
动效在绝大部分情况下依然应用着最简便和通用的演绎形式。当你的项目需要特别的动态风格时,或者通用的风格已然无法承担特别的功能表现、强烈的情绪表现时,希望这些方法能够为你提供参考。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/y5-Pz4oGpkkwQ-w0QNqnXA