什么是前奏?
我们在几篇文章里都提过的一个动效结构概念:
蓄力→爆发→释放。这本质上就是
前奏→演绎→拖尾的三段式结构。
前奏就是这种三段式动效结构的第一部分,起到了一种蓄力的作用。如果没有前奏的蓄力,后续的阶段很难体现出整个动作节奏的张力。某些情况下,一些瞬间爆发式的动态效果则显得没有前奏,只是因为它们的前奏过短,我们也在某种程度上认为那是一种二段式的动效结构。
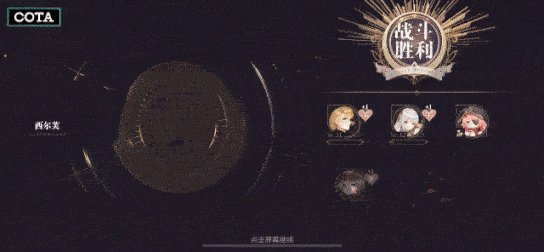
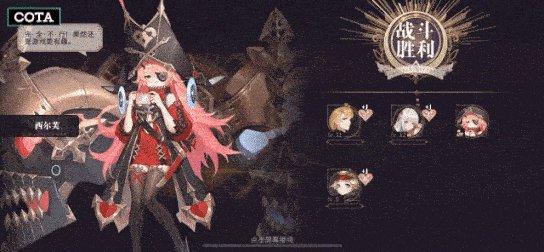
上图所示的《幻书启示录》的胜利结算动效其实就是一种三段式动效。但很容易被看作是二段式。原因在于它的前奏设计利用了图形的主体结构进行演绎:将以“战斗胜利”字为主的圆盘型体进行先放大后缩小的一段动画来体现“摔入”的动作力度。外加诸多的光效掩盖,让这种型体上的演绎显得不是那么明显。从而显得是一个“直接摔入”的二段式动画。
上图所示的《机动都市阿尔法》中的“恭喜获得”弹窗的出场,就属于典型的二段式动效结构。但是如果深究的话,置于整段时间最早部分的背板“张开”动作,本质上属于三段式中的“前奏”部分。
什么时候用前奏设计?
不管是具备三段式还是二段式结构的动效,它们所体现出的效果都会比较强烈一些。从这个角度来说,并不是游戏界面中的每个动效设计都需要应用这种动效结构。绝大部分动效仍然都只是一段式(普通的移动、缩放、透明度变化等),但如果将一些动态设计,如抖动类效果,进行阶段细分的话,也可以认为他们是有
演绎→拖尾的二段式结构的。
比如上图所示的手游《全民奇迹》中的“等级提升”提示,就没有通过三段式的结构来形成张力,而是通过二段式演绎过程中强烈的特效光效果来形成引人注意的效果的。
上图所示的《斗罗大陆魂师对决》“斗罗之路”界面入场动画中,地图上的图标入场以及左下角进度奖励图标的效果,都属于典型的二段式动效。而且也都依赖大量的特效光效去烘托视觉强度。
正是因为三段式的动态节奏比较强烈,它们才会多被用于视觉效果强烈的交互点位。如“奖励类”界面,强提示类界面等。
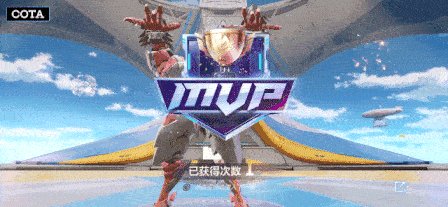
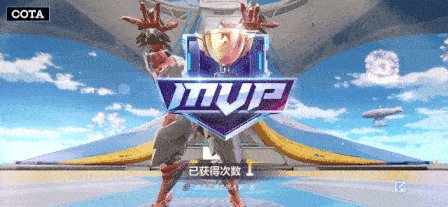
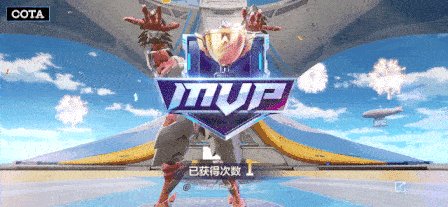
上图所示示例同样出自游戏《机动都市阿尔法》中,战斗结算时的“MVP”勋章展示动效,就是一种典型的带有前奏设计的三段式动效设计:先是被拆解的盾牌渐次从“眼前”入画进入构成前奏,接着“MVP”字样和金杯摔入构成演绎,最后闪电和静置的闪光构成拖尾。
上图《月神的迷宫》中的“获得物品”弹窗,也是一种三段式动效结构:利用视觉设计中的“教堂玻璃彩色花窗”元素,将晶莹剔透的质感进行演绎,形成中心向的动作趋势。这构成一个小前奏,然后恭喜获得的摔入与中心月牙图形的“炸开”构成张力释放。唯一的缺点在于那些图标的出现时间被拖得太晚,以至于第二阶段的张力释放力度被相对减弱了很多,在操作流程上也增加了很多阻滞感。
同样的,在一些相对这些表现要弱一些的地方,也可以用到前奏设计,如下图模型所示:
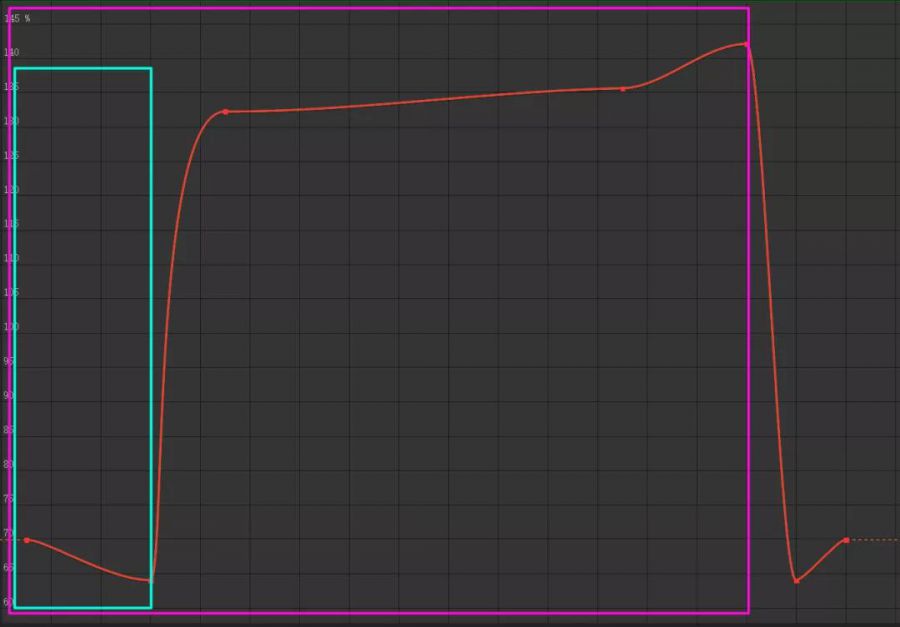
这是一个界面中小控件经常会用的一个动作。通常用来表示某些信息的刷新,如级别上升之类的。它的主体动作是缩放,其缩放曲线如下所示:
显然青色框内的区域是前奏动作曲线。但如果认为最终摔入才是这个动效的“释放”过程的话,则玫红色框内是前奏动作曲线。
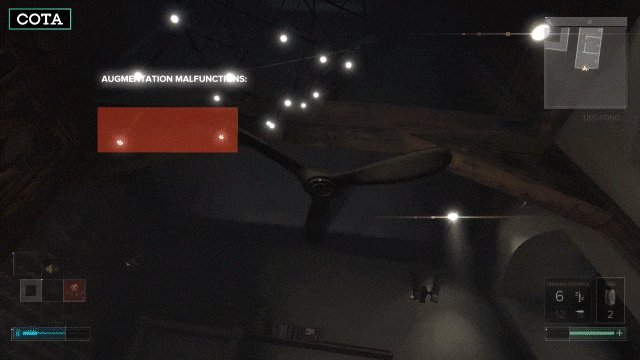
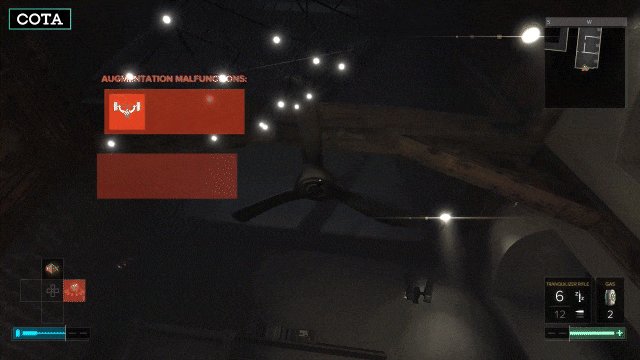
一些游戏界面内,也有利用动态前奏设计来表现风格特点的。比如《杀出重围:人类分裂》里的HUD载入效果,就在原本极简的界面设计基础上增加了丰富的前奏动态设计:
以上诸多示例都表明,前奏设计绝大部分目的是
蓄力设计,通常是为了整段动效在演绎阶段的力道释放做准备的。
所以总结来看的话,在实际项目中涉及到此类动效设计时,所应注意的要点可以归纳为以下几点:
1,判断界面的交互节点重要程度,以决定前奏设计时长;
2,提炼核心图形元素,作为前奏演绎的主要元素,并贯穿三个阶段;
3,需要注意动作与时长的组合设计,以构建合适的张力。
根据这些要点,该如何设计出合适的三段式动效呢?在该系列文章的下一篇,我将会以一个例子来说明具体的设计方法,敬请期待。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/_2ddzPHx-KlL1P8l5wSSnw