本系列的上一篇,我们讲如何使动效的设计更有细节时提到两点:
丰富原有图形结构的动态设计和增强多层次细节的表现。
基于以上两点,让
动效的设计更加细腻的方式,还有另外两点。即元素互动与动画曲线。
元素互动。指的就是构成一整个动效的元素之间,应该有所互动,而非互相隔离。
这同样是来自我们常提的“现实经验”。现实有几个特点,其中最主要的几个就是:没有完全静止的物体;没有绝对孤立的个体。
第一个特点使我们在动效中模仿现实时始终需要保持动态物件是“活”的。如果保持呆滞的状态,就会让人感觉很假。
第二个特点使我们在动效设计中,多注意各个元素之间的交互作用。这就是我们现在说的元素互动。
比如我们有这样一个控件,需要设计它的入场动画。
根据它的设计结构分析,绿色栏条是承载黄色箱子图标与黑色文字元素的底座。所以入场动画应该先让底栏入场,而后是文字和图标的入场。但它们之间的时间差不应太多。
所以就可以设计出这样的一个基准动画:
文字的入场方向遵守我们此前提到的图形逻辑关系:让它们和底栏的伸展动画保持同向运动。箱子图标的颜色和位置决定了它是这个控件中最重要的物品。为它设计一个由下往上飞动又摔在底栏条上的动画从而凸显它的重要性。
这样的动画其实也能满足功能与视觉效果了,但是如果想让动画更加生动,我们可以尝试为它增加元素之间的互动。
目前的效果中,显然是没有互动的,除了文字的入场方向受底栏伸展效果影响之外。
这其中最明显的关系,就是箱子图标摔在底栏上的动作。如果能将它的力道传递给底栏甚至是文字,效果会大不一样:
上图这个新的效果中,我们增加了底栏受箱子撞击的反应。文字也都相应加了一点相似的效果。
是不是看起来更加生动了呢?这就是一点点元素交互作用带来的效果。
动画曲线。曲线的重要性如何强调都不过分。它是构成动画最基本的元素。但这里的重点并不是告诉你什么动作应该设计什么曲线,想要了解这些,可以看下过往的相关文章。相信大家已经非常熟悉这一点。
这里要说的是,动画曲线的微弱调整会影响动效在整体上的表现,尤其是一些细节的有无,非常影响整体动画的样子。其实这一点也和上一点有所联动,有时候一些微弱的曲线调整正是想要带给元素间互动效果的。
比如我们有这样一个控件:
它可以被设计成这样的动作:
这看起来是个很平常的抖动红点效果。一般情况下应用起来是没有什么问题的。
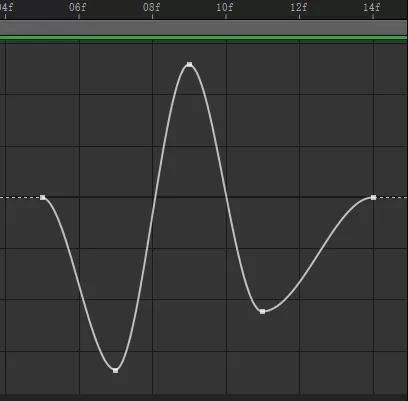
这时候它的运动曲线是这样的:
但是如果我们需要在一个风格别致的界面里设计动效。比如说需要富有弹性的风格,这样一个“普通”的弹动效果可能就不足够生动了。
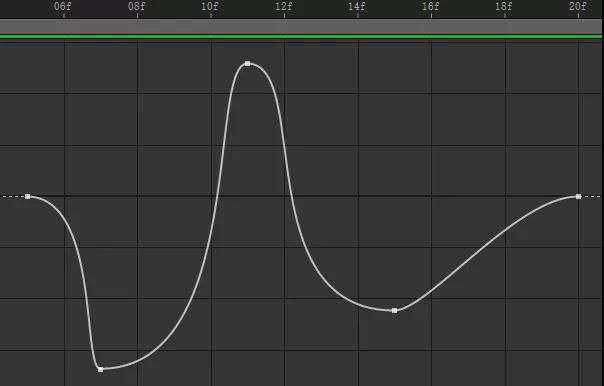
这时可以将它的曲线进行这样的微调:
可以看到,起始帧到第一个摆动角度的曲线是典型的慢入快出动作,这意味着一段“预备动作”。第二帧到第三帧也是一段慢入快出动作,意味着从这个角度回到另一个相对点的动作会有个漫长的加速过程。等它回弹回去到第四帧时,却是一个快入慢出的曲线,这意味着能量的爆发。这样的动作给了气泡本身很多弹性因素,而且相对之前的运动曲线,这个曲线的总时长也做了一些调整。
这时候物体的运动状态看起来就会是下面这样:
看起来是不是曲线的调整非常的微弱呢?但最后的效果是不是差别很大?这就是曲线微调的威力。
这只是个很简单的小例子,但在实际工作中,我们会遇到结构更加复杂的情况。我们就需要对其中一些部件或者元素的运动进行详细的分析,认清它们互相之间的关系,对它们应有的“生动”运动进行“还原”,这是动效设计中最有趣的部分。
希望这些小例子为你带来有用的东西,也期待你的实践反馈。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/Gr71LxU_yP91rr-EIEXowQ