界面中静态视觉语言有隐喻,这个我们都知道。
这些隐喻有些是常识中的某些共识,有些则是设计师通过长年累月的传达,让用户逐渐培养出的一种习惯。这种习惯看似是理所当然的。设计师们也乐于在各个设计角落布置诸多隐喻来帮助达到设计目的。
比如说红色通常用来警示,黄色代表引导,绿色代表安全。露出一角表明下边还有,而箭头方向往往让你控制不住的去看对应方向上到底藏着什么,等等
作为界面的重要组成部分,动效有没有类似的隐喻呢?
当然有,而且有很多。我们来看下常见的都有哪些,你可凭此有的放矢的设计动画,以实现设计目标。
趋势型
有些控件本身要表达的含义会决定动画的整体趋势。这类控件的动画往往通过这种趋势来表达某些特定功能含义。
自我增强的动作往往由内而外,如升级,新消息提示。
如下图所示的游戏《Gran Saga》中的“升级提示”动效,就是一种由内而外“爆开”的动态效果。
下图所示的《全民奇迹》中的小型弹窗,被设计成一种冒出式的动效。虽然这是一种全局统一的动态样式,但用在奖励提示中也非常的吻合“奖励到达”的含义。
获得外部增益的含义则需要动画有由外而内的动作趋势,如获得类弹窗,胜利结算等。
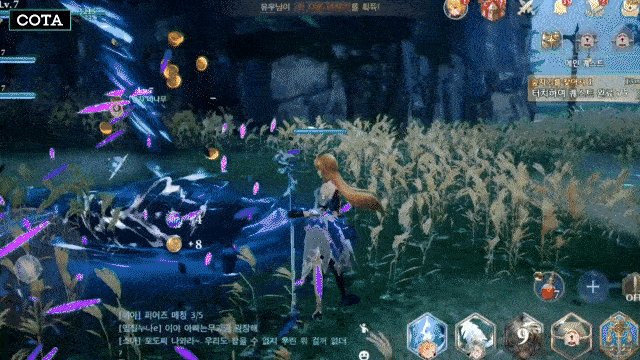
如下图所示的游戏《Gran Saga》中的“任务完成”弹窗动效。就用了由外而内趋势的“摔入”动画效果。
功能型
不同的细节功能,则需要固定类型的动画。
1.视觉层级层面。界面所表达的信息越重要,其动画往往需要有越剧烈的运动。
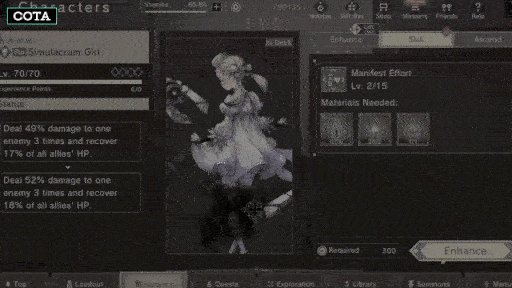
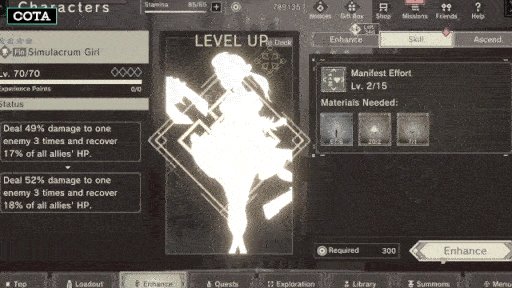
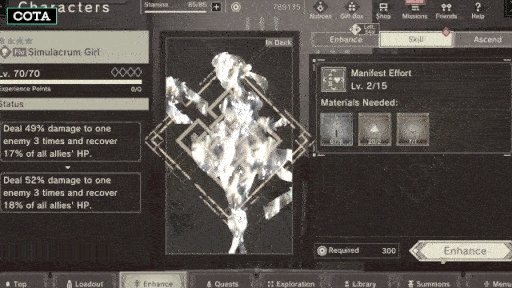
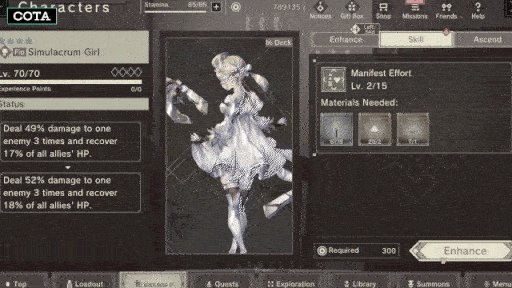
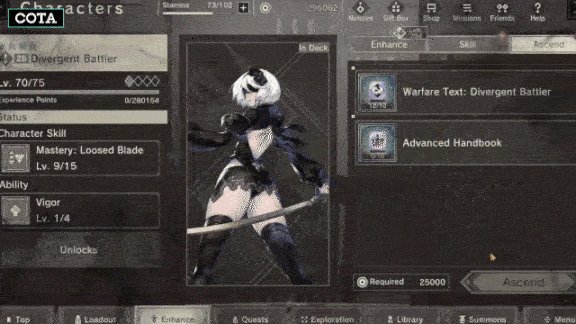
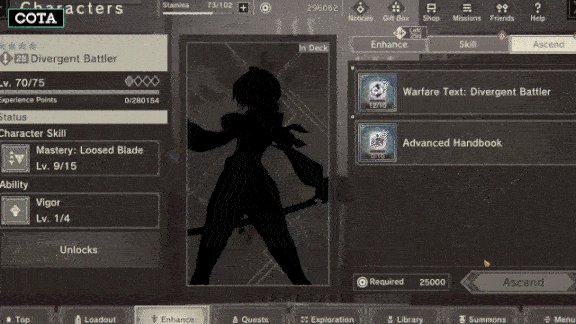
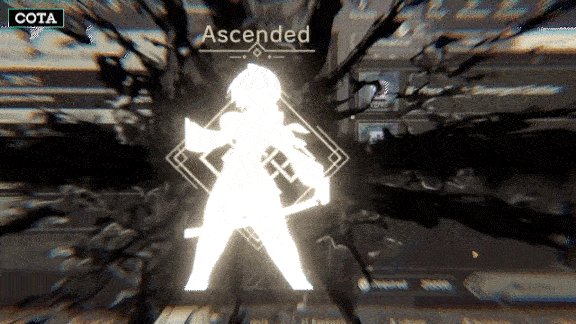
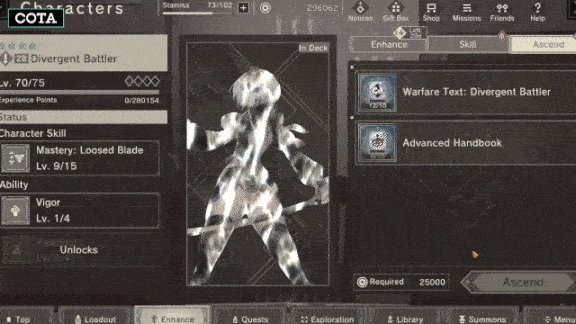
比如,下图所示的手游《尼尔:转生》中的“技能升级”与“人物升阶”的动态效果就表现出明显不同的层次感。
2.界面衔接层面。常见的界面入场的动作趋势,或保活状态的动效,往往也具有引导用户操作的作用。这是一种利用动画去表现或引导功能的做法。
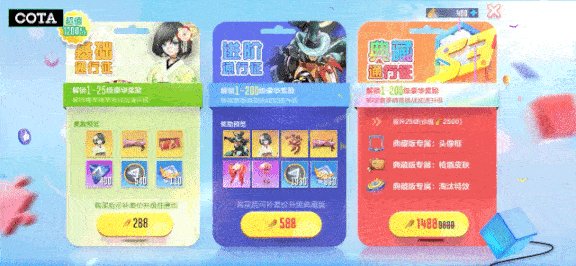
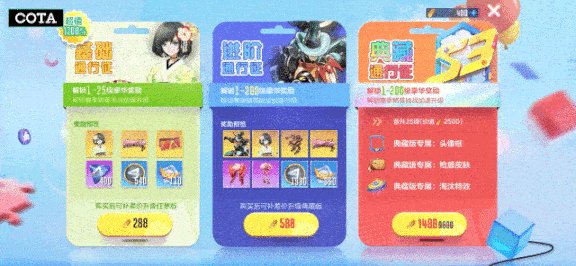
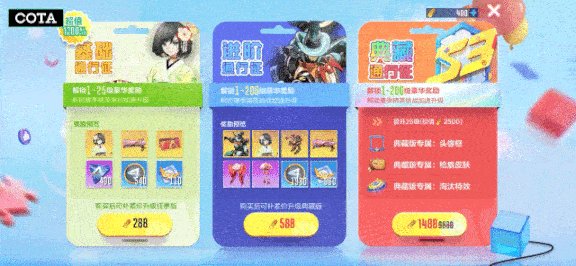
如下图所示的《机动都市阿尔法》S3赛季的赛季卡界面入场动效中,就有很多隐喻:多彩色的前奏设计以及同样样式的多控件出现形式,都在点题该赛季“玩具派对”的主题。拖尾阶段右侧红色卡片的抖动,则是引导玩家去点击购买的意思。
又如在下图《有杀气童话2》的“提示弹窗”中,表示否定含义的蓝色“取消”按钮上被设计了保活动效,就是一种不恰当的设计。因为即便在静态设计上,表示肯定含义的红色“确认”按钮的色彩比表示否定含义的蓝色“取消”按钮要更加明显(这本身就表明设计者想要引导玩家去点击“确认”按钮),但一旦加入动效,这种区分强化效果就被减弱了很多。玩家会不自觉的被界面中“动态”的物品吸引,从而导致设计者不期待的操作,即点击那个看起来更明显的蓝色“取消”按钮。
3.图形细节层面。不同图形会拥有固有的运动趋势与固定含义,请勿乱用。
比如箭头多数用来指示目标,但把它当成平常图标并设计动效,会造成理解混乱。
上图所示的这种图标,如果不是为了刻意指示其下方的某个物件,就要避免类似的设计。因为其中央的箭头形状有很强的目标指示暗示。如果将三角形作为一个普通的图标去处理,正好又按照这种图形的运动趋势设计了运动形式,就会造成很大的误解。玩家不会认为这是个有其他含义(如特定的阵营图标等)的图标,而只是个单纯指示目标物件的提示。如果对应方向上没有要指示的标的物,就会造成理解困难。
又如锋利的折线运动不能配合弹动运动,这样不符合“图形对应特定运动模式”的规律,自然也无法在此基础上传达隐喻含义。
如下图所示的闪电型图形,如果用弹动的出场形式,就差了很多气势。当然,在特定的风格氛围下,这样的动作也不是不可接受,只是那样的整体风格“语境”里,恐怕图形的设计都要设计得更加圆润一些才比较合适。
针对这一示例,我们认为比较合适的动作还是偏向震撼和凌厉一些比较好,比如说设计成下图这样爆破式动画可能会更好一些:
在这种效果基础上,你才可以凭借图形与动态的一致性,去给玩家传达合适的隐喻信息。
游戏界面动效还有哪些隐喻?如何更好的利用这些隐喻规则?更多内容请期待本系列的下一篇。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/og-D5afsxWm8fAFk4LcYuw