关联阅读:游戏界面设计 (一)核心设计
想清楚界面的方向问题后,我们正式迈入界面设计的首步:结构设计。
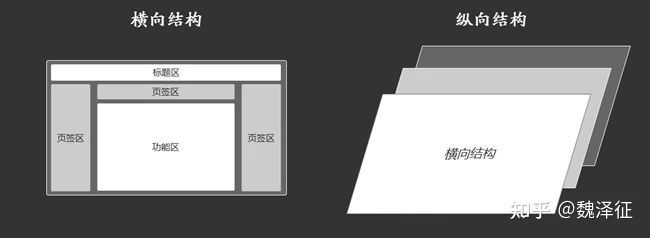
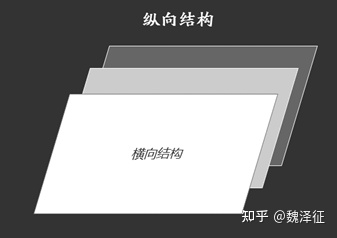
界面结构包含横向结构(二维平面中信息的区域划分)和纵向结构(多个横向结构的堆叠)。二者构成了界面的骨架,而各类信息则是附着于骨架的血肉。
一、横向结构
横向结构概括了一个界面信息的大致排布位置,是玩家对信息秩序与逻辑关系的感知。其表现形式有两种:【全屏】和【弹窗】。
全屏承载信息更大,表现力和操作体验拉满。但全屏会对主界面进行遮挡,连续的全屏还会加重界面认知负担。弹窗则更加适合轻度,适合需要连续视觉认知和快速操作反应的场合。不同游戏类型使用全屏/窗口的比例不同,混用居多。设计界面结构时,选择重点全屏还是窗口的表现形式往往是第一步。
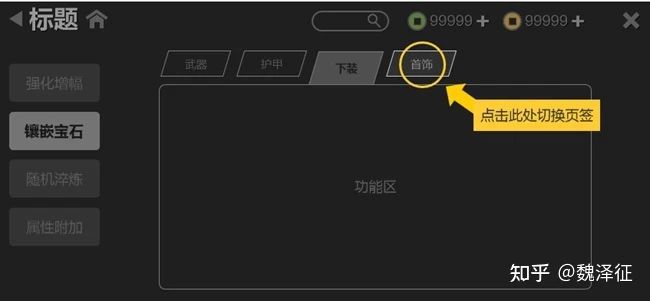
而无论哪种方式,横向结构上的信息类型都可以划分为三个区域:标题区;页签区;功能区。
1.1标题区
在纵向结构中,连接所有其他界面的中心位置称为【主界面】,其余界面可以看作是主界面的子集,无论前往哪个界面最终都可以回到主界面,这是界面结构的基础。而承担与主界面相互联系的区块我们称之为标题区。
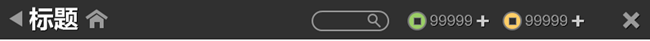
标题区主要功能有:告诉玩家当前所处位置;概括当前界面内容;切换当前界面层级;查看/执行当前界面公共任务。分别对应三大组件:标题文字;层级切换;公共行为。
1.1.1标题文字
横向结构中是对整个界面的概括(相当于0级页签),纵向结构中是所处位置的阐述。大多界面标题位于标题区左侧或中间,部分信息较少,功能简单的提示类界面中,标题可位于功能区。
1.1.2层级切换
该组件是对纵向层级的管理,为标题区最主要的功能。最主要分类:【关闭】;【返回】;【跳转】。
(1)关闭与返回
这三种组件中,大多游戏标题区只用关闭或返回,可满足标题区的基本需求。二者混用也很常见,但都用则很少见。
使用【返回】的界面,玩家在认知上是很清晰的,子功能返回到系统界面最后返回到主界面天然符合层级之间关系的解释。加上返回界面大多全屏,信息展示空间大,成了主流游戏的做法。(下图左侧)
但返回体系的界面是全屏互切,层级一多就对玩家记忆前后界面形成了挑战。
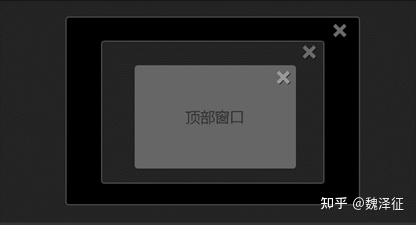
为方便层级认知,【关闭】体系形成了——把子功能变成窗口形式,系统界面仍然保留全屏形式,二者返回方式都变为右上角的关闭。(上图右侧)
关闭有“终止”的意味,这样做不仅同样适应界面逻辑,而且玩家能投过子功能和遮罩看到系统界面的信息,这样也让玩家形成了清晰的层级认知。
但是这也不意味着窗口体系比返回体系更强。(a)关闭体系多用窗口,有需要遵循的“窗口金字塔”原则:层级越高的窗口大小要比层级越低的窗口小,让玩家看清层级,加强对多层级界面的忍耐度。如果窗口会跳到一个更大的窗口或全屏则会打乱认知,需要慎用。
(b)窗口显示界面信息有限,不利于展示。(c)两个或以上带关闭的全屏界面叠加在一起相比带返回的全屏界面逻辑性更弱,理解上会有些违和感。
现在也有部分游戏会把【关闭】/【主界面】和【返回】同时放在标题区,来便捷化界面体验。但作为界面,“达到同样目的却提供两种不同方法”也增加了玩家的思考抉择时间。可以根据项目实际需求选择性使用。
《永远的七日之都》标题区中,左上角为返回,右上角为关闭
(2)跳转
跳转界面功能在互联网产品中比较常见,比如面包屑导航。
面包屑虽然看起来清晰便捷,但游产品在设计上就单个系统纵向层级比较少,玩家也不需要记忆前后界面关联,所以并不推荐。
而游戏产品的系统数量众多,相互跳转不经过主界面来节省时间则是实打实的需求。相比返回和的回到主界面同时出现,跳转按钮虽然也增加了界面冗余度,但功能上强于仅回到主界面。
如果游戏内层级过多,则推荐可尝试快捷跳转其他系统,实际上现在也成了越来越多游戏的标配,案例如下:
《明日方舟》界面跳转
(3)关闭/返回与确定/取消的区别
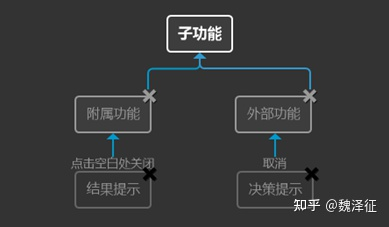
并不是所有的界面都有标题区,像结果类的提示界面(比如强化成功之类),标题文字和对界面层级的控制都是放在功能区的。而功能区产生的界面层级切换行为和标题区的其实略有区分。
系统中子功能的尽头要么是独立的附属功能,要么是跳转到外部的功能。附属功能因为在功能联系上和系统主干稍有距离,而外部功能本身不属于系统主干,用返回会有点怪。所以二者使用关闭比较合适。
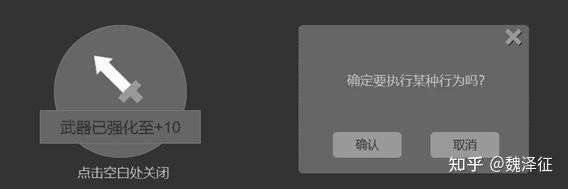
但是这二者界面并不是功能的尽头,还有结果提示页面和决策提示窗口,他们才是系统层级关系中最外围的。这类提示的界面显示是需要玩家对其提示内容作出反应之后(让玩家对游戏内容“自主决策”)才确定的,玩家点击右上角关闭,实际上含义是“对当前内容的忽略”,相当于拒绝作出反应,这和提示界面设立的目标是冲突的。因此这类界面的关闭,显示的优先级是弱于【取消】或【确定】(点击任意位置关闭)的。
如果要把取消和关闭放一起,要么是应用于非重要信息确认,为了方便玩家快捷操作,,常常点击窗口之外也能关闭窗口。要么是让取消和关闭完全等价,并能让玩家了解这一点。
1.1.3公共行为
某些覆盖整体的需求和行为也适合放在标题区,比如资源情况,全局搜索,全局筛选,游戏说明等。全局类行为的覆盖范围延伸到了整个界面,适合放在标题区。
但资源货币这种常用功能来自外部,属于便捷小功能,因为其存在可以节省繁琐的资源兑换操作所以被玩家所接受。按照这个思路,其实外部系统的提示/功能都有潜力放在标题栏。
1.2页签区
页签本质是对界面树状从属结构的展现,表现上页签的切换会改变某个面板的状态。对策划而言,梳理页签是一次对功能呈现重新整理的机会,其效果会直接影响到玩家对系统结构的认知。
页签的位置:由于页签和附属界面的关联性强,需要放在被改变页面的附近。且人的视线规律是从左上到右下,因此页签的黄金拜访位置为左右两侧与上方。
页签的极端情况举例
由图可知,从属结构的界面一定会天然形成不同级别的页签。除了最高界面层级的标题区,次级的页签可以改变其他界面和页签的显示,我们称此类页签为“一级页签”。同理顺延可得二级,三级,以及更多层级页签。
1.2.1侧边页签
除标题外,对该系统概念和功能区分很大的内容使用侧边页签区分,同样可称为一级页签。
侧边页签黄金位置为页签区左右两侧,尤其是左侧居多,既方便点击,又符合人体自然的视觉规律。(纵向屏幕的游戏则以顶部和底部为黄金位置)
《黑潮之上》区分功能的一级页签在左侧,主流的做法
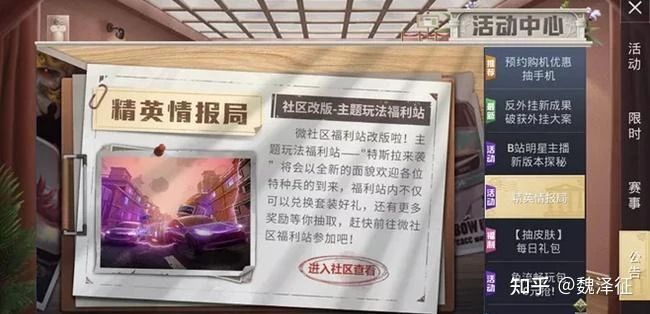
《和平精英》一级页签为右侧,整体界面思路从右到左
1.2.2垂直页签
概念区分度/功能差异不够大,可使用垂直页签,这类页签往往是二级页签。其黄金位置位于标题区之下,页签区的顶部或者底部。手机横向距离长,尤其适合展示分类多,需要频繁切换的系统。
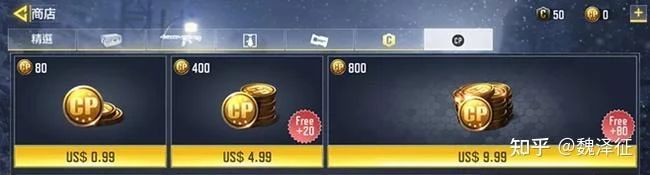
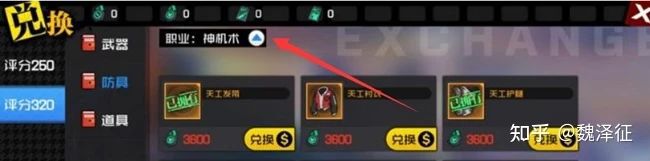
部分界面比如窗口形式的独立商城/活动类界面,由于分类的概念相似(都是XX商城或XX活动)且分类众多,使用垂直页签作为一级页签更为合适。
底部页签的情况比较局限,虽然操作舒适,也有利于界面美观,但底部位置属于阅读的终点,一般来说放操作类的按钮比较好,作为页签在概念上可以接受但是并不那么推荐。
1.2.3筛选框与折叠页签
设置三级及以上页签时需要格外慎重,界面页签越多意味着从属结构越复杂,不利于阅读理解与内容展示。界面页签数量请尽可能控制在三级内。
为了减少页签层级,除了在内容上动刀,也还有页签收纳和折叠页签两种。
《一人之下》旧版商城左侧折叠页签,点击后弹出下拉二级页签,看起来是节省了空间,但是频繁的滑动与页签收放会影响操作体验
改成《王牌战士》这种点击后弹出右侧二级页签的方式操作更便捷,但会遮挡一部分显示
如果三级或以上页签选项众多,如果其分类有规律可循,则可容纳进进筛选框,点击后弹出下拉框选择。这种方式有助于界面简洁显示,但操作繁琐。
1.3功能区
功能区是发生实际系统交互的区域。此类界面相比标题区和页签区规则感更弱,可以更自由地安排系统信息。不过自由不代表混乱,对功能区的信息仍可以进行合理规划,达到最佳呈现效果。
我将功能区信息划分为四大类:信息元件;执行元件;装饰元件;混合元件。
1.3.1信息元件
信息元件是系统规则展示的核心,提供了玩家决策的依据,是一个界面最重要的展示主体。它可以是文字,图片,视频或者混合等任何表现形式,其视觉面积大视觉层级高。
不同系统有不同展示的主体,角色系统的主体是角色列表或角色详情,福利界面主体是奖励道具等,根据系统需求确定。
《猎手之王》活动界面信息元件为活跃度奖励以及任务,占据了右侧绝大多数版面
1.3.2执行元件
(1)按逻辑划分
执行元件是玩家可对信息做出反应的部分,常见有按钮,选中框,滑动区域等可交互部分。其位置一般放在信息元件之下或右侧,让玩家阅读完信息后再做出反应。
执行元件可以按照逻辑分类为:
执行;切换 ;选中 ;跳转 (内部/外部) 等。
这些逻辑基本都有对应的特殊符号,在界面信息不多,且按钮文字有阅读压力的情况下,按钮上的文字前添加符号是个不错的选择。
但如果按钮代表的含义比较简单常规,为了界面整洁考虑,只显示文字也是主流选择。在进一步简化思路下,偏辅助向重要度一般的功能入口,按钮也可以只显示符号。
(2)按重要度划分
执行元件在界面中地位不同导致视觉强烈程度不同,作为通用元件时需要与UI订好规范。
一级决策类按钮:通常和游戏核心相关系统的执行有关,需要尽可能显眼(比如大尺寸,和背景色相对,特效辅助等)。
二级辅助决策类按钮:辅助达成主要决策时的按钮,相比一级按钮视觉上更加弱化,但是样式一般和一级按钮相关联,比如跳转,领取,二级确认弹窗的确定和取消等。
三级附属类按钮:适用与界面上非常用功能,附属功能,便捷功能,比如详情tips,选择数量按钮,提示面板按钮,一键勾选框等。
1.3.3装饰元件
装饰元件常见于角色立绘,UI底纹,UI特效,场景原画等,以静态或动态方式呈现。虽然其重要程度不够,但装饰元件本身也可以承载部分信息,且图形化色彩丰富的装饰信息让大脑注意力快速被吸引。因此装饰元件主要有以下作用:
(1)毗邻于信息元件,帮助玩家快速注意到关键信息。
《猎手之王》培养界面,当前等级信息用红色旗帜装饰,在灰色调的界面中鹤立鸡群
(2)强化界面预设的情绪。
胜利/失败等结果界面最为典型,分别提供积极/偏消极情绪。
福利和付费向界面也常出现,他们更倾向于用角色展示来塑造更强的奖励感或引导玩家对付费行为的正面情绪认知。
(3)增强界面美观度。
装饰元件基本的作用,在合理范围内往界面填充装饰物,
《DNF手游》UI底板填充了流动的特效背景,让界面保持简约同时避免呆板单调
(4)帮助塑造情境化界面,或加强展现游戏世界观。
《和平精英》物品奖励,背景图与游戏信息包装成了作战任务,增强代入感
需要注意装饰元件的呈现方式(立绘,场景等)≠装饰元件。当某个图标/立绘等作为界面中某个主体的视觉呈现展示出来时,它是信息元件而不是装饰元件。
这类案例在充值界面中尤为常见,展示的主体一般和信息元件没有过于直接的联系时才能叫做装饰元件,需要注意区分。
1.3.4混合元件
混合元件是将以上三种元件进行组合得到的元件,是压缩界面信息量的有效方式。这类元件往往会采用闭合的视觉印象,将不同作用的元件结合在一起。
(1)信息+执行
届满标题+返回按钮
信息栏+跳转按钮
(2)信息+装饰
对关键信息的美化包装,方便凸显关键信息。下图举例排行榜中前三位的信息中增加了装饰处理。
(3)执行+装饰
这种太常见了,各种特色或拟物的按钮。
《炉石传说》的界面按钮完全与背景融为一体,就像是盒子中玩桌游一样
二、纵向结构
纵向结构是不同界面层级堆叠在一起的状态,我们需要对堆叠的各个界面层级做好规划,主要有两个目的:1.避免各个界面引发遮挡冲突(比如提示层级盖住了主界面让引导无法进行);2.保证玩家清晰理解界面结构,塑造快捷方便的界面使用体验。
我个人认为合理的叠加层级示范如下:
主界面 → 普通游戏功能界面(可叠加)→ 引导层
普通功能界面内部也是有层级之分的,UI背景底板→3D模型→普通UI元件→UI特效
→ 主动弹出式的功能界面 → 浮动信息层 → 全局提示/弹窗层
主动弹出式的功能界面可以在纵向结构中插队,直接显示在最顶层。部分游戏可能有这功能(比如签到,提醒,强制显示的运营活动等),但对整体层级体验来说有些糟糕,这种功能往往需要玩家手动关闭,需要放在引导之上,以免引导卡住。
浮动信息多为可自动隐藏显示的提示消息,比如获得信息浮动框,成就提示窗等。这类信息一般不可交互,过几秒就会自动消失,但是显示权重高,会盖住各功能界面。
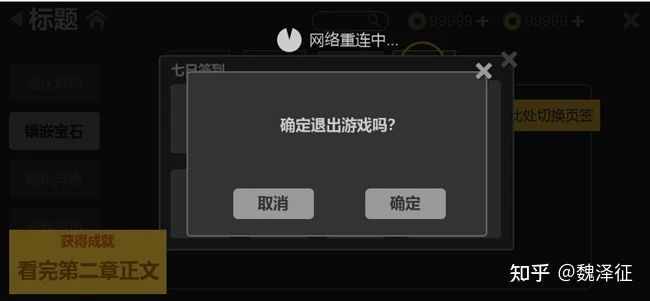
全局性的提示或者弹窗一般是对游戏整体运行状态的体现,一般需要在顶层显示,并且大多需要加遮罩方便聚焦。这类一般是游戏性能/退出弹窗,以及网络状况/游戏报错提示。
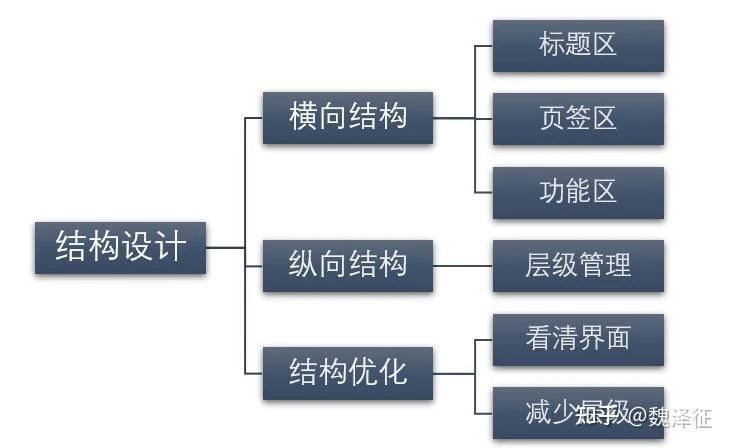
三、结构优化
总结一下,上文讲了游戏界面结构分横向和纵向两种,其中横向结构会用分区的方式,将信息的位置大致排布在一个界面上。纵向结构会将多个横向界面按顺序排布在一起。
规划界面结构时,需要经历全屏/窗口的抉择,返回/关闭体系的抉择,通用页签区和功能区的位置规划等。设立了界面结构的通用规则后,将会有利于信息的统一规范化表达,降低玩家学习成本。
但仅规划结构还不够,想让玩家觉得界面结构好用,无外乎优化两点:看清界面与减少层级。
3.1看清横向界面
玩家停留在界面中会先认知后行为,保证界面(此处指的是横向结构)清晰易懂是首要目的,否则没耐心玩家会急速流失,也不会有界面行为。因此我认为清晰的界面结构反而比便捷的操作会稍微重要一点。
3.1.1平面策略(色调/拟物/页签规则)
玩家进入界面会习惯性地寻找视觉焦点和父子关系,来感知界面结构,并决定阅读的顺序。而刚好平面设计中的一些美术技巧可以帮助玩家理解这些。
(1)区域色调
界面颜色的饱和度,灰度会影响玩家对层级的判断。一般来说,,在自然世界中由于光线作用,灰度偏白可表示“更近”的物体,越黑的地方离玩家 “越远”。因此偏白的部分越容易表示更深层级的界面,也能表示视觉上更重要的区域。
因此想要表示界面上父子层级包含关系,可用色块帮助玩家理解。
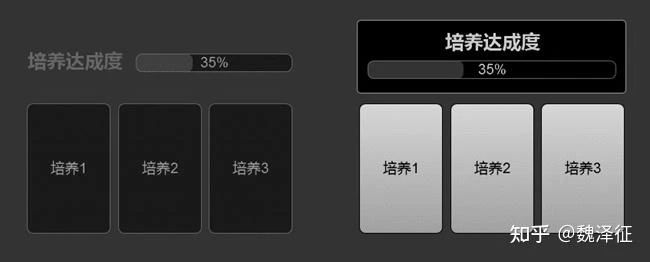
左图是信息拼凑未处理的结果,整体很平,看不出进度条与培养的关系。右图在对齐基础上用深色浅色色块区分视觉层级先后关系,玩家更容易懂进度条是下面三个培养的统计之和。如果二者用的是同色相不同灰阶,区分效果会更好
左图是信息拼凑未处理的结果,整体很平,看不出进度条与培养的关系。右图在对齐基础上用深色浅色色块区分视觉层级先后关系,玩家更容易懂进度条是下面三个培养的统计之和。如果二者用的是同色相不同灰阶,区分效果会更好
举个实例,这种色调的运用也可以应用至标题区和页签区,让玩家对界面结构一目了然。
《黑潮之上》中,通用弹窗的标题区和一级页签区用了同样深色系的色块,功能区用的白色块,并且还锦上添花地将标题页签区的部分稍微缩小,塑造出堆叠关系,这样凸显内容与解释结构两不误,属于非常优秀的结构优化设计。
(2)模拟实物
想要表现界面顺序,除了抽象方法,实物之间的堆叠关系,比如书页,页签,地图等关系能天然让玩家知道层级关系,在第五章表现设计的时候可以考虑。
另外,游戏里直接使用现实中存在的事物进行包装,很多时候可以实现界面教学0成本。最常见的是手机界面的包装,玩家是其使用方法是非常熟悉的。
(3)页签摆放规则
多个页签放在一起时,如果不加区分会影响玩家对层级的判断。为了区分同一个界面中页签谁是一级谁是二级,一般有两种处理方法。第一种如下图,一二级页签一个放侧边,一个放上下两端。玩家很容易明白左边是一级页签,上面是二级。
如果想要一二级页签放在同一侧,一般会通过形状,颜色,大小等加以区分,防止玩家产生误解。下图中用图文,页签形状等做区分,效果很不错。
3.1.2界面动效
和美术有点不同,策划眼中的动效对引导玩家视线,帮助玩家理解界面结构的帮助更大,而美观和衔接只是附带的。
具体的应用方法,比如渐隐,滑动,弹跳,面积放缩,动效师经验会更多。作为策划只想说,动效的顺序,一般是按照界面结构顺序来的,先出现内容主体/父层级物体/页签,再出现子层级物体,附属区域等。玩家只要注意一般都能知道界面结构是怎样。动效的顺序比较自由,也可以先展示无关紧要的部分,最后展示需要关注的主体内容。
《忘川风华录》副本界面首先展示的是页签和附属功能
一段时间后,内容主体副本入口和章节名称会像立体纸板一样支起来
重点表现的区域需要使用动效和特效一并“强调”,配合声效效果更佳。另外严格控制动效时间,防止玩家等待时间太久。
3.1.3牵引界面
将一个主体物与界面绑定,切换界面同时会改变主体物的视角和形态,用主体物的变化来帮助玩家记忆界面内容,起到一个类似页签指示器的作用,包含这种方式的界面叫做牵引界面。
牵引界面最常用的方式就是和人物部位相连,比如装备部位的不同强化等,比起普通页签效果要直观得多,还有助于游戏世界观设定的代入。
《崩三》选角界面中点击不同养成面板会伴随角色摄像机视角移动
除视角切换,角色本身的形态也会改变,圣痕清楚地印在角色悲伤,和右侧信息建立了联系
这里需要举一个反例,如果仅仅只是伴随角色视角切换,而形态未有改变则牵引的作用会大打折扣。
《战双帕弥什》培养界面中角色仅切换视角,没有额外动作或其他物体辅助,牵引界面最精髓的地方没有发挥出来
3.2减少纵向层级
想要玩家记忆纵向结构比较困难,除了上文提到的“金字塔原则”让玩家能看到更低层级的界面是什么外,剩余要做的就是尽可能实际地或者在感知上减少层级。
3.2.1父子层级界面
子界面显示在父界面中的处理方法可称为父子层级界面。其表现形式为不弹出新界面(窗口子界面或者全屏子界面覆盖父界面),而是改变父界面某个区域的显示。
《一人之下》伙伴列表中每个卡片槽都是子界面的入口
可以看到子界面覆盖了父界面的列表部分,并有左上角专门返回上一层父界面的按钮。右上角仍然是关闭整个界面
这种方法能在一定程度上减少界面层级,避免频繁的界面切换,因此广泛存在各类游戏界面中。但需注意这类方法也会增加横向结构的复杂度,需要配合动效和界面效果让玩家认识到这是一个子界面。也需要注意父子层级界面与切换,页签之间的区别。
3.2.2抽屉界面
抽屉界面是把实际上是拥有父子关系的界面通过中间物和滑动方式建立联系,能让玩家在感受上保持只有一个界面的体验。
《街霸:对决》伙伴系统中父界面显示列表和中间角色,玩家点击【提升】界面整体滑动到右侧到子界面:伙伴培养界面
配合左右滑动效果以及中间角色存在,玩家会认为这两个界面处于同层级。点击返回界面会整体滑动到左侧父界面:伙伴列表
这种方法能实际上并没减少界面层级,但是可以在玩家感知上,因为中间物和动效的存在,会把父子界面看作是一个层级,建立清晰的界面认知。好处是能让玩家忍耐更多界面信息和层级,缺点也还是没有解决操作不够便捷的问题。
实际上优化界面还有一些小技巧,囿于篇幅就不展开来讲了。
四、本章知识框架
知道了信息大体的位置,规划起了整个界面骨架后,我们可以探究:信息的分类细化,信息之间的关系与空间位置,信息出现的时机,以及如何加工信息以降低玩家的认知成本等。下一章我们将会构建起一个功能上可用的界面。敬请期待。
原文:https://zhuanlan.zhihu.com/p/362436396