引子
几年游戏交互工作,以及更早之前做 VR 项目中,有一半都在做各种玩法的基础操控。
虽然玩法类型各异、硬件平台各异,处理起来,却有着相似的思路。
近半年环境改变的契机,头脑中纷乱落定,有了这篇复盘。
大体分为
建立目标 和 设计落地 两个部分。
因为项目和团队风格没有定式,故建立目标的需求沟通中,更多是个人解决思路和习惯;设计落地中,现实条件影响比较多,会有更多实践经验和规则。
文章有点长、层次有点多,推荐大屏阅读。(比心)
一、基础交互是什么
做得干净利落的前提,是想得清楚。更不提团队协作里共识的必要性。
开始之前,先做个定义吧。
有关游戏的讨论中,「交互」是一个暧昧的词。
当一个 ACT 玩家提到交互时,可能指的是主控角色与指定敌人之间出招和破解的规律、攻防节奏。
当一个 UI/UX 设计师提到交互时,可能所指的是用户界面(UI)的排布和呈现、页面流程。
当一个策划提到交互时,可能指的是某个功能如何触发和反馈、种种状态和条件的处理。
本文中的「交互」定义:
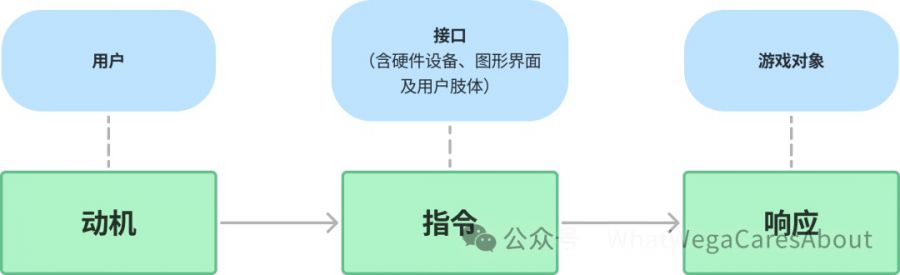
玩家通过 硬件设备 输入 指令,来实现意图或目标的行为过程。
指令会触发 游戏对象 的属性或状态变化,提供易感知的反馈。
硬件设备 是一个多数人都熟悉的概念,包括手柄、键盘和鼠标、触摸屏等,它们是玩家与游戏互动的硬件接口。
而
游戏对象 可能稍显陌生,它包括在游戏运行中,所有能够对玩家意图产生响应的实例。无论是实体的还是抽象的、可见或不可见的。
- 实体游戏对象,如玩家控制的主角、可攻击的敌人、可采集的资源点、或是阻碍前进又可能允许破坏的障碍物,都是玩家可以直接感知和交互的元素。
- 抽象游戏对象,如弹窗、按钮、计分板、提示信息、队友信号等用户界面(UI)元素或特效,它们虽然不如实体对象直观,但对于玩家的游戏体验同样至关重要。
- 还有一些 不可见的游戏对象,像是决定玩家视野的摄像机、踏入后可以触发事件的指定区域、对玩家造成伤害或可被控制的环境因素如温度。
基础交互,亦称作基础操作、核心操作等,是 核心玩法 体验过程中必要的交互行为。
比如一款动作游戏的核心玩法是战斗,基础交互是移动角色、移动镜头、攻击、防御闪避等等。
比如一款4X的核心玩法是运筹帷幄,基础交互是查看地图、给单位下达指令、调配中控决策等。
设计基础交互,是设计 一套硬件映射规则及其对应支持的 UI ,来实现核心玩法中涉及的指令输入。
并且不仅仅完成输入,而能使玩家能够自然流畅地游玩,获得预期的产品体验。
二、定义需求
基础交互的任务,个个开头总是难下手的。原因大致有两方面:
- 体验不明确。核心玩法的设计开发常常在预研期,DEMO 简陋、甚至没有 DEMO,只是一些文字或竞品素材拼凑的体验描述,这些都无法充分展现预期的游戏体验。
- 需求模糊杂糅。DEMO 或 PV 是整体印象,文档里往往是抽象的功能和流程,缺少用户感受、也常常于 一个功能描述中复合了多种对象的指令。
那么挨个解决。对齐目标、明确指令后,才能扎实地设计。
2.1. 对齐体验目标
做游戏的,第一件事都是:玩游戏。
但 DEMO 的
试玩体验 不是完成品,和
目标体验 之间存在差距。甚至只有概念设计,没有 DEMO 可供体验的时候。只有充分沟通,对核心玩法的形态和体验达成共识。
游戏体验是在一段时间轴上多模态信息的集合,玩家体验到的氛围、节奏和感官负荷等等,难以用纯文字或图片视频概括。沟通过程着实依赖个人积累,需要对品类的深度体验和认知。
不论作为玩家的体验多寡深浅,都要回归到创作,故需要一套设计依据:
- 项目的 SLOGAN(与现实世界、虚拟世界的种种体验比较)
- 体现项目卖点的 玩法形态与特征(与过往作品比较)
像在做商业化设计、到具体的礼包数值,都有商业逻辑作为依据。
玩法和体验设计也需要这样的立项支柱,才能在面对花样繁多的对标时,走出自己的路。
2.1.1. 项目 SLOGAN
知乎有位网友描述魔兽世界时,引用了兄弟连中的对话:
I remember my grandson asked me the other day, he said: Grandpa, were you a hero in the great war?
No, I replied, But I served in a company of heroes.
这种鲜活的描述,能让大家联想到同一个画面、唤起同一种情绪。
如果有 SLOGAN 高度概括产品的
核心价值和独特卖点,精准到具体的
用户行为和感受。设计过程中面临众多选择时,SLOGAN 就能作为讨论和决策的出发点,帮助团队始终围绕产品的核心定位思考。
老一点的游戏设计书里面,也会提到 Design Pillar。像 Fallout 1 设计文档的第一句——
简单粗暴地堆砌玩法类型是不能传达到体验的,务必用一句话摆明“做什么最爽/治愈/有成就感”。
哪怕同为动作游戏,怪物猎人是用大型武器狩猎大型怪兽,忍龙则是紧张残酷的搏杀与命悬一线 [1] 。只描述它们的操作节奏,都会直观感受到极大不同。
2.1.2. 玩法形态与特征
明确玩法形态与特征时,常要与竞品比对,形成具体落地标的。借助可视化工具里,个人常用几种图表:
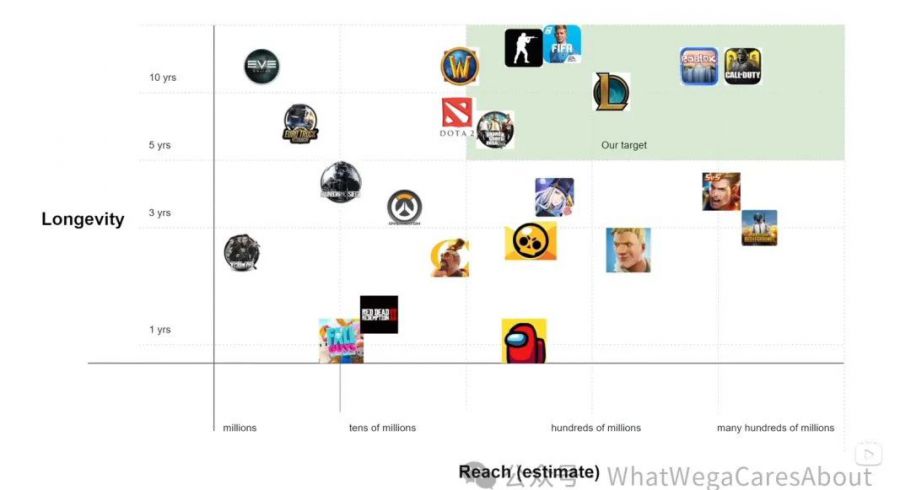
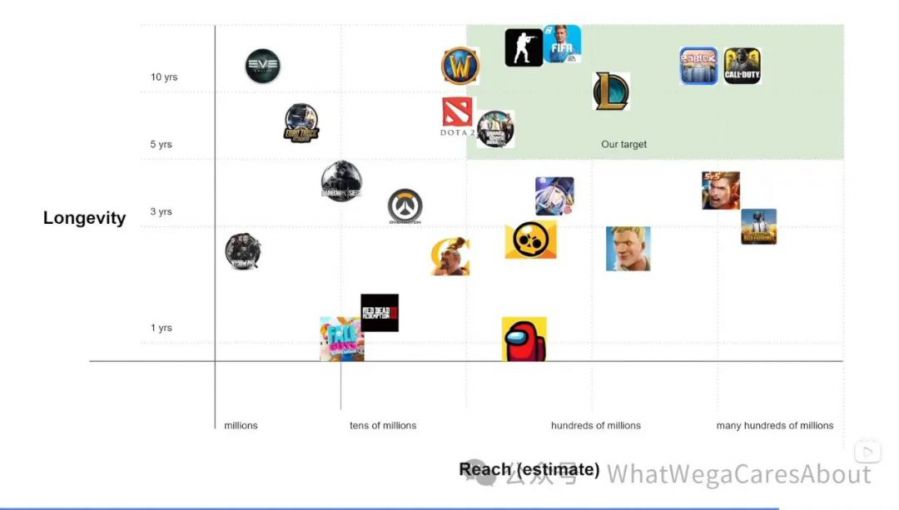
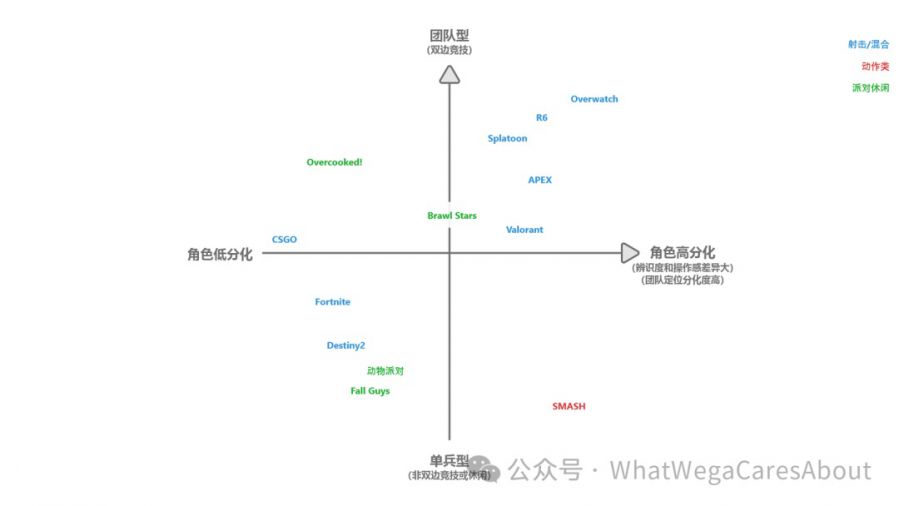
散点图:以体验特征为轴,与经典作品比较来判断项目定位。
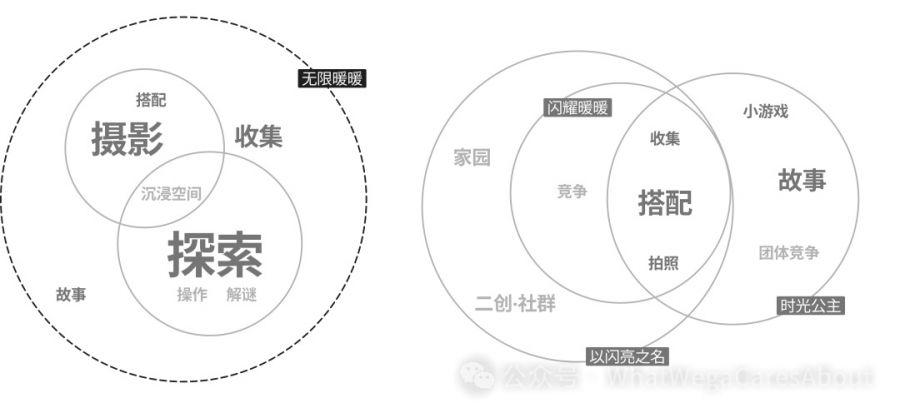
文氏图:对玩法融合多样、形态创新的的项目,概括其体验构成,与竞品做比对。
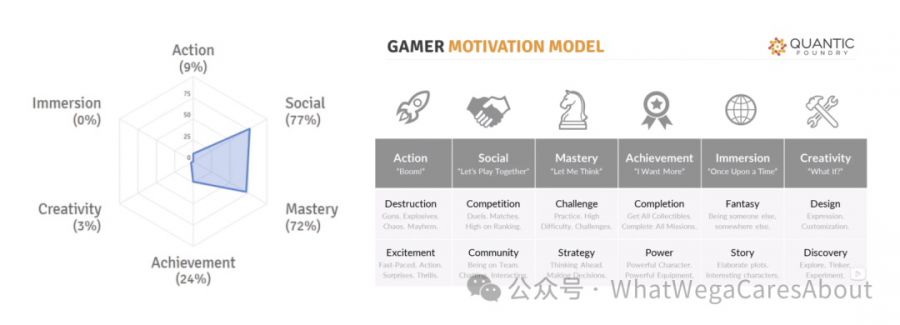
雷达图:辅助前两者,比较产品与竞品体验中的关键性能指标。
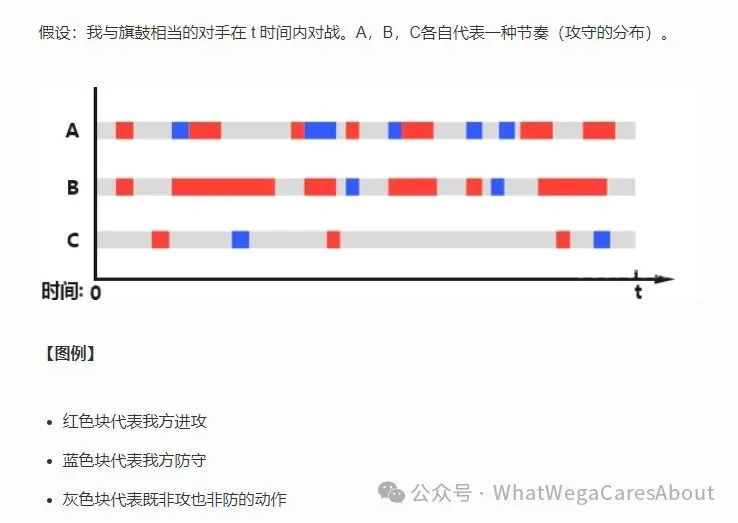
波形图/堆叠面积图:针对具体的操作循环,描述一套操作过程中的感受(节奏、负荷)。
(机核一位作者绘制ACT不同的战斗节奏)
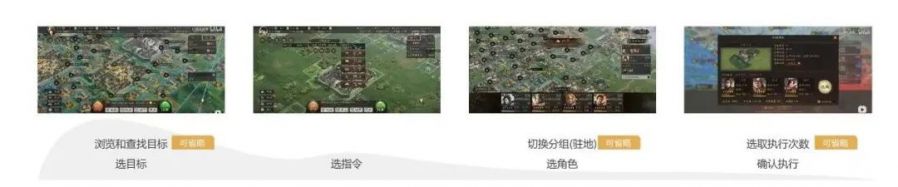
(两种下达指令的操作流程,和过程中信息量分布)
2.1.3. 设计评估
有了竞品作为标的依据,可以评估玩法特征在基础交互中的影响。
和团队一起讨论、确定这些影响落地时的表达,能够预见体验过程和操控感受。
从操作和信息两方面对标:
操作:
- 时间精度与空间精度:玩家在进行游戏操作时,对时间的把握和空间定位的准确性。这涉及到玩家的精确控制,例如在战斗中躲避攻击的时机、施放技能时的朝向。
- 操作频率:玩家在单位时间内需要执行的操作次数。高频率的操作要求玩家具备较高的操作熟练度和反应速度,APM 即是这一项的量化值。
信息:
信息量:在单位时间内或单次操作中,玩家需要处理的信息总量。这包括视觉、听觉和触觉等多种感官信息,涵盖游戏内的各种提示和反馈。
关注基于玩法目标的有效信息,并非所有信息量都是有效信息:
比如过度设计的特效,对于玩法目标是无效的、甚至导致光污染、光敏癫痫;
比如过分精细的信息,像 MOBA 中队友精确的血量增减数值可能造成信息过载;
比如关卡动线外过多的细节、不合适的标志物,反而扰乱玩家寻路。
信息类型:单位时间内或者单次操作内,玩家需要识别和处理的信息种类。
越多、跨度越大的信息种类,对玩家的理解统筹能力要求越高。
比如是要聚焦在对手行动、双方状态上,还是关注大量战场数据、环境信息。
【例】分析一款多人战术竞技射击游戏的改进方向
引用市场研究机构 Quantic Foundry的 统计:
长青且高用户量的产品中,
社交与策略,在整体体验构成中占据高位。
社交和策略两项在多人竞技类游戏的玩法形态,表现出两个维度的特征:
合作密度(纵轴):单兵作战——团队协作
- 指胜负规则依赖的人员和参与度。
- 团队性质越强,影响胜负的参与者及变量越多,策略复杂度越高。但也导致理解的学习门槛和用户差距。
职能差异(横轴):低分化——高分化
- 并非造型或人设的差异,而是每个角色在团战中的定位分化程度。
- 分化度越高,单个玩家需掌握的能力复杂度越小、越依赖组合。有降门槛促社交的效果,但也降低了单人可用策略的复杂度。
然后就可以评估 DEMO 所在的位置,是否达到了体验目标。比如:
- 角色设定的分化度大吗?单兵在团队中定位分化度又如何呢?是单兵能力要求全面、策略复杂度高;还是单兵能力要求定向、策略复杂度低?例:极端高分化的案例是开服早期的OW。团队胜利条件有多个数值强度乘区,过度分散在不同英雄上。加上关卡(空间策略)复杂度也低,策略复杂度集中于时间维度。导致“攒强势英雄”+“攒一波大”成为唯一解。
- 操控偏重单兵对线?还是转场和控点?技能是否有自动锁敌/队友,大局观式的时空维度战术成分高吗?
- 高机动、转场快(游戏节奏快),还是反过来?战局信息和玩家通信量多吗?
- 项目是否属于某个细分领域?例如双边、多边?在与同类对比中有什么差异?
- 综合下来,这款项目玩法形态是否有相近的经典作品?对比有何差异?
- ……
以及这些体验目标下,落地要注意的设计点。比如:
- 比如角色、时空策略复杂度高或者低?
- 是否会导致对局中战斗和协作信息量增加,更需要注意信息的分层分时?
- ……
2.2. 明确操控指令
这是把脑内画面具象化的环节。
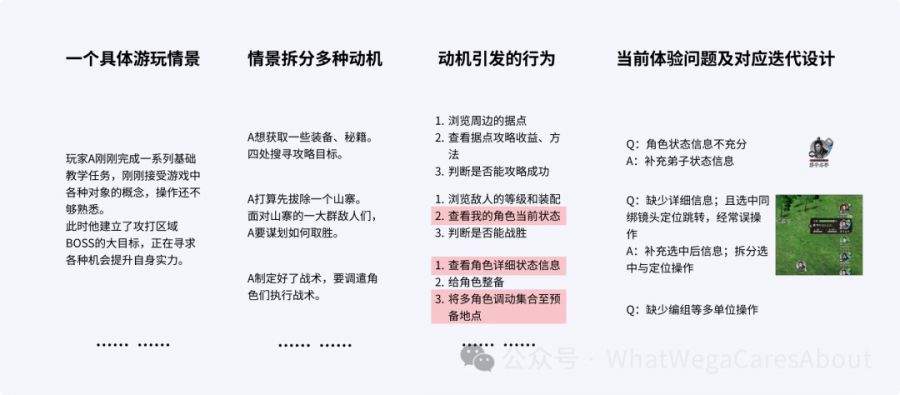
构想出具体的情景、演绎点滴细节的用户动机,从中抽取有效的交互行为,转化为指令需求。
以用户行为描述体验过程
提取和整理指令
2.2.1. 描述体验过程
在描述体验过程时,关键在于以
用户的行为和动机 串起流程,而非具体操作和结果。
流程图虽常用于展示操作和状态变化,但它们仅是用户意图实现的手段和系统视角的反馈。若仅围绕这些讨论,可能会忽略玩家的真实体验和深层感受。
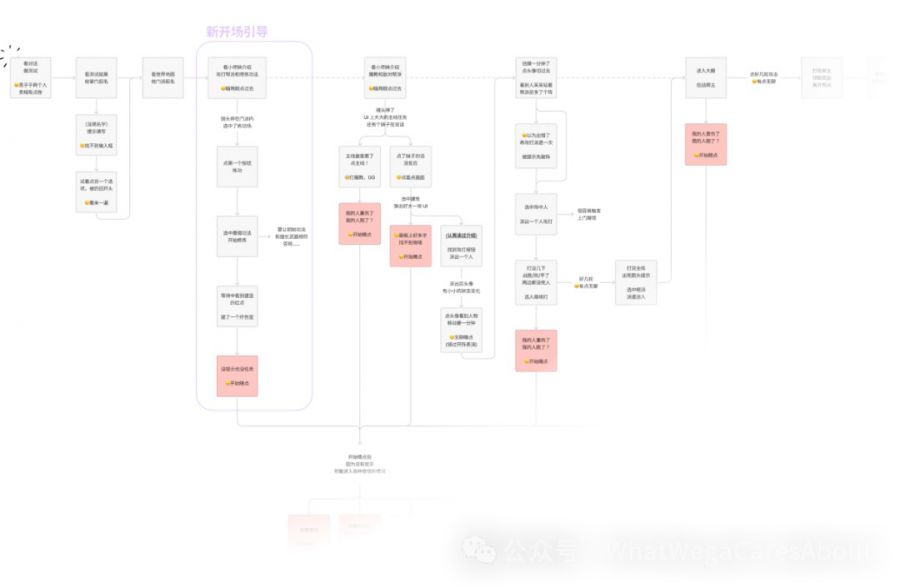
因此,应像讲述故事一样,代入具体的情景和角色去想象,用情绪和好奇心引导,带着情感和温度、一步步地、细致描绘用户的动机和种种行为的可能性。
【例】一款武侠题材的多角色即时战术游戏。当我扮演初出茅庐的新秀、要肩负起复兴门派的大任……
从中可以提取出一个个功能的操作流程,或者某个情景中多种指令的交叉问题。
在 [ 提取指令 > 完善故事 ] 的重复循环里,玩家能做到和能体验到什么,会越来越清晰。
【例】一个游玩情景中可能触发的玩家动机和行为
2.2.2. 建立指令集
将种种用户行为转化为指令后,可能罗列出百十余条的指令清单。
即便如键鼠有足够多的键位,人类的注意力和肢体调控也有限制。还会有同一时刻,向多个对象发出多条指令的情形。
仅按对象分类是不够应付的,需要形成一定结构的指令集,使输入时简单、符合直觉。
2.2.2.1. 镜头模式
镜头是最容易被忽视、但又最重要的游戏对象。
任何情况下都有镜头的参与,默认镜头和操控模式又决定了整个游戏的观感、代入感上下限,最好优先单独处理。
选取镜头模式:
镜头模式决定了玩家的第一印象,也是实现各项操控的基础条件。
依据「看什么」和「怎么调整镜头」,个人将镜头设计划分成如下类型。
确定选型后,完善镜头规则:拆分用例和指令,确定初始状态、编写具体规则和边界情况的处理等。
特别注意同时控制镜头和其他操作的交叉情况:
信息量小、意图单一——自然地辅助
例如在 ACT/FPS 中单挑,或是赛车游戏驾驶中,都有单一清晰的目的(击中、前进)且精神高度击中,独立操控镜头会冗余繁琐,最好有锁定辅助。
务必注意镜头与其他操作联动后的边界处理,如敌人移动太快、体型过大,车道过弯角度极大,要全面地处理细节才能实现自然的手感。
信息量大、意图繁杂——分离独立控制
例如 RTT 中操控多个角色时,同时存在切换查看角色信息和查看角色视野的需求,但由于查看角色信息更频繁、并会导致多种决策分支,二者独立控制会给玩家更高自由度。
哪怕只在操作一个游戏对象,也要区分指令目的是否绝对绑定。赛车中视角会随前进辅助调整,而《坦克世界》中驾驶坦克,其移动、朝向与视野,控制都是分离的。
设计好落地时,就是手艺活儿了。制作 demo、定义调参,在编辑器里无尽打磨。
2.2.2.2. 关联组织
人们通过创建模式来学习和记忆,利用分组和分级建立指令之间的关联,能降低学习和记忆成本。
(进一步建立模式和映射关系见 3.2. 建立映射)
- 类似的动作应该放在一组——所有移动动作放在一组,所有战斗动作放在另一组,等等。与一个基本机制(战斗、驾驶、导航等)相关的分组动作更容易转移到自动化状态(WASD)。
- 如果有多个布局,则组应该是一致的——不同布局中的类似操作应该在同一个按钮上起作用(例如:在步行布局中 [Shift] 上“冲刺”,在驾驶布局中 [Shift] 上“加速”)。
这个阶段,也开始考虑手和硬件的限制:
- 最大的两个组是玩家的两只手——如果玩家有两个重要的动作(或动作组)需要同时使用,则将它们分成两只手,这样会使记忆更容易。
- 检查常用组合,避免同时操作时出现反人类的手势。
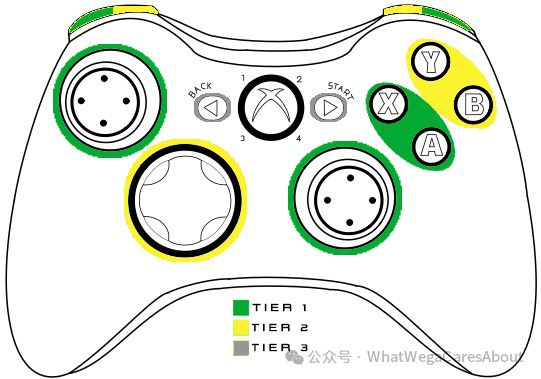
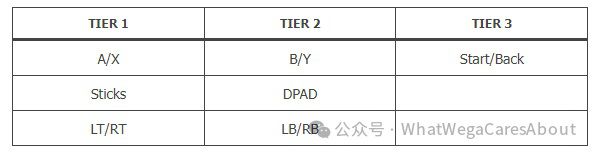
- 指令的分阶分组,也应匹配硬件可访问性层级。在下一段人机交互的限制中展开。
【例】左右手分组:《贝优妮塔:起源》
这部外传作品中,玩家会同时操控幼时的贝姐和她的恶魔小柴猫两个角色。两个角色的基础交互(移动、攻击、环境交互),被平均分配到左右手柄上。
左摇杆移动小贝姐,右摇杆移动小差猫;ZL 是小贝姐的锁链魔法,ZR 是小柴猫的攻击;小贝姐丰富的环境交互,通过热区或上下文判断整合在 L 上,R 则是小柴猫战斗中的各色动作。
【例】常用键位组合:《新战神》
召回战斧是斧头投掷的补充机制。没有简单粗暴地把召回直接与投掷对应,而是将召回分配到三角键上,可以让玩家战略性地用作主动进攻指令。
* 如果分配到 L2+R1/R2 上,那么与其他动作(如攻击或闪避)结合就会造成负担。
三、在各种边界下设计
这部分结构借鉴自看门狗 UX 设计师 Andrii Dotsenko 的博文 Designing Game Controls [2] 。
原文着重以 FPS 玩法下的手柄/键鼠操控讲解,推荐关注 PC/Console FPS 的朋友阅读原文,细节更丰富。
本文精简了非通用经验,扩充了触控屏梯度规则、图形用户接口(UI)的指令映射思路。
3.1. 人机交互的限制
3.1.1. 输入的限制
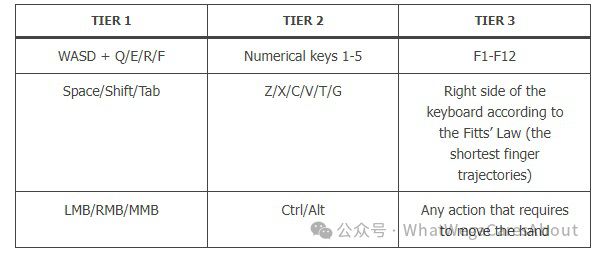
人手和各种硬件都有基于物理现实的 Accessibility 梯度。
Accessibility 有多种译名:可访问性、可触及性、易触达性、无障碍……
此处意指传达用户意图时,便于操控、触达的程度。
- 手机(小型触控屏显)的 Accessibility 分析与建议
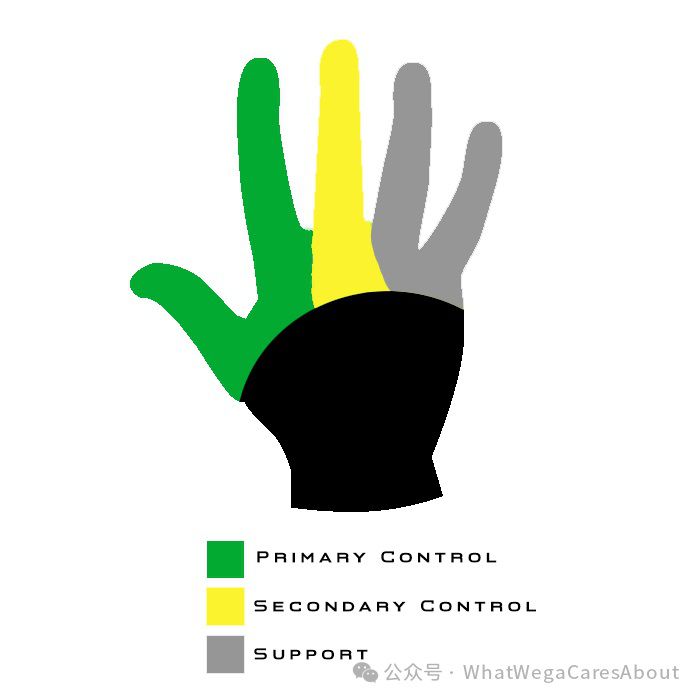
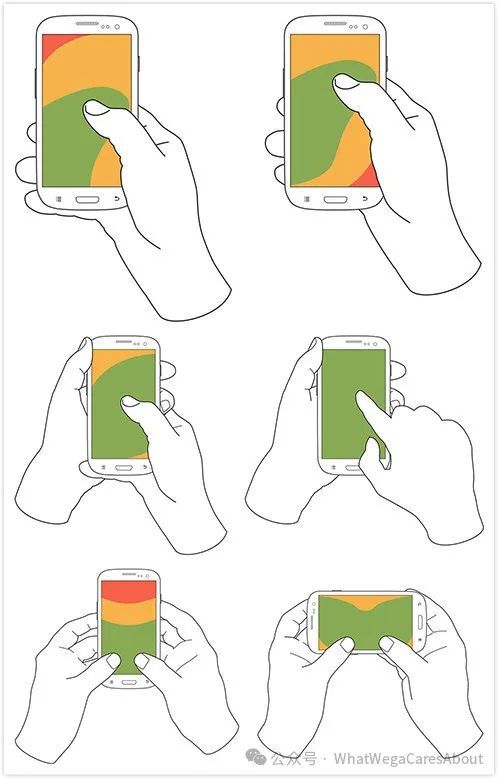
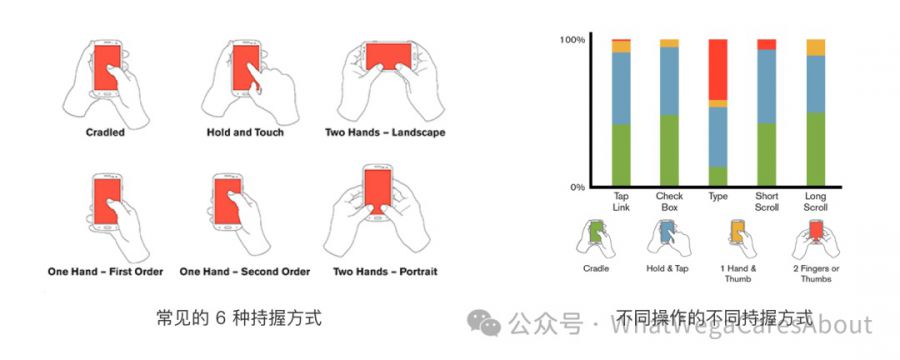
2013年,Steven Hoober 在对 1300 多个用户进行调研后,发布了「拇指区」的概念 [3]:绿色区域是单手触屏最舒服的区域。
这个理论被广泛运用并作为设计参考依据,但其中一些数据的引用有很大的理解误区。
49% 的用户用单手握持手机并使用拇指操作屏幕:49% 说的是研究观察时用户单手持握手机的占比,而非 49% 的用户在使用手机时仅用单手持握。Steven 反复强调,
用户的手势方式是会频繁切换的。
经过研究的不断深入,Steven 于 2017 年更新了关于拇指区研究发现的文章 [4] :
- 人们选择不同的持握方式,取决于设备屏幕、需求和使用场景。
- 人们会根据不同的操作行为来切换持握手机的方式。当与屏幕发生较为复杂的操作(点击链接/勾选复选框/打字)、而非单纯浏览时,单手持握且单个拇指操作(右图中黄色块)的占比非常小,双手持握且单个拇指操作(绿色块)和单手持握且另一个手的拇指操作(蓝色块)的占比相对比较大。
- 另外数据表明早期「拇指区理论」中的红色区域(OW)的点击并没有真的难倒用户,即便是左上角的返回。这能说明什么?人们并不是真的一直在单手持握手机。
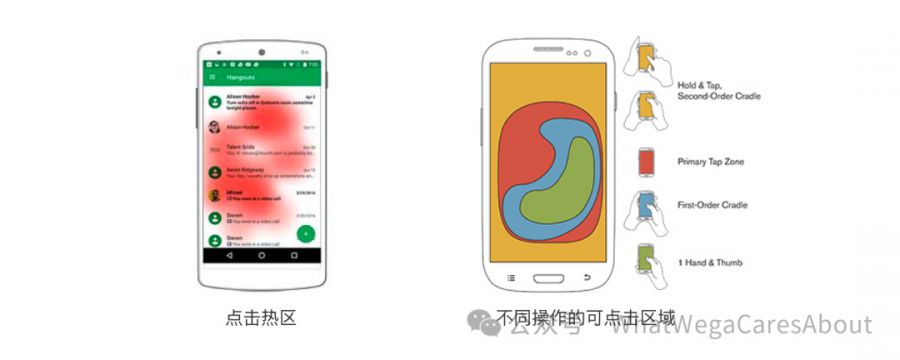
屏幕中心是核心区域。与 PC 端的 F 形的浏览热点图不同,人们更喜欢查看或点击手机屏幕的中心区域。如左图所示,红色区域是人们比较倾向点击的区域。右图展示的是不同持握方式可点击的区域,可以看到各种手持方式都可以容易触达到屏幕中间区域。
屏幕的边缘基本上都需要双手完成操作。
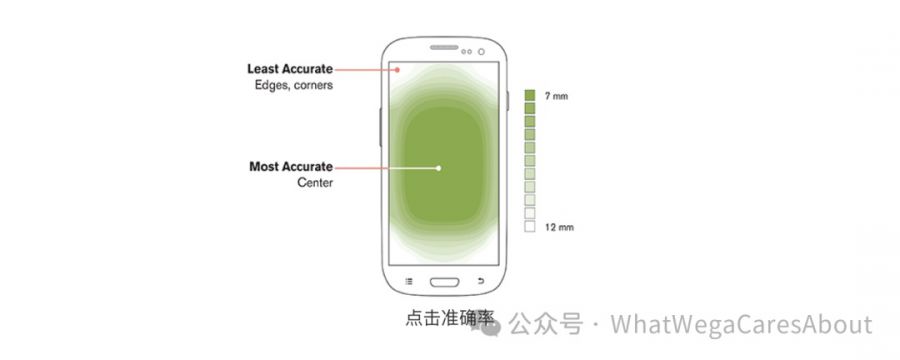
另外根据测试数据,屏幕中心区域的点击准确率要比边缘高。准确性从屏幕中心的 7mm 到角落的 12mm 逐步变化。
根据以上条件,小型触控屏显上的 UI 设计 有如下建议:
- 对于高频、高反应要求的操作(比如 MOBA、FPS):
- 输入为第一优先级,以稳定单手/双手长时间握持的方式决定 UI 位置。
- 保证最高优先级的信息、特别是高反应要求的即时消息,不受遮挡。越高优先级,越接近中央区域,其他排布根据不同类型屏显的视野范围调整。(进一步了解见 HUD 布局思路)
- 对于上下文流程操作,如弹出信息确认,保证每个步骤上下文视觉动线流畅、操作热区集中在底部1/4线至中央区域。
- 对于需要长期稳定展示、帮助玩家建立系统概念和便于跳转的,如导航切换,常驻底部。
(并且对于使用情景宽泛的品类,如 SLG、放置卡牌,考虑横竖屏转换、多种纵横比的自适应布局,能有效提升不同情景下游戏的可访问性。)
3.1.2. 注意力的限制
人的注意力有限,即使可以同时按键,例如同时驾驶汽车、控制加速度、瞄准和射击,实际上很难做到。(左手画方右手画圆,没练过基本都搞不来的)
通过双手,玩家可以同时控制约两个主要动作、两个状态变化和两个上下文动作。还有,总有一只手是更灵活有力的,要把精细的操作分配给主利手。
不同类型的操作,消耗的注意力也不等:
- 主要操作:需要主动决策,是玩家使用的主要 "动词"/基本机制。可能包括多个基本输入(瞄准和射击、移动和跳跃等)。需要玩家持续关注。
- 状态变化:切换控制模式的动作(按住按钮瞄准,按住按钮奔跑等)。略微提高所需注意的总体水平。通常是 "按住 "动作。
- 上下文操作:在主要 "动词 "的上下文中不时出现(重新装载武器、互动、使用特殊能力等)。需要玩家在短期内高度集中注意力。
通过实践和大量观察,(每只手)同时操作的最大限制是:
【例】GTA 5 中的驾驶射击:
- 汽车转向(主要操作)
- 加速/刹车(主要操作)
- 射击模式(状态变化)
- 瞄准和射击(主要操作)
在这个场景中,玩家需要同时使用三个主要动作:控制汽车的位置、加速,同时还要射击。
从技术上讲是可以做到的(同时触发几个键),但由于注意力的限制,无法有效同时操控。而时间压力和速度则让情况变得更糟。
这个特定任务中,有可能是故意设计了如此复杂的控制,但也证明了如果游戏控制需要玩家过多的注意力,会发生什么。
3.2. 建立映射(自动化)
确定了指令集及其优先级,结合输入设备的可访问性梯度之后,就可以将它们对应起来。
前面提到,模式能降低玩家的学习和记忆成本。这是基于惯性,基于人脑的自动化。
如果玩家反复执行某项活动,最终,它将变成一种习惯并自动触发。
自动化活动占用的注意力更少、可以更自然地形成直观印象,有助于降低玩家的理解成本、快速适应游戏。
指令分组、建立指令集,是从系统的角度去组织,是第一轮建立模式。
从人的角度寻找模式,进行第二轮修正:
- 常规惯例:通常指沿袭历史上经典作品的操作习惯和键位布局。例如,由《战神》奠定的 L1 按钮对应“格挡/反击”功能,已经成为动作游戏的一个流行标准。
- 心智模型:利用概念上的关联进行心理暗示,使玩家能够通过熟悉的动作或概念来理解和操作游戏中的机制。例如,扳机键与射击对应,上键/摇杆前推与向前移动对应,这些都是基于玩家日常生活中的经验和直觉。
心智模型还可以细分为:空间/概念/物理相似性
空间相似性
Watch Dogs 2 PC 中鼠标和键盘控制的黑客面板设计就是这种方法的一个例子。黑客攻击机制相当新颖,而且没有很好的常规惯例,因此我们将面板中的黑客攻击操作顺序设计成与物理键盘按钮在空间上相似。游戏测试表明,即使这样的控制方案一开始并不标准,人们也能很快学会并有效使用。
概念相似性
人们通过建立模式来学习和记忆。为减少记忆负担并提高学习效率,可将控件分为若干逻辑组:
相似的操作应归为一组
所有移动操作归为一组,所有战斗操作归为另一组,等等。与一种基本机制(战斗、驾驶、导航等)相关的分组操作更容易转入自动状态(WASD)。
分组应考虑到手的限制
- 应与易用性梯度相匹配。如果有多个布局,组别应保持一致——不同布局/上下文中的类似操作应在相同的按钮上进行(例如,在步行布局中 "冲刺 "在[Shift]上,而在驾驶布局中 "氮气 "在[Shift]上)。
- 玩家的两只手是最大的两组——如果有两个重要的操作(或操作组)需要玩家同时使用,那么就把它们分给两只手,这样记忆起来会更容易。
物理(按键)一致性
类似的操作以类似的方式进行:
- 同类角色能力的激活/瞄准方式类似。
- 相似类型的武器具有相似的射击控制。
- 类似的用户界面元素/屏幕由类似的控件控制。等等。
视觉动线:
画布尺寸对视觉动线的影响
- 画布越小,视线越容易击中在画面中央。
- 画布越大,人们越容易依赖阅读习惯的动线,从上到下、从左往右。
文化背景对视觉动线的影响:在部分语言如阿语中,更习惯从右向左。
动态对视觉焦点的影响:画面中动态的事物更容易吸引用户注意力。
视觉焦点在上下文操作中的滞留:
在达成一个目标的一连串操作流程中,每一个新步骤发生时,用户的视觉焦点、操控手势都会继承上一步骤的结束状态。利用流程中焦点的滞留能够有效避免误操作、引导操作,在多重确认时尤为常见。
3.3. 感知和响应
UX 设计师通常不负责输入信号的处理(这一职责往往归属于玩法设计),但若了解响应相关指标,可以帮助 UX 设计师与玩法设计师紧密合作、识别和定位体验中的潜在优化点,确保每个操作都能精准地响应玩家的意图。
比如第一人称和第三人称越肩视角的游戏中,代入角色的视角后,最基本的移动指令,也需要经过信号处理,来确保操作流畅和准确性。
3.3.1. 反应时间
对于考验时间精度的游戏类型,如射击、赛车、动作、节奏类,玩家输入指令的时间窗口至关重要。
玩家的感知和反应时间
玩家感知游戏世界的状态并做出反应所需的平均时间约为 240 ms。
- 感知处理器(感知屏幕反馈):—— 100 ms [50-200]。在这一阶段,玩家应该意识到有什么东西发生了变化。
- 认知处理器(处理感知到的反馈):——70 ms [25-170]。在这一阶段,玩家应处理前一阶段的信息,并决定下一步该做什么。
- 运动处理器(使用输入设备发送输入信号):——70 ms [30-100]。在这一阶段,玩家应发送输入信号以执行某些操作。
一些常用的响应时间设计
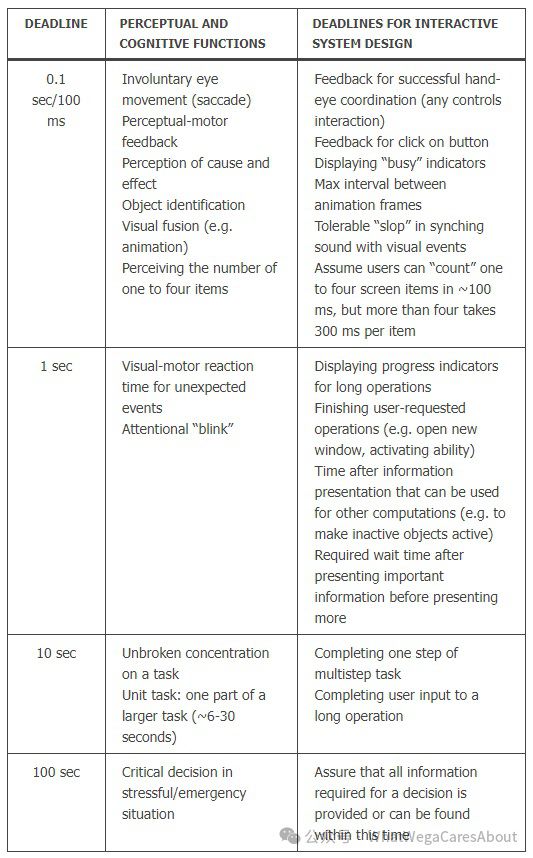
- 简单反应时间:在接收到熟悉的刺激后按下按钮(无数次简单而熟悉的游戏操作):——240 毫秒 [100-400]
- 识别 + 反应:识别/长期记忆数据匹配后按下按钮(熟悉的游戏操作很少进行):——310 毫秒 [130-640]
- 调用 + 反应:按下按钮而无提示(调用键盘热键):——380 毫秒 [155-810]
- 多次调用 + 反应:按下多个按钮而没有提示(调用热键组合或按钮序列):——450 毫秒 [180-980]
- 希克定律:多指令、平衡操作和策略时要注意的
希克定律也适用于响应时间非常关键的情况(例如 PVP 第一人称射击游戏),该定律指出,反应时间将随着玩家的备选选择数量呈对数增加:
3.3.2. 信号修正和辅助
当玩家输入指令,计算机处理时存在一个微妙的矛盾:
- 玩家在输入指令时表达的是一种大致的意图,期望系统能够大致按照他们的意愿执行;
- 但控制器向系统发送的输入数据却极为精确,如果系统直接采用这些原始输入值,可能会导致玩家感到挫败。
为了避免这种情况,让玩家的意图正确传达,需要对原始输入信号进行适当的过滤。
可以采用以下两种主要方法:
- A(D)SR曲线:基于时间或速度变化的滤波器,调整信号强度,以更好地匹配玩家的预期动作。
- 控制辅助:预测玩家的意图并提供辅助,帮助玩家更准确地执行操作,例如自动瞄准或攀爬辅助等。在 VR 交互中极其普遍。
四、测试和迭代
设计没有完美,也没有一蹴而就。
设计方案要多轮测试迭代,基于真实感受、基于足够样本的反馈去调整。
有一则轶事是魔女备受赞许的 Dodge Offset 系统,实际上是在游戏几近完成的测试中才加入的。
监督神谷英树发现游玩过程中因为闪避会打断连招,导致玩家无法体验到编织攻击的爽快感,才追加的这一设计。
还有一个完整的案例,是 Halo 前三作的设计师 Jaime Griesemer 在十三年前的分享 Design in Detail [5]。
一个多小时的演讲,分析了一个看似非常简单的改变(Halo 3 中的狙击枪射速从 0.5 秒改为 0.7 秒)。
这样微小而又真实影响体验的设计细节,只有实机测试中才能得以完善。
结语
选标题时,想起了《放浪冒险谭》。玩家扮演主角阿什雷探索雷蒙德城,揭开诸方势力的秘密。
它是 PS1 世代,第一款真 3D 游戏,第一批应用了角色模型和镜头语言来讲故事,代入感震撼了所有人。
它的玩法也是剑走偏锋却奥妙无穷,主角没有等级的概念,而是通过武器的成长和 NPC 团队来增强实力。
基础交互模糊复杂的设计需求,像游戏里庞大又神秘的废墟都市;
一轮轮 [ 沟通 > 落地 > 测试 ] 的循环, 像身处幽暗的迷宫;
没有绝对对错、只是带来不同感受的设计决策, 也像一个个立场各异、正邪莫辨的 NPC。
看起来抽象的规律、方法论,实践时,就好像是一场无止尽的大冒险。锻炼机敏的头脑、保持探索的热情,是冒险家的生存法则。也是我在游戏交互设计中追求着、享受着的。
参考资料
[1]五十万:当我们谈论动作游戏,我们在谈论什么
[2] Andrii Dotsenko: Designing Game Controls
[3]Steven Hoober: How Do Users Really Hold Mobile Devices
[4]Steven Hoober: Design for Fingers, Touch, and People
[5]Jaime Griesemer : Design in Detail
来源:WhatWegaCaresAbout
原文:https://mp.weixin.qq.com/s/hy9uUautfc8uWVh3FGQ6FA