总览:
创意Game交互可用性设计——操作、版面创意Game可用性微交互设计—视觉空间微交互设计
创意Game微交互设计—严以律己的设计习惯
创意Game微交互设计3—情感设计
微交互‘细节’表现(有滋有味去品尝)
继上篇《创意Game交互可用性设计》我们从区间操作出发。述写Game UI与交互息息相关的故事。以此方向不断深入研究结果让我欣喜若狂。
现在我们再述那些触动内心的可用性设计。这里简称:微交互设计。
微交互表现对我们的设计有什么改观?在早些日子,我们去了一次日本,在旅行团里,我听到导游一句话并随手记录下来:
不要造成使用者的困扰。
完美释解了这个问题。它的改变是流畅沉浸式体验过程,不让使用者有困扰。
良性的引导(半山腰的山楂果)
在理解微交互定义后,我已经迫不及待想和您分享我的研究和见解。我从事游戏UI工作,之后所描述也将以游戏UI结合实际工作来详细总结,在游戏上怎样进行微交互设计?
对于良好高效的执行,来源于我下班后走在路上、站在地铁上、坐在公交上的生活里。在现在信息化时代里,在下班后看到最多的是和您同行的路人都会拿起手机、平板等设备在操作,在这样的群体里对我来说欣喜若狂。
在上期有提到有些游戏公司会专门去找一些玩家进行实用性测试。相对应自然条件观察,受邀的玩家在固定的空间中进行测试还是有些紧张和手足无措。有时候这样的测试反而是无用功,或者收获的信息和实际信息也会有所区别。
在自然条件观察下,您可以看到玩家不同的操作及肢体表现。并且将此记录下来,进行自己项目的可用性微交互测试。
当然在自然条件观察下,您需要做到如下几点总结:
(1)玩家惯性操作方式(游戏操作,界面可根据上期《可用性设计—区间操作》基础上测试)
(2)玩家操作频率(点击按钮等信息是否存在困惑)
(3)玩家停留时间(视觉移动信息浏览)
综合以上三点,多次对周身玩家进行观察,并进行长时间的数据整理分析。
随时间的推移,这些数据分析库会不断增长您在UI设计微交互潜在实用性信息。为什么需要要保持这样一个好习惯?
它可以让我们:
(1)提升设计思维和设计思考能力,事半功倍;
(2)解决与策划、程序沟通成本,让合作同伴得以信服和认同;
(3)提供工作效率,一切越期的任务将变的不再遥远。
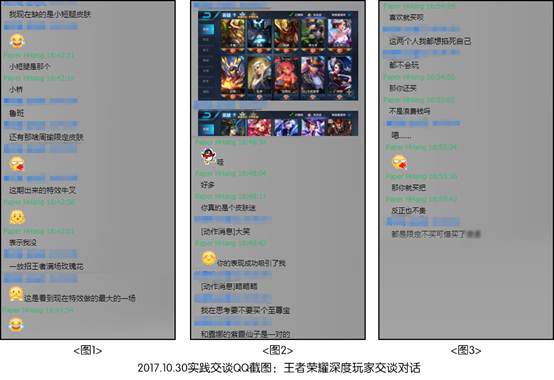
建立在这样的数据信息下,在前不久有幸与一位王者荣耀皮肤控玩家,深入交谈让我对游戏设计各方面有了很大的启发。
玩家:我在思考要不要买个至尊宝,和露娜的紫霞仙子是一对的。
HHang:喜欢就买呗
玩家:这两个人我都想掐死自己,都不会玩...
HHang:那你还买,不是浪费钱吗?
玩家:嗯......
HHang:那你就买吧!反正也不贵。
玩家:都是限定不买可惜,买了**
......
偶尔的交流会让收获颇丰。交流前这是一个竞技游戏,过去也注意到角色皮肤仅限好看想要,还不到痴迷疯狂收集的地步。交流后,竟然会有玩家为了收集皮肤来玩这个游戏。
玩家:这期出的特效牛叉
HHang:[/摊手]
玩家:一放招王者满场玫瑰花,[/思考]这是看到现在特效做的最大的一场
HHang:[/大笑]
......
换个角度再看一次对话,玩家对角色原画的认可。对皮肤的收集痴迷度,对视觉震撼的特效,消费潜在的引导。这些设计都与微交互设计息息相关。(更多次的实践交流后,采取最精彩的部分给大家做资料)
从数据收集到实践交流,最后分析总结,过程漫长。却让我们了解到更多信息。这种良性微交互引导信息数据会在您接下来设计中起到不可想象的巨大财富。
沉浸视觉设计(田野里的太阳花)
说起视觉空间,总会感觉在感性和理性之间。
感性在自己喜欢这样的设计,但有时候会降低体验过程。理性是让这样的设计更合理,如何发挥实用性沉浸视觉体验?研究者们也一直在努力优化这感官。从早期黑白电视、彩色电视、高清电视、3D、曲屏显示器、VR等每一次的突破感官体验。
随着游戏历史不断发展,UI的精致细节也会被很多人或急于求成者忽略。通常出现这样的情况在紧急项目上线和临时变更需求,设计师没更多的时间去做设计。我们必须去争取所需的时间,对制作的UI设计负责,因为细节与视觉并存。如下是早些日子与现在的按钮视觉对比:
如今生活中我经常遇到相同问题。与程序对接无法完全按照您的设计图出效果,而这样的产品出来一般会有60%的内容无法达到您所希望的预期效果。大致总结为三类:视觉差+操作差+交互差=体验差。
视觉差:色彩与效果不匹配、物件摆放与效果有偏移、空间展示局限
操作差:点击障碍、信息理解误差
交互差:效果不融合
作为科技前沿的我们,策划主推进相关功能与战略,程序主推进实施与检测,而美术主推进视觉、交互及细节。从您决定做这份工作起就必须担负起严格把控美术沉浸视觉设计,有时候因为项目的整体原因我们不得不做一些调整,并且在今后的日子不断去引导他们正确的做法。
疯狂实验室(翩翩起舞的小蝴蝶)
即将迈入的2018年以后的日子,这是一个统筹时代。早些日子我与一位日本留学生交谈:‘在日本一个以动漫之国著称的国家里,他们对动画的要求达到了什么地步?’。他是这样回答的‘日本人的特点就是以细节取胜,知道怎么挑拨观众心中的那根弦!’
在我们的Game UI设计中,我亦觉得这句话一度是我今年隐约走向的一个目标,在之后的不断设计中,我严格要求这细节的表现形式。扪心自问:已经做到最好了吗?如果您的回答是:没有。
那么请准备好来看看这些细节的研究。
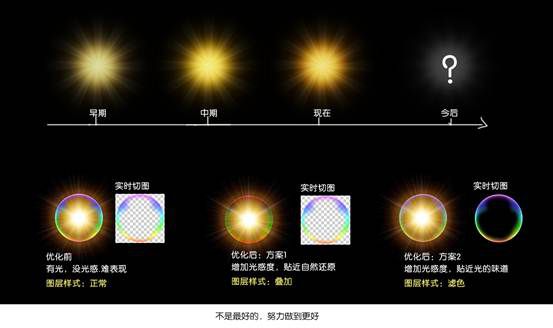
光之味
随着时间的变迁,如今我们有更好的方式去表现最贴近自然光的味道。这一改变细节优点无论从视觉到游戏品质都会有一个不小的飞跃。让我们在特效、表现形式不再局限。
省略设计
如图,在过去的设计中我们一直保持每个显示框的最高要求设计,很大的增加设计中视觉空间成本。反向思考,假如这些多余的空间节省出来会怎么样?是否能对体验上有所微优化?
显然,经实战经验后这样做法是可行的。从此告别了多空间的占用。采用省略设计,优点如下:
1.增加了玩家体验的视觉空间
2.设计扩展人性化
当然省略设计并非完美,它有硬性条件:
1.除去图标,默认保留4位数宽度;(4位数宽度是最优雅的宽度)
2.必须设置最大限制。
但显然优点和缺点对比,省略设计方式显然利大于弊。为此我们再次遇到一个新的问题诞生,如图,假如我后面还有信息跟随我应该怎么去展示?
我是这样去做的,我们只需要告诉程序伙伴:
1.底框跟随数字长度变化,最低保留4位数宽度,设置最高上线;
2.下一个信息模块间隔固定20PX宽度依次。
隐藏的切刀杀手
对于大多设计小伙伴来说可能都会遇到一个问题。‘图片正常,程序代码运行正常。但是数字或者某图就是被切了1像素。’
遇到这种神秘的切刀杀手一般会出现三个原因:
1.切图正常,但图片的尺寸是单像素导出(这也是为什么我一再注重一定要注意单双像素的问题之一)
2.切图正常,是双像素。原因在于美术字的不固定形式,所以你需要对多切像素的前一个数字单独手动人为去压扁1PX,如图是‘5’的前面多切1PX,您需要把数字‘4’压缩1PX。
3.除去前两种情况外,就是适配导致图片被切,您需要做的是处理数字图片,把每个的宽度周围多留1PX,在适配后就可以彻底解决隐藏的切刀杀手。
‘杀鸡跺脚’设计习惯(树荫下的蚂蚁窝)
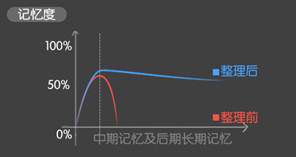
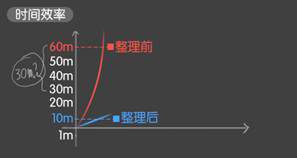
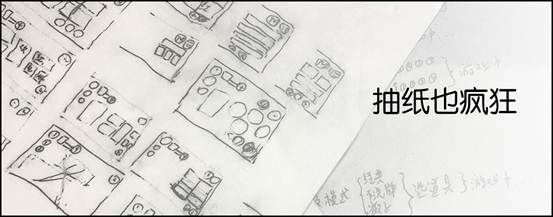
【一劳永逸】我自己日常生活中遇到的最大的难题莫过于文件到底是否需要规范?并且让更多的人意识到这样去做的好处。如图是我以前与现在的改变:
这样习惯改正我大概是前一年中旬吧才开始,并且一直保持到至今。为什么要去改变这些习惯?
整理前信息是非常容易丢失的,为此我整理了文件。做为长期阅览信息,即使逐渐的忘记文件内容,在打开文件后以极低的记忆和时间成本熟悉整体信息。同样把文件传送给同事阅览文件熟悉成本也是极低的。
前些日子,曾经接手一份文件,我需要把相关内容切图导出,实际我却花费60分钟熟悉文件的内容。然后用了20分钟完成最初的工作。
同时,我把另一份已经整理好的文件内容导出,仅用10分钟熟悉内容,然后用了20分钟去完成最初的工作。
可以看到前期工作为后期工作打下基础。那么多出的30分钟可以做很多事情,证明了这样习惯改是正确的。
希望这对您有所帮助。
严谨的视觉艺术(不知疲惫的蝉儿)
踏入复杂设计后,想简单是非常困难的。UI设计是艺术,坚持研究会发现,UI真的不简单!!!
很荣幸,今年能被很多网友说是:‘毒嘴HHang。’这是大家的认可,我将不甚感激。
而说起来,我也入行才不久,和大家一样,我们都是站在巨人脚下穿着开裆裤乱跑的小孩。我做UI的心得从今年开始也多数源于去想,想做好。我把每个上线的内容抱以全身心的情爱和关怀。只有这样我们才能做出好的设计,做出合理的设计,做出更方便更贴人性的设计。
凝练精华(那是幸运的记忆)
总的来说,一个界面不止需要考虑到
1.良性的引导,让其设计合理
2.沉浸视觉体验,增强带入感
3.有味道的光,犹如沐浴在自然中
4.空间合理的省略设计,不局限
5.揭露隐形的弊端问题
6.良好的习惯成就效率的提高
最后用一句在之前看到的话来概括文章‘一切设计都是为用户方便设计而设计’非常好的一句话。
正如文章开头所说,交互接触面真是太广,包含:版面、颜色、文理、素材、文字、动画、操作等。而今天分享给大家只是冰山一角。今后也陆续整理颜色、文理等经验总结给大家,他们将归属于《创意Game交互可用性设计》。
留住你(挺甜的......)
嘿,你好!我是HHang(一个想得比较多的人)
这篇文章整体稍有散乱,多以设计细节及设计习惯为主。励以简洁快阅的文章呈现给大家,尽管如此这篇文章依然粗糙乏味。
最后感谢一直宽容、教导、支持在我身边的各位父母、师父们;
感谢给出文章翻设性建议在职导师们:刀楽、微元素-元素界王、JACK哥、UI-昆明-风、爆炒-UI-宣光等;
首读测试:台北-UI-ET妹紙、深圳-UI-美少女战士、广州-ui-妙妙、上海-ui-嫄嫄、北京-UI-白白兽。
感谢GAD平台的推荐。
大家辛苦了!
来源:腾讯游戏学院
原地址:http://gad.qq.com/article/detail/39594