关于本教程
本教程来自Pixel Game Maker MV官方教程,此为第二部分,已获官方授权,原文地址。
原文作者:ActionPGMmax steam&Pixel Action steam
前文:
新手教程:用像素游戏制作大师MV开发游戏(一)
像素游戏制作大师MV新手教程(二):素材的载入
Step 1:取出素材
动作游戏制作大师MV新手向教程part2,将以“素材的载入,确认”为主题进行讲解。
让我们开始吧!
①活用范例游戏。
首先,打开教程part1时使用的范例「Universe」。
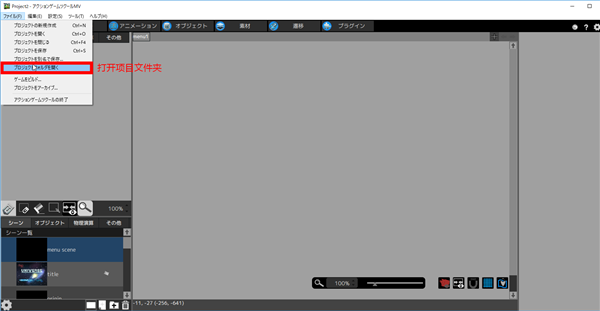
点击左上的文件,然后选择打开项目文件夹。
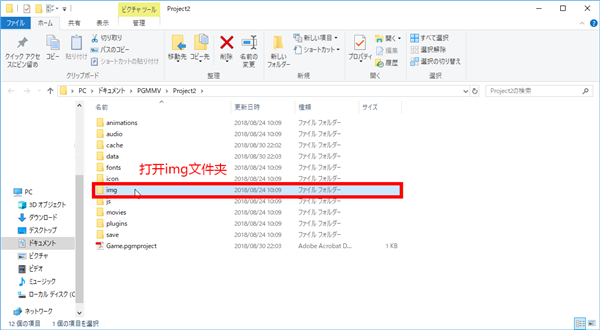
这样的话,就会如图2那样
这是「Universe」的项目文件夹,「Universe」使用的各种各样的素材都装在里面。
请点击「img」,然后取出画面。
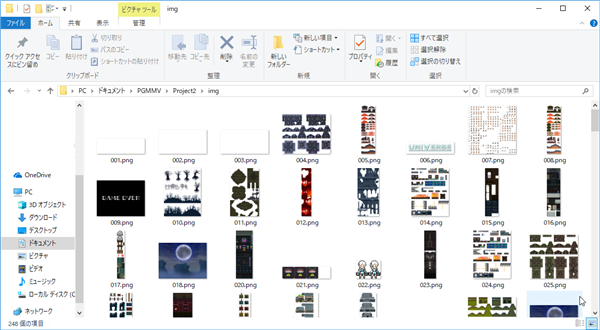
「Universe」使用的各种图像都放在这里面。
这里可以保存自己想使用各种图像。
动作游戏制作大师MV的范例游戏都可以用同样的方法取出素材。和导入不同的是,导入会继承设定,而如果不想继承设定的话则可以使用这个方法。
②下载制作素材
还有一个方法,就是使用保存在本地文件的素材。
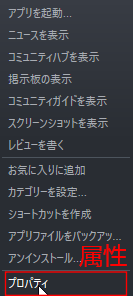
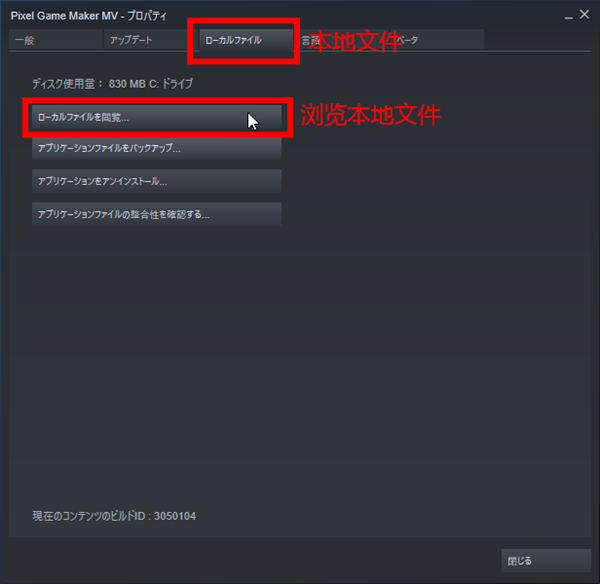
在steam的Pixel Game Maker MV上点击鼠标右键,再选择属性。
在steam的Pixel Game Maker MV上点击鼠标右键,再选择属性。
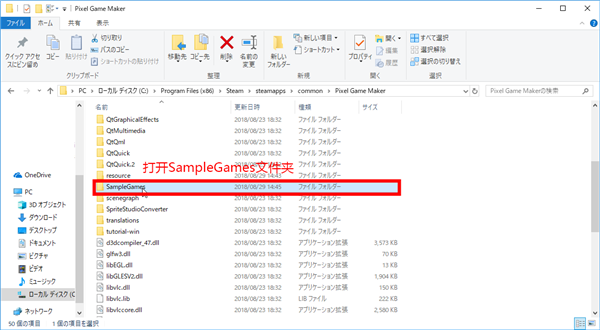
从中打开「SampleGames」文件夹。
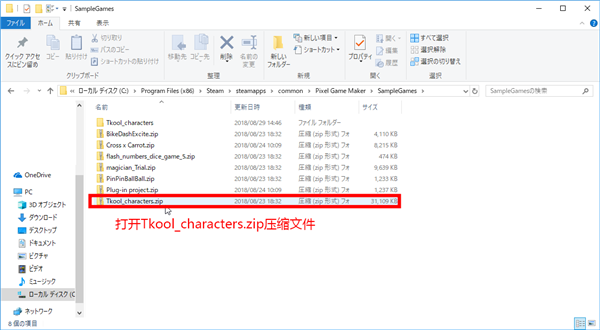
可以看到名为「Tkool_Characters.zip」的压缩文件。
为了取出文件夹里的图像,点击「img」。
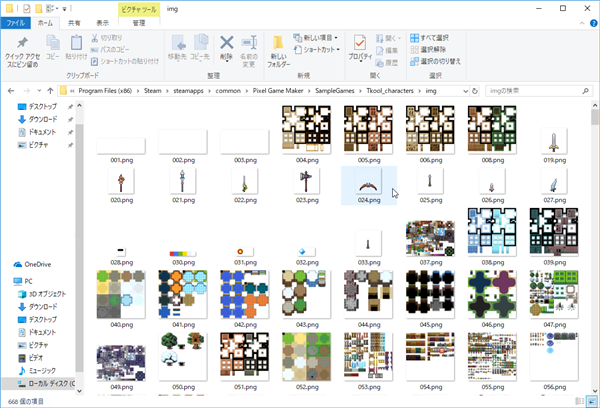
打开后,可以看到图中的各种素材。
在这里,我们将「060」和「621」图像取出。不过动画画像仍然是需要进行分割的。具体请看之后的讲解。
那么,让我们来登录「060」「621」素材吧!
Step 2:动画制作前需要注意的事项
①素材登录
点击左上文件,然后选择关闭项目,然后打开在part1时制作的「Test Game」项目。
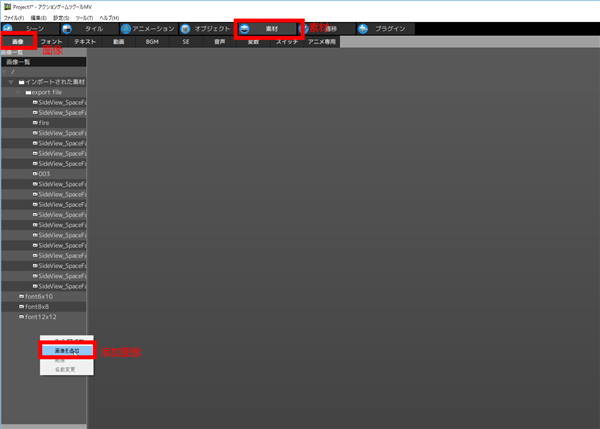
点击「素材」选项,再点击图像。
在左端的图像列表下面点击右键,再选择添加图像,打开之前保存的「060」图像。这样就会看到「060」画像已经在添加在列表下面了。
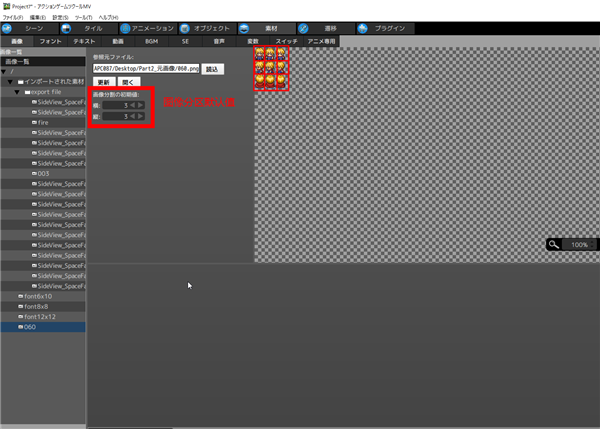
点击「060」图像会看到右侧工作区里有个图像分区默认值的选项。
这个是将添加的图像分割成动画用图像的机能。「060」是一张3X3的图像所以按照图像,设定垂直水平选项。这样就就会出现图像的分割线。
在将分割好的画像添加到动画时,就可以自动变成一格一格的动画用图像,所以为了确保画像能在动画中使用,请务必确认图像有没有完整的分割好。
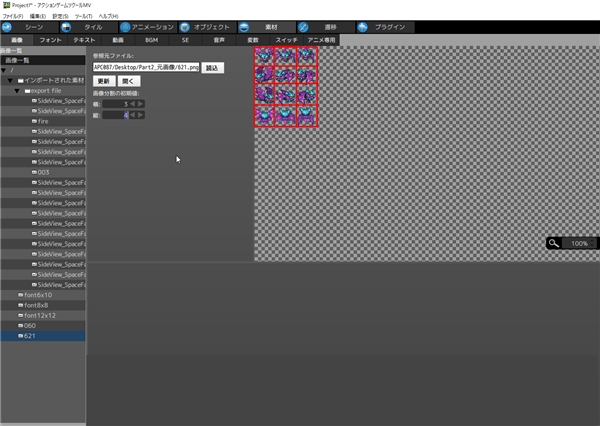
下一步,添加「621」。
如图「621」因为是3X4的画像,所以请按照图中那样来设定。
Tips:点击右键,可以改变图像的名称。
素材添加到动画前,请确认part1中的动画设定。
②判定的确认
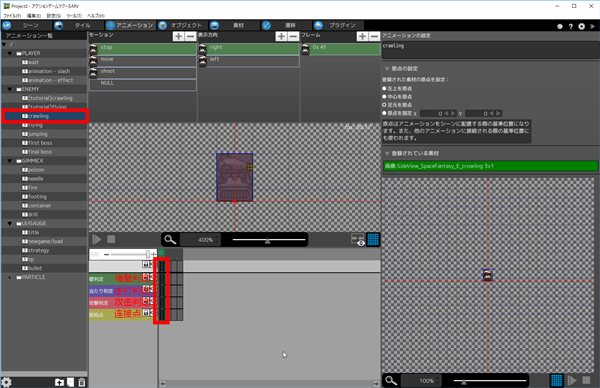
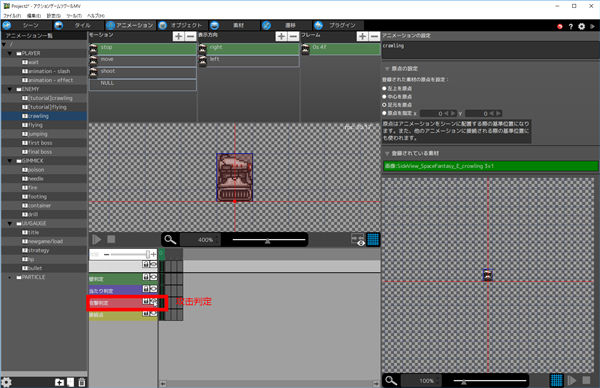
在动画中,一般拥有4种判定设定。为了方便理解,可以打开导入素材中的「crawling」来确认,如果在关键帧部分设有■,则表明判定已经设定了判定。
那么,让我们确认每种判定吧。为了方便理解,可以先选择不显示暂时不用确认的部分。
如图,通过点击红框部分的眼睛,可以选择显示和不显示。
•墙壁判定:当对象接触图块的时候,通过设定判定来选择对象是否通过图块或者碰上图块。
图中「crawling」已经将全体设定有墙壁判定。
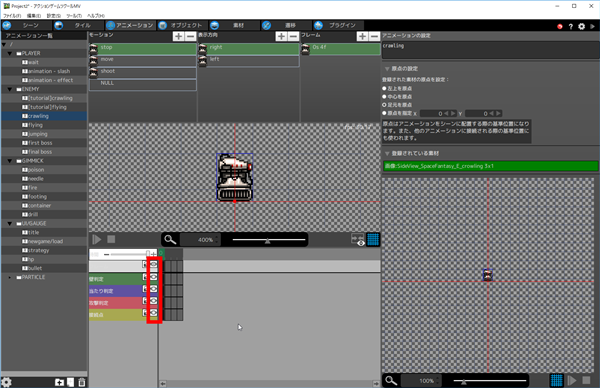
•打击判定:受到敌人攻击的判定范围
「crawling」已经同墙壁判定一样,图像全体为打击判定。
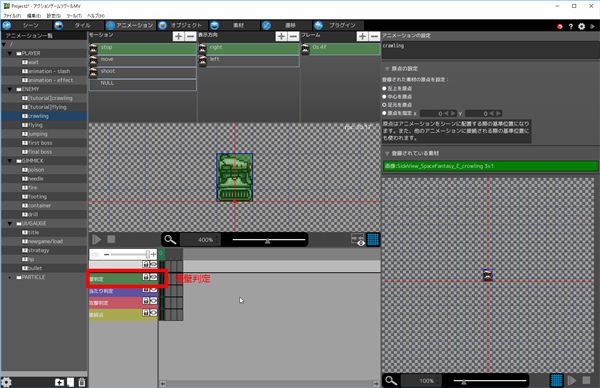
•攻击判定:攻击判定是接触敌人后给与敌人伤害的范围。
如图中所示「crawling」已经将全身设定为攻击判定。
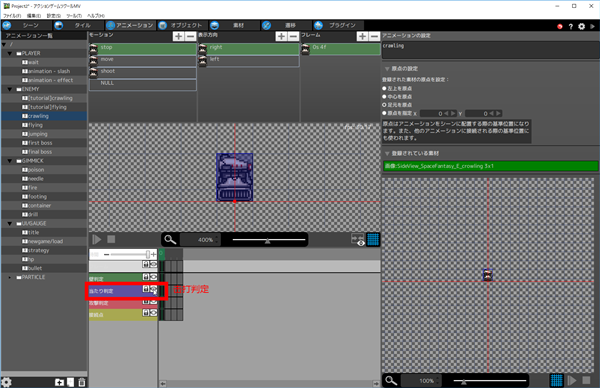
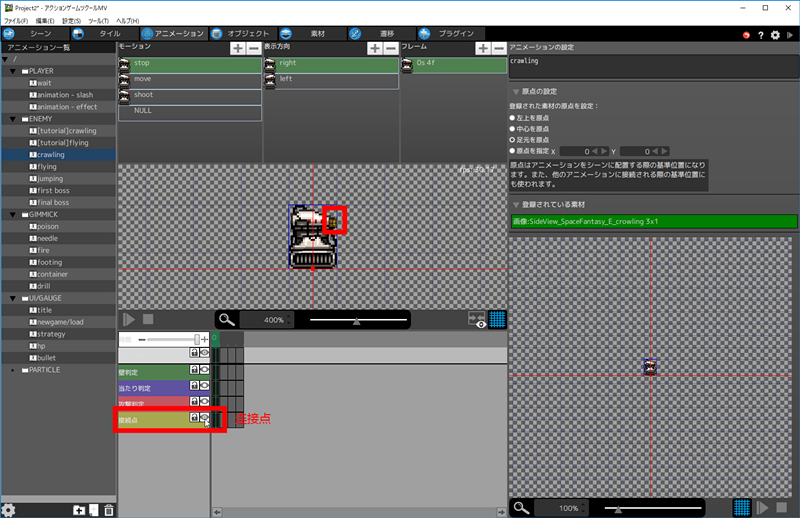
•连接点:对象同其他对象连接部分的设定。
如图「crawling」已经设定好了连接点。
③各种各样的动画设定
接下来,让我们来看看动画制作时所必须的各种设定。
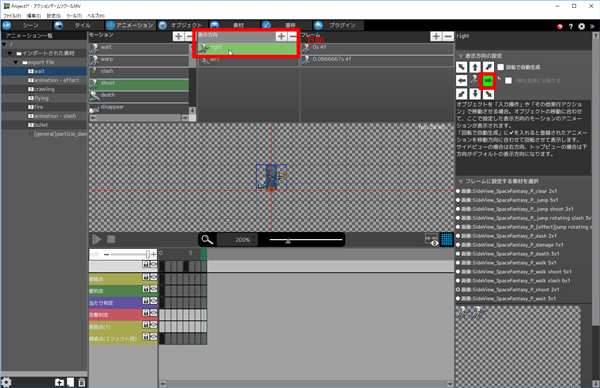
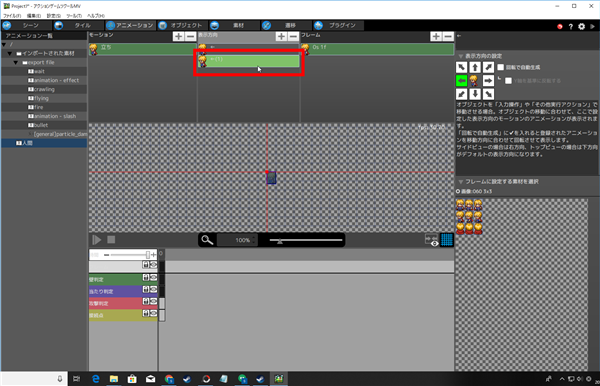
“导入的素材”中“wait”中选择“shoot”。“然后可以看到如图方向栏中有right和left的图像。
可以看到右侧菜单中有表示方向的箭头按键。这是动画所表示的方向。Right就是动画面向右方。Left则是表示面向左侧。
在动画中,方向的设定是必须的,为了方便设定,可以直接选择水平翻转机能。
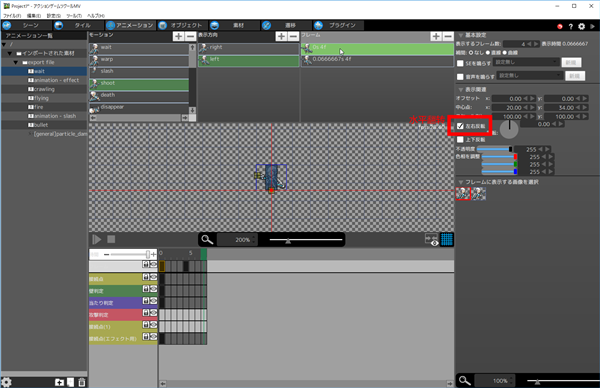
如图,勾选水平翻转就可以让右朝向的画像变成向左了。
Tips:动画均由图像来加工。
而初次添加的画像则没有设定方向。
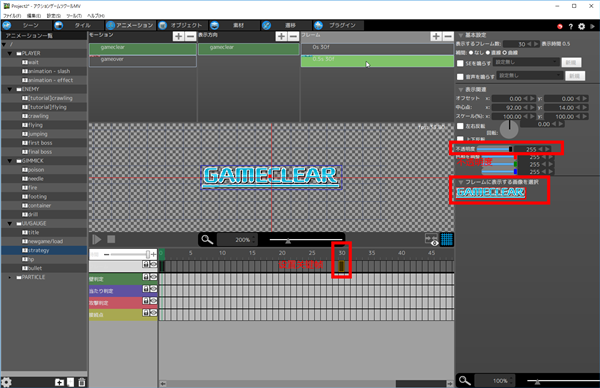
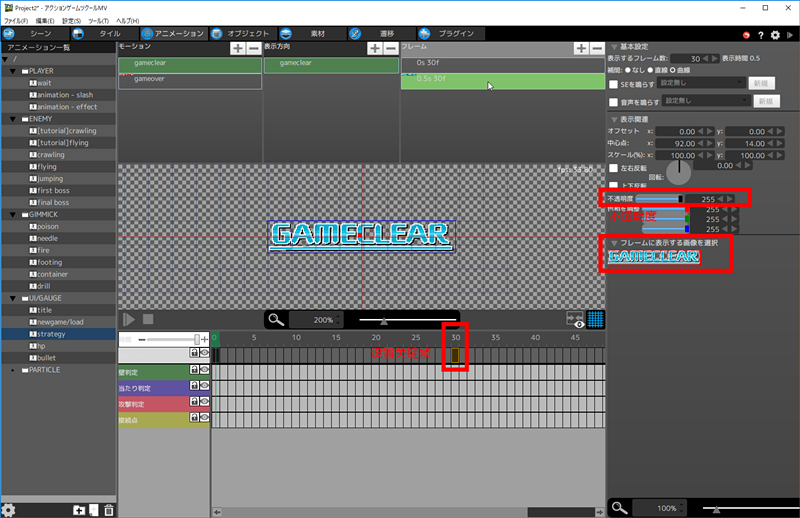
※可以从项目「Universe」→动画→UI/GAUGE→strategy中进行确认。
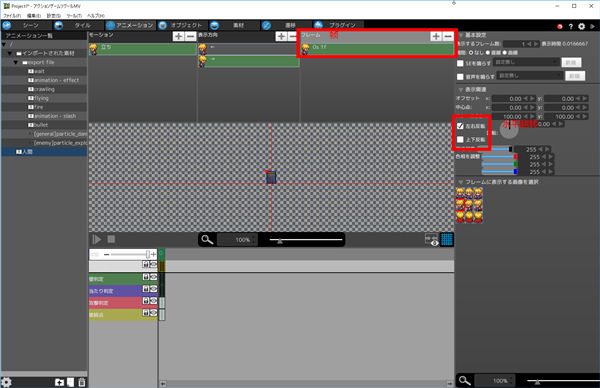
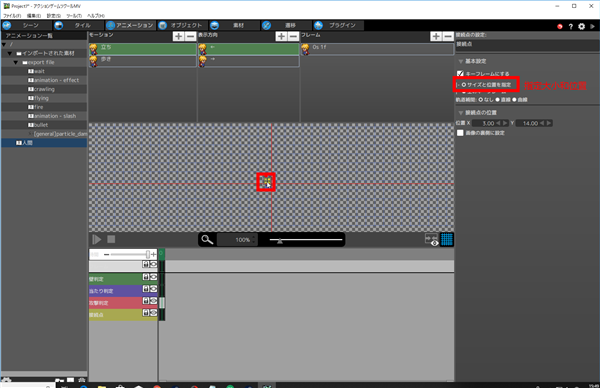
这是将动画设定为完全透明到显现的动画设定。
具体请看设定部分。
如图,这个动画所使用的图像只有右边框内的一枚并且没有分割。
不过,最初的一张透明度为0。
这样,第二张则设定为可以看见的程度。
顺便,右上可以看见帧数相关的数字。
这里已经设定为30,意思就是以30帧的速度显示下一张图像。
请看帧部分的第二张动画。
这里将不透明度设定为255,并且要显示的帧数选项也设定为30。
通过这样的操作,也可以将一张图像变成动画。
Step 3:将图像动画化
①人类部分
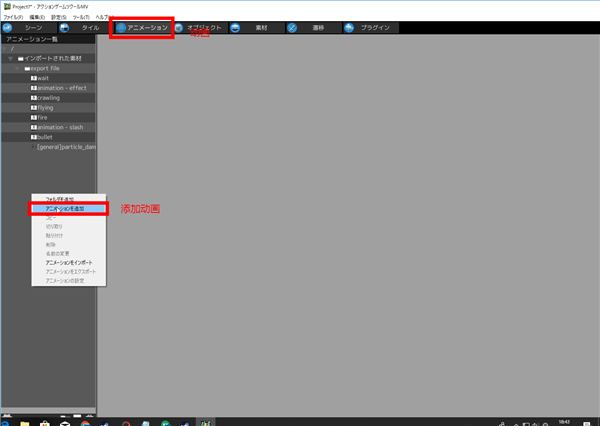
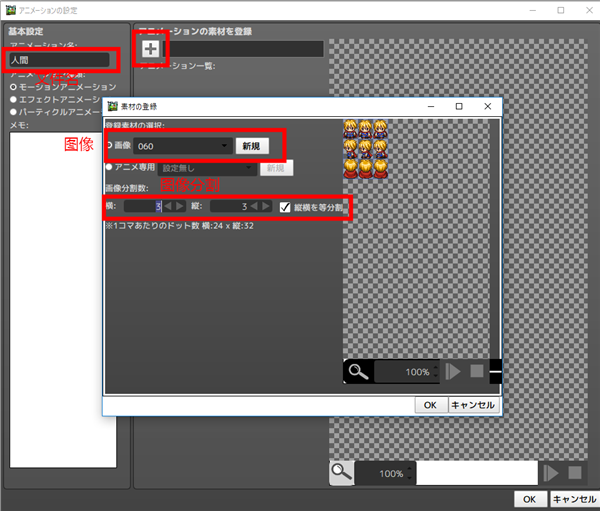
让我们使用刚才添加的画像来制作动画吧,右键点击动画列表栏,选择添加动画。
然后点击图中➕号按钮,选择在之前分割好的「060」图像。
点击OK
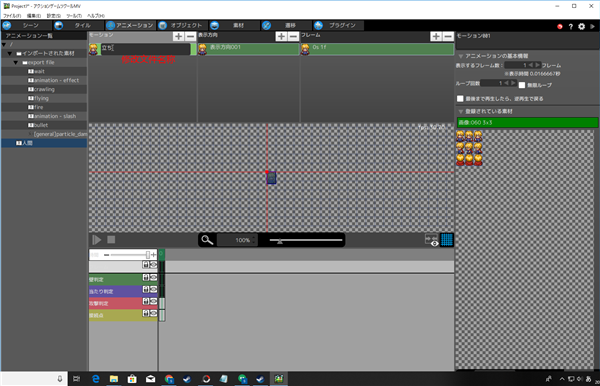
双击模型栏的里的文件,可以将文件名改为站立。
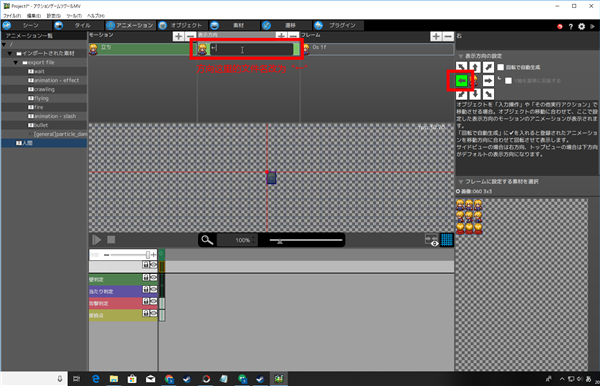
最初我们将制作向左的动画,所以双击方向栏的里的文件部分,将文件名改为←,为了方向表示为左,还要将右侧菜单中左方的按钮点上来设定方向
然后再将角色的其他动画部分也变成左朝向吧。
点击右侧帧栏的文件,在已注册资源选择好图像,再点击方向,就能图像变成向左。
这样。向左的动画就完成了。
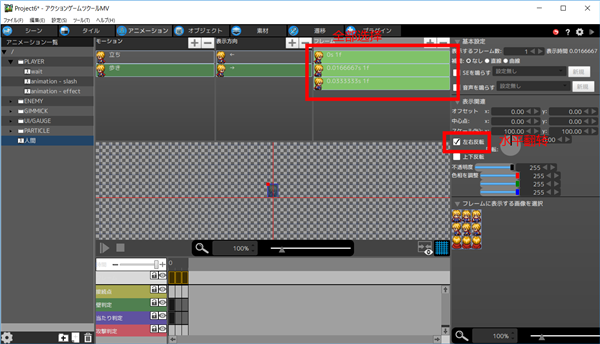
然后,接着制作向右的动画图像吧。因为在添加的图像毕竟没有设定向右,所以这时候就要用到水平反转得机能了。
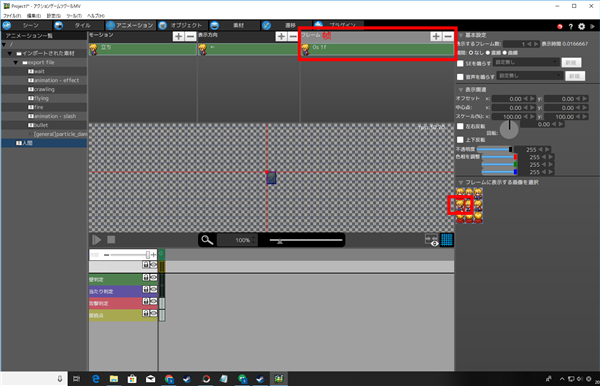
表示方向中将“←“文件复制粘贴,再将文件名改为”右“将表示方向这里文件名设为”
再点击右侧得帧栏,点击右侧猜中得水平翻转。
这么做就可以将左朝向得图像已经左右翻转。
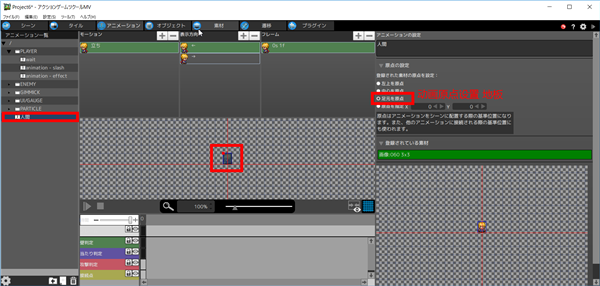
不要请不要忘记设定原点。因为这是作为动画在设置时得开始方向。
点击动作栏的人类文件也可以设定原点。现在原点设定在左上的位置,如果就这样配置到场景中的话,左上就是对象的起点,所以请将原点设置到更加自然的脚底位置。
足元に設置されました。
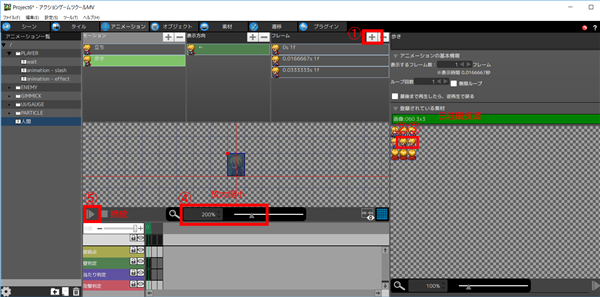
接下来,一起制作步行的动作。
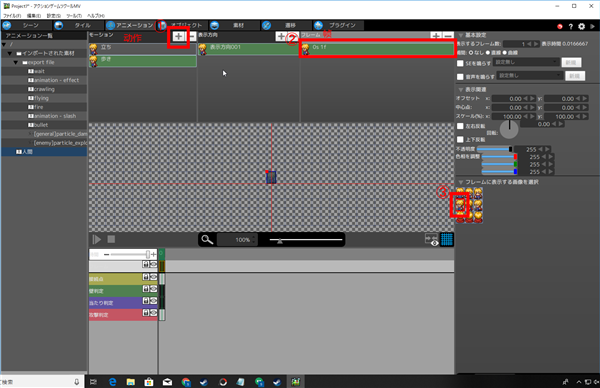
①点击动作栏里➕按钮
②将“动作001”改成“步行”,右侧的方向栏也跟站立一样设定文件名。
②然后为了将动作改为向左,点击方向栏右侧的帧栏,选择设定菜单里“选择帧图像”里的向左图像。
接着,让我们来制作步行吧点击图中①的➕两次,再按照图31设定那样将添加两帧依次设定图中②和③的图像。④的放大镜按钮可以调节中央图像工作区的大小,方便用户确认实际的动画图像。
点击⑤的播放键,就能观看现在设定好的动画了。
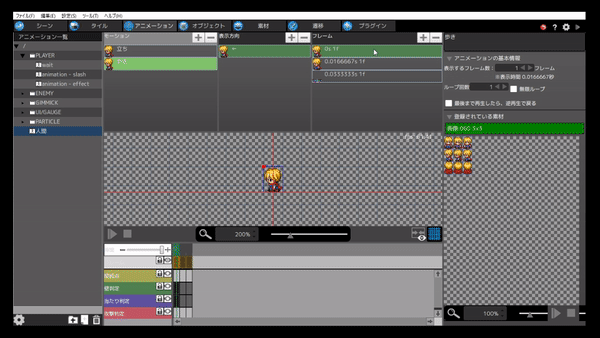
不过如此的话,帧与帧之间的间隔只有1帧,所以还需要调整的帧数来改变播放的速度,这里我们将“要显示的帧数”项都设定为6帧。
这样的就能制作出速度更加自然的动画了。关于帧的部分用户可以按照自己实际的需求来进行调整。
接着,向右的步行也如站立进行设定。
复制粘贴方向栏中“←”再将名称改为“→”
再按下shift键并点选帧栏中的三个动画,再勾选设定菜单中的水平翻转,这样向左的图像就变成向右了。
点击播放键来确认吧。
这样人类的动画设定就结束了,请务必不要忘记设定帧数哦。
②设定判定
接着,让我们设定各种判定吧。
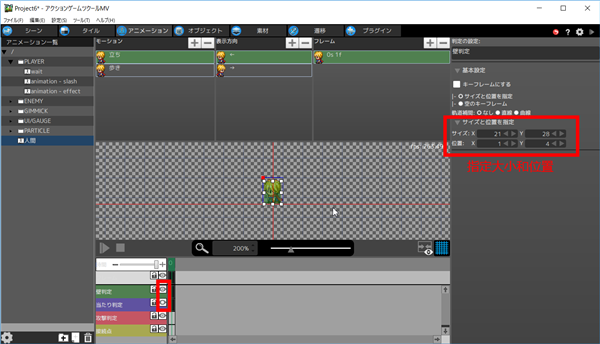
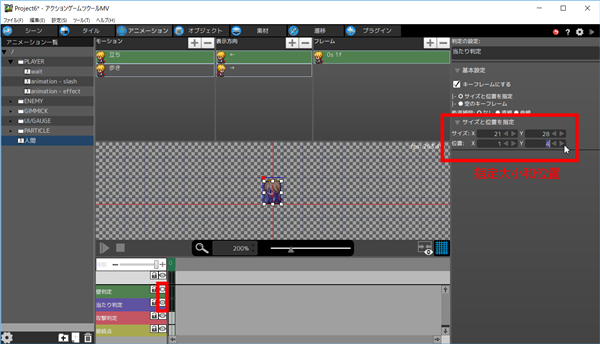
我们可以看到默认的判定范围太大,这里就需要改变判定框的大小。
这个动画已经设定有墙壁判定和击打判定。
先将击打判定的显示设为不显示。
设定的时候大小范围可以在右侧菜单进行。
然后,将墙壁判定的显示改为不显示,再将击打判定改为显示,将大小设定为墙壁判定一样。
接着,我们试着像之前教程设定子弹设定那样来设定连接点。
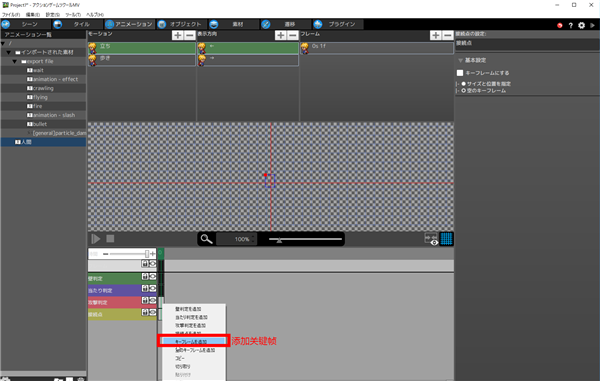
在判定点栏中右键选择添加关键帧。
点选右侧菜单的指定大小和位置,再根据工作区来调整范围的大小。
本次教程没有专门的图像,所以无需制作射击的动画。将连接位子调整到站立的手部位置吧。
这样人类的设定就结束了。
②怪物篇
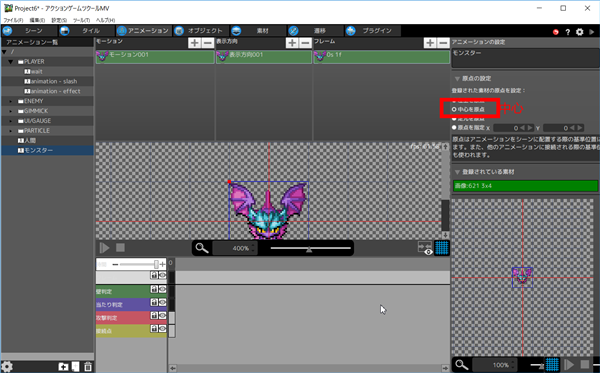
点击动画项目,从左侧动画列表栏中右键,选择追加动画。
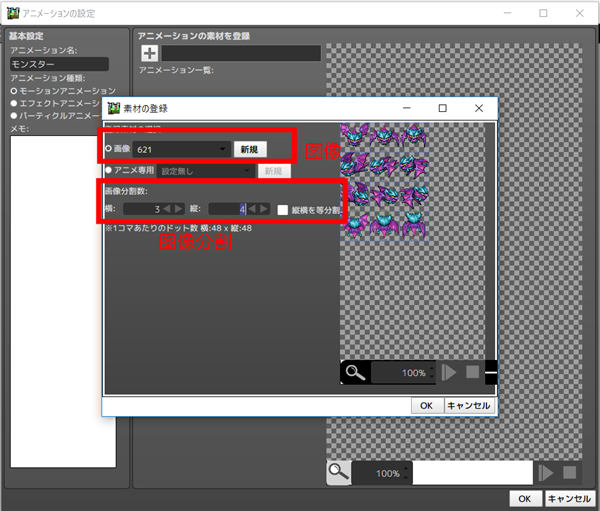
选择之前准备好的图像621
图像分割改为水平3垂直4
再点击OK.
因为图中怪物是飞行状态,所以请将原点设定在中央的位子。
现在的图像是面向正面,这里需要和人类篇一样设定右向和左向。
■复习“站立”的制作方法
①先选择“选择帧画像”中向左的画像。
②复制粘贴方向的←,再选择水平翻转。
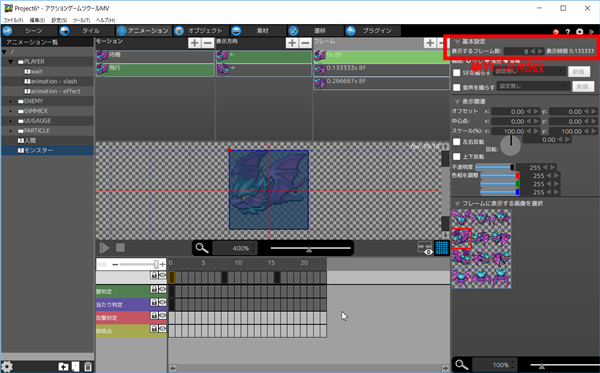
■复制飞行的制作方法
①点击动作栏的➕
②方向中名称改为“←”,然后将右侧的表示方向设置也改为左。
③选择向左的画像,再点击加号添加新的动作,依次选择图42下方红框中右邻的图像,再将显示帧数设定为8.
④同样在方向栏复制粘贴“←”然后将名称改为“→”
⑤再在帧栏中按着shift键同时点选三张图像,设定水平翻转
设定结束后,就会变成如图这样。
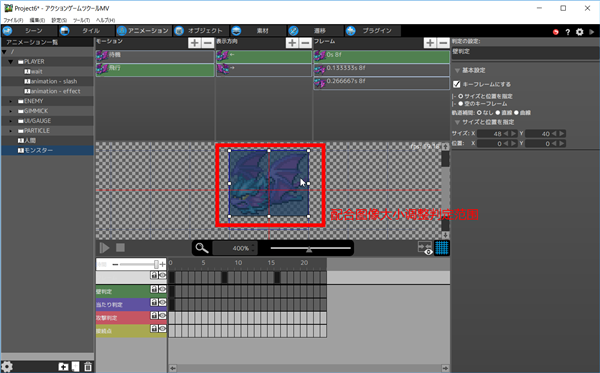
添加好各种判定,再像之前「Universe」的敌人设定那样,进行同样的设定。
配合图像大小来设定墙壁判定和击打判定的判定框范围大小。
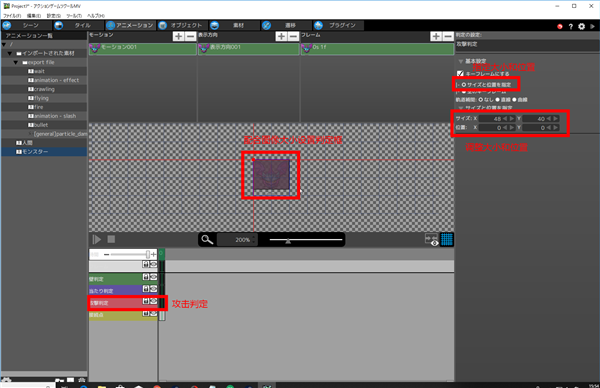
现在并没有设定给与伤害的攻击判定,所以攻击判定右侧帧设置栏里右键选择添加关键帧,在配合之前的墙壁判定和击打判定来设定攻击判定判定框的大小。
这样动画的设定就搞定了。
Part 2的教程就到此。
我们将在part 3中学习如何让动画发射子弹并且打倒敌人。
来源:indienova
原地址:https://indienova.com/indie-game-development/pixel-game-maker-mv-official-tutorial-part-2/