前言
【设计笔记】栏目,
分享游戏设计和游戏理念。
内容包括但不仅限于:
业内知名的游戏设计理论、
市面热门游戏的创新设计、
被市场验证过的设计细节……
等等。
栏目不定期更新,非常适合行业新人学习。
前天有同学问,作为一个系统策划,在设计系统如何设计UI?
其实这个是有两种情况的。
一种是在有同类系统UI借鉴的基础上,
另一种则是在没有同类系统UI借鉴的基础上。
前者是日常工作的常态,我们只需要在同类UI的借鉴基础上,进行局部的优化。
而后者往往出现在创新型项目中,或者是做特色系统,这种没有明显可借鉴的UI设计,也有一定的方法论。
本期设计笔记就先着重分享第一种UI设计方法——
以我从业早些年曾经做过的一个系统为具体例子,谈谈在有同类借鉴的基础上如何做UI设计。
正文
下文是我在从业早期,在抄袭借鉴某个系统的界面设计时写的一些经验总结。
从界面设计的步骤而言,
第1步,要对原界面进行拆解分析;
第2步,把握原界面的设计思路,并拼装UI;
第3步,对原界面做问题分析并优化。
一、第1步
拆解分析原界面
在有同类UI借鉴的基础上,第1步我们首先要拆解借鉴UI。
下图是原界面:
【原界面,在拆解时可多用线框,方便技术和美术理解】
对界面进行拆解,
一是做元件分类,二是做信息分类。
但是要注意,这两个拆解并不是独立的,而是互相联系的——
即在做拆解时,什么样的元件对应了什么内容的信息,这一块作为游戏系统策划的我们要做到心中有数。
1.元件分类
常见的元件分类和选用标准为:
文本、图片、按钮、进度条以及特效。
不同的元件,其表现形式、表现特性都不一样。
所以大家在选用元件来展现内容时,要注意其表现特性,依据信息的
依据下面我详细说说。
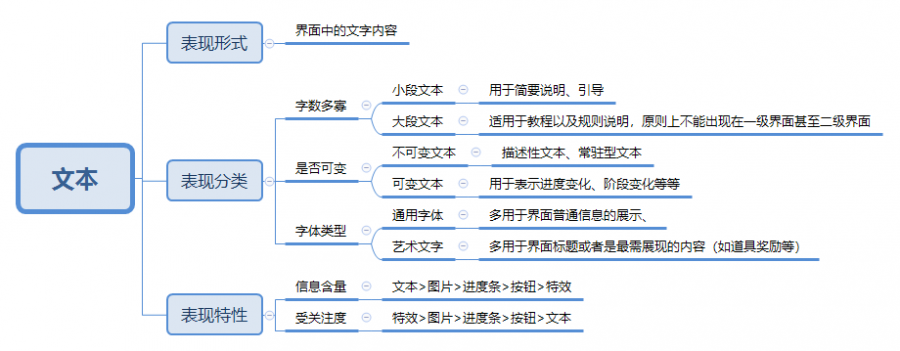
1.1.文本元件
文本元件,从
表现形式来说,就是界面中的文字内容。如上图的“击杀下列boss可获得100”、“(0/2)”等都是文本。
从
表现分类而言,有字数多寡、是否可变、字体类型等细分,不同的分类,都有不同的适用范围。
从
表现特性而言,在信息含量上,理论是最多的,比图片、按钮以及进度条来说都更多。;在受关注度上,理论上是最低的。
【脑图详解:文本元件】
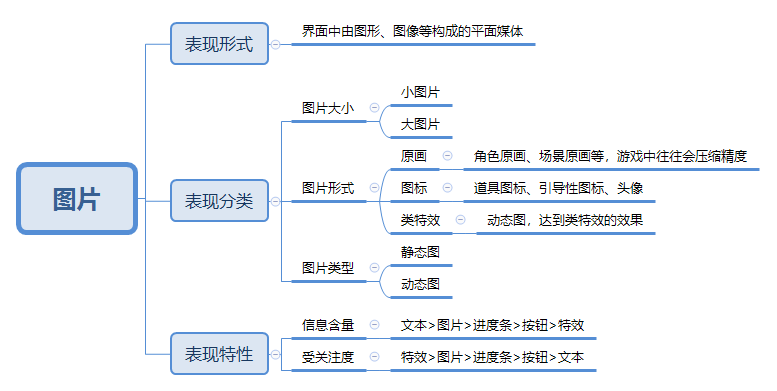
1.2.图片元件
图片元件,从
表现形式来说,就是界面中由图形、图像等构成的平面媒体。如上图中女性角色就是图片元件。
从表现分类而言,有图片大小、图片形式、图片类型等细分。
从表现特性而言,在信息含量上,理论上是仅次于文本元件;在受关注度上,仅次于特效。
【脑图详解:图片元件】
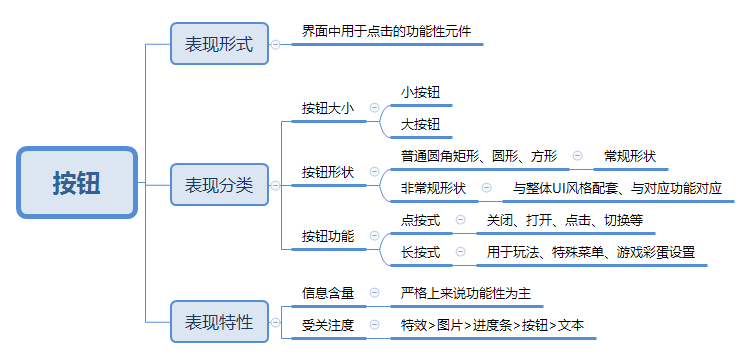
1.3.按钮元件
按钮元件,从表现形式来说,就是界面中用于点击的功能性元件。
从表现分类而言,有按钮大小、按钮形状、按钮功能等细分,尤其是按钮功能的细分。
从表现特性而言,按钮主要是功能性,在信息含量上往往不会做过多的承载。
【脑图详解:按钮元件】
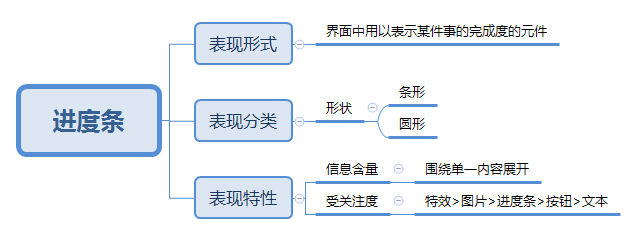
1.4.进度条
进度条元件,从表现形式上来说,就是指界面中用以表示某件事的完成度的元件。
上面我放的例图没有进度条。
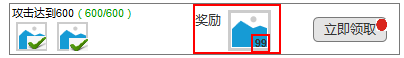
常见的进度条如下图:
【上图中的红框即为进度条】
像我们游戏中常见的血量条、魔法条,本质上也是进度条的一种。
进度条并不简单的只是有一个图形长条,往往还包含进度的提示信息来让进度更加直观。如上图的“59/100”、“1/500”等。
注意:“进度条”和“进度”概念并不等同。“进度条”和文本元件中的“可变文本”都可以用于表示“进度”。两者的区别在于前者有“图形”和“文本”,后者只有“可变文本”。前者更为直观,泛用性更强。
从表现分类而言,主要有形状细分,包括条形进度条和圆形进度条等。
从表现特性而言,其表达的信息内容是单一的,信息含量基本围绕这个内容铺陈。如血量进度条,我们攻击怪物,我们获得的信息就只有怪物的血量以及对什么时候击杀怪物有一定的时间预期。而从受关注度的角度来说,其仅次于特效和图片。
【脑图详解:进度条元件】
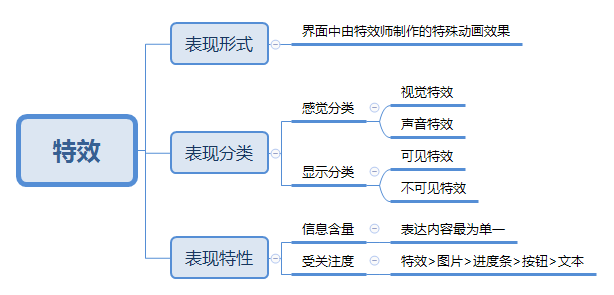
1.5.特效
特效元件,从表现形式上来说,指的是界面中由特效师制作的特殊动画效果。
同样我上面给的例图是没有特效的。
常见特效是下图这些:
从表现分类而言,主要有感觉分类、显示分类(可见or不可见)两个分类。
从表现特性而言,特效的表达内容更加单一,且具有唯一性。如在装备强化中,表达“强化成功”使用一种特效,而表达“强化失败”必须采用另一种特效。任何采用同一种特效来表示不同信息内容的行为,都是不专业的表现。从受关注度而言,毫无疑问特效是最高的,这也是为什么很多游戏喜欢采用特效来表示道具的等级的原因。
【脑图详解:特效元件】
但需要注意的是,在做界面设计时,放置特效一直要有所克制。因为特效越多,就越吃客户端平台的性能。尤其是手游平台,要注意不是所有人都用得起最新款的苹果手机的。
一般来说,一个界面,放置一到两个特效为佳。,用于展示你最想让玩家看到的信息。
这里教给大家一个小技巧,我们可以使用图片元件来达成“类特效”的效果。
如我上面放的例图中,就采用了这个小技巧。(下图的蓝色圆框)
2.信息分类
信息分类,主要分为核心信息、重要信息、次要信息、边缘信息四种。
核心信息,这个系统功能的最核心内容,必须最直观最集中地向玩家展示。
重要信息,仅次于核心信息的内容,根据界面布局和需求灵活安排。
次要信息,可藏于二级界面的内容。,可以不显示、不展示的内容。
不同的分类信息,其内涵是不变的,但具体到不同的系统界面,其内容可能会变。
这一块一定要结合具体的系统功能来谈。
以我做的这个系统为例,再上例图:
【脱离具体的系统功能谈UI设计都是耍流氓】
以我个人理解:
(1)核心信息:任务完成条件、任务奖励
(2)重要信息:任务完成的提示、跳转事件(关联任务完成)、任务进度
(3)次要信息:玩法包装(上图中青色方框)
二、第2步
把握设计思路,拼装UI
做好了元件分类和信息分类,下一步就是要把握设计思路,并沿着设计思路来拼装UI。
注意,这里指的是界面的设计思路,并不是指该系统的设计思路。
怎么把握界面的设计思路呢?
这里讲4条常用的原则:
(1)核心信息要突出显示,重要信息显眼显示,次要信息次级显示有时候甚至可以不显示。
(2)呈现方式,分为单样呈现(用单一元件传达信息)以及组合呈现(多个元件配合传达信息)。
(3)元件布局要注意平台适配和操作体验。
(4)信息分类与元件分类对应之后,检查其表现效果是否与第1条原则相匹配。
最后一条我展开说一下。
拿上面的例图来进行分析。
“击杀下列boss可获得:100元宝”和“两张boss头像”在信息分类上属于任务完成的条件,是核心信息。
在元件上,采用了文本元件和图片元件来组合呈现。
从表现特性和表现效果而言,无疑是对应了第1条思路中的“核心信息突出显示”的原则。
我们以这4条原则去拆解界面并把握界面的设计思路,再以这4条原则来对拆解的信息和元件来进行拼装。
拼装的初版UI会让你惊奇地发现——
怎么我拼的UI和我借鉴的UI差不多呢?这不就是抄袭了吗?
是的,没错。
你就是在抄袭(划掉)借鉴的基础上发现自己拼出了一个高仿的同类UI。
然而这才是合理的结果。
毕竟人家设计的UI,经过了深思熟虑,而且在推向市场中也不断迭代更新,经受了玩家的考验,得到了广大玩家的认可。
所以,出现这样的结果很正常。【当然如果你是天才当我上面没说】
而我们在借鉴设计时,不要想着一定要创新,要突破。我们更应该关注别人在做界面设计时的思路和原则。
每次做完一个界面,我们都应该更关注自己的能力成长。
三、第3步
针对问题做优化
在借鉴的基础上做突破是比较难,但做优化就有迹可循。
一是
做元件布局优化,二是做
信息显示优化。
以我做的这个系统功能为例。
我就原界面存在的问题进行了分析,同时提出了优化的思路。
如:
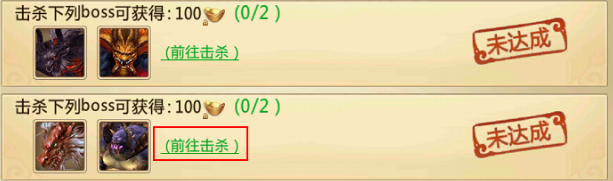
问题1——引导完成操作不便
文本链接显示,表现得不像个按钮。很容易让人注意到这是个按钮。
按钮位于boss图标右侧、奖励道具图标下方,同时在界面的布局总体居中,对于手游玩家来说很难操作,容易误按错按。
优化:
(1)变为按钮且做一定程度的放大。
(2)将按钮移至左侧边缘(边缘位置照顾手游玩家的习惯、操作便捷)
问题2——提供重复信息
看图中A区域,可以发现绿色文字已经显示了进度为(0/2)。然而界面右侧的B区域同时还用大字来再次告诉玩家“未完成”的信息。在信息分类中,“进度”属于重要信息,这一信息的显示是非常重要的。
但是,即使是再重要,也不能在本就面积不大的界面上多次显示同一信息。很明显,绿色的“进度文字”和“未完成”的状态显示,在作用上是重复了的。需要干掉。
优化:
保留绿色文字的进度显示
去掉”未完成“的多余信息展示(同时还能把快捷完成任务的按钮放在此处,一举两得)。
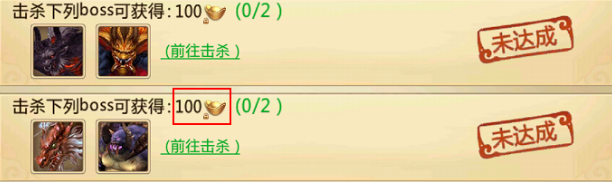
问题3——奖励标识过弱
奖励的标识很弱,造成的主要原因,一是数字前置,玩家容易先看到数字。二是图标过小。两者结合导致标识很弱。
优化:
将奖励道具用更为放大的图标来显示
数量放在图标右下。视觉欺骗和引导
以上就是我在做这个界面时提的问题和优化。
而更进一步的UI具体设计,比如说界面元素规范、界面交互层级等等交给更为专业的UI设计去做。
作为一名策划,我更关心的是界面设计是否传达到了我们所想传达的信息、玩家是否能够准确接受到我们想传达的信息。
大体上来说,优化的思路就两条:
一是做元件布局优化,二是做信息显示优化。
而具体的优化内容,则需要我们结合自己实际借鉴和设计的界面,
进行具体的拆解和分析之后,再进行局部优化调整。
相关阅读:
设计笔记001:“私人订制”礼包,解决付费投放不精准的新方法?
设计笔记002:日常任务环加小剧情:加强游戏沉浸感的新思路?(文案向)
设计笔记003:关卡设计的流程(系统向)
设计笔记004:关卡设计的需要具备哪些要素?
作者:策划木木
来源:木木游职
原地址:https://mp.weixin.qq.com/s/fn5IqJV3Orx4-Y3rjX-Ffg