科技感图形的动态表现手法极其多变和丰富。本文只列举常见的设计手法,并试图抽离一些普遍性的设计规律。希望能为大家在实践中提供帮助。
所谓的科技感的动效设计,就是基于科技感风格界面的动态设计。这类界面设计具备科技感设计的元素,或者拥有科技感设计的内核。比如多以线条,应切割面片等图形组成。而科技感这种风格本身也非常依赖动态层面去表现它的科技感氛围。
常见的科技感动态设计方法往往可以分割成以下两点:
闪烁。组成控件或者图标的部分可以进行拆分后,进行闪烁式的组合重现。这是一种经典用法,模仿的是早期的二极管显示器效果。这种效果在一些返古的科技感设计里也很常见。但基本上所有想要表现高科技的图形动画,都会或多或少的应用这类效果。
闪烁的使用方式有多个变种,最常见的可以划分成三大类:
透明闪烁、色彩闪切和杂色闪切。
上图所示的《星际公民》中,面板操作界面的出场动画里,用到的许多透明闪烁效果。
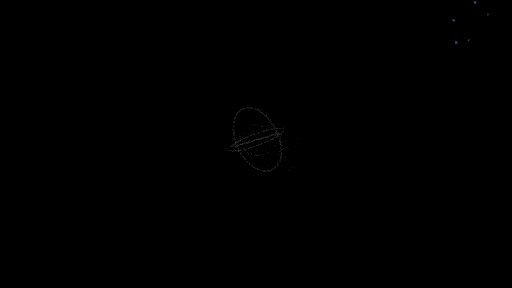
上图所示的《精英:危机》中一个面板的载入动画属于色彩闪切(做了慢放处理)。
上图所示的《狂怒2》中的“新目标提示”动画,就属于
杂色闪切,是比较流行的坏信号效果,一种赛博朋克元素。
这三种样式通常会根据界面或者游戏世界观的具体设定去选择性使用。总体上是一种递进的关系。
最简单的情况下可以用
透明闪烁的方式。如果这种方式不足以表达想要的效果,就可以尝试用
色彩闪切。而
色彩闪切有
反白闪切和
多色闪切两种。在此之上,如果想要更丰富的效果,就用
杂色闪切。杂色闪切可以认为就是坏信号效果。用AE的制作思路来看就是一种湍流图形的置换效果。可粗可细、可快可慢,根据具体的风格情况来应用。
如上图,Jeff Cheristy 为游戏《光环》所设计的界面动效演示动画(局部)中,就使用了一些
反白闪切效果。
生长。指的是图形的生长。这种图形动画相对闪烁的方式要更复杂一些,在引擎内实现又通常需要运用遮罩相关技术,如果一个组成部件极为复杂的控件应用这种动画,会使制作过程及其繁琐。因而往往会看到比较复杂的生长动画被用于仪式感强一些的界面中,以视频内嵌的方式进行还原。这一方面避免过多的繁琐还原过程,一方面利用视频的高品质效果来凸显该有的操作节点效果。
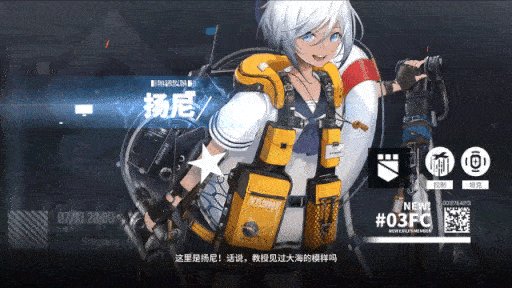
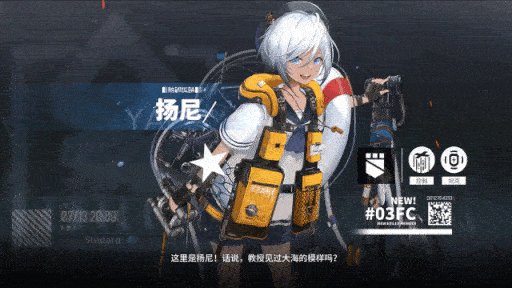
比如在《云图计划》抽到人物时的展示界面中,就用图形生长动画去表现一些复杂图形元素:
基于这两点,可以制作出丰富多变的科技感动态效果。不过想要设计出观感良好的效果,依然需要考虑参与动画的各个元素之间的动态节奏关系。
当单独动画基于一个组件时,需要考虑组件在界面整体布局中的位置。以及所承担的功能,比如下图所示的一个控件:
它是一个面板的局部,经过了一些处理,一些文字被块状图形替代。方便我们看到最终动画效果。它虽然是面板的局部,但视觉强度上要强于框体内的其他部件,携带了需要强调的信息。因此为它设计了复杂的入场动画。可为它设计整体上从左侧延展生长出现的动画:
也可以为它设计从右至左延展生长的动画,但这种方向除了考虑它在界面整体中的位置外,还要考虑构成它自身的那些图形的结构权重。显然左侧的轮廓图标要显得更重一些,因此以它为头的话就是从左至右生长的动画。
从这个示例可见,多个图形元素组合起来的控件,不仅需要酌情进行分层次渐次入场以控制整体动画的节奏感,还要结合常用的科技感动效设计手段:
闪烁与
生长。
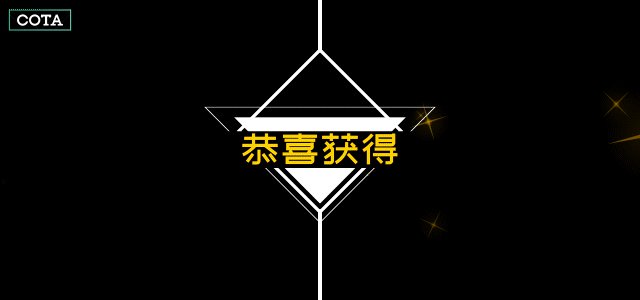
如果是单独的弹窗或者tip,具备详细的结构化设计时,节奏掌握则更加重要,如下图这样的获得类弹窗:
这样的弹窗需要强烈的仪式感,还要有获得感受。其中仪式感通过拥有层次和节奏的动效来表现,而获得感受则通过动画的“张力释放”获得。
先看最终的效果,来看获得类特有的节奏构成的张力:
整体上,这个提示动画是一种先收后张的效果。这种效果是基于主轴元素的缩放以及特有的曲线设计来达成的。
那么这里就会提出两个问题:
1.同样是缩放动作,为什么有些情况下它并不能够带来张力呢?
这是因为这个动画的节奏构成是有序的三段式:
前奏→释放→拖尾。
前奏的大幅度缩小动作构成了整个画面有被菱形压缩的趋势。当它缩至落脚点的最小值时,控件中心的结构承接了这个趋势,积蓄能量进行了释放动作。此时,主体信息构件,即“恭喜获得”那一块图形,开始释放。于此同时,又有菱形图形被迅速放大扩散,并逐渐消失。后续的这些动作就构成了拖尾。
2.主轴元素是什么?
就是构成一个控件的骨架式元素。没有它,整个控件就会散架。
每个合格的动效设计师都需要能够敏锐的观察并提取到静态设计中的主轴元素。
在此例中,这个主轴元素就是中央的菱形轮廓。我们正是利用它的本体与复制件来进行前奏入场动作与拖尾扩散动作。在
五种演绎法拯救单调中我们提到,动效设计师不要局限于拿到的静态稿的样式去思考动态设计,而是应该主动构建该“快照”的前后时间状态。在此例中亦然。不要局限于静态中单个的菱形结构,用到多少就可以将它复制多少。目的就是完善形成“获得”张力的动态节奏。
以上只是两个小的示例,它们的动态设计都是基于具体的情况去考虑的。但你会发现想要设计出科技感的风格,依然要先利用我们提到的两个基础元素:闪烁与生长。在此基础之上,功能性越强的界面,越完整的界面,考虑就越是通用性的东西,如节奏次序,体现张力、爆发力等。
科技感的动效设计方式还需要注意哪些问题和有什么具体的设计方法?请关注本系列的下一篇。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/drUbUy0GA3_o3TwHLuGwMA