本系列的上一篇
(科技感的动态设计方法-1)中,我们谈到了科技感风格界面中如何设计动效的基本问题。并且列举了两个示例。一个是界面中局部控件的设计方法,一个是独立控件的设计方法。
利用到的方法可以简单的分成两个层次:基本层面上,利用科技感的基本动态形式闪烁和生长;第二个层面上,则要遵守动效设计的普遍规律,即根据控件的具体位置、功能和视觉特点去合理分配它的动态节奏以至于动态曲线设计。
这次我们再看一个示例,既不是界面中的某个局部,也并非独立的控件。
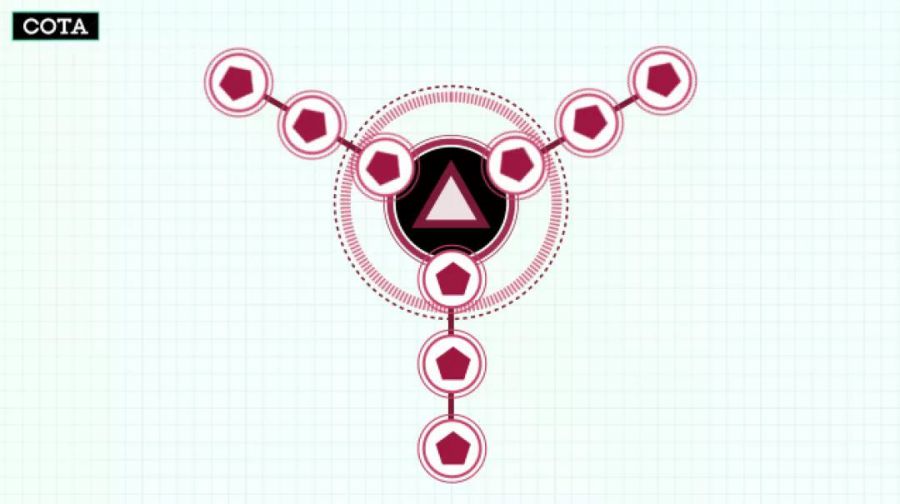
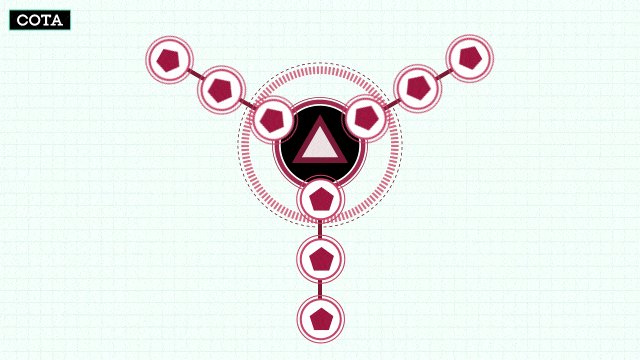
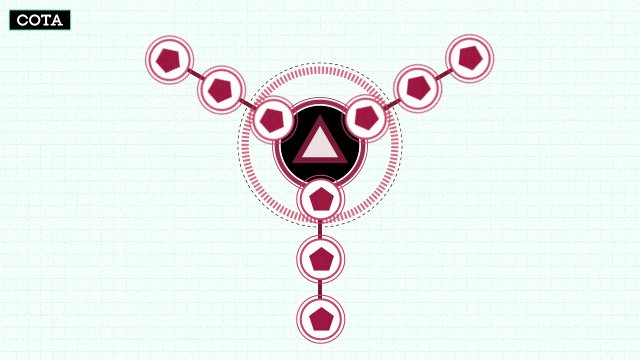
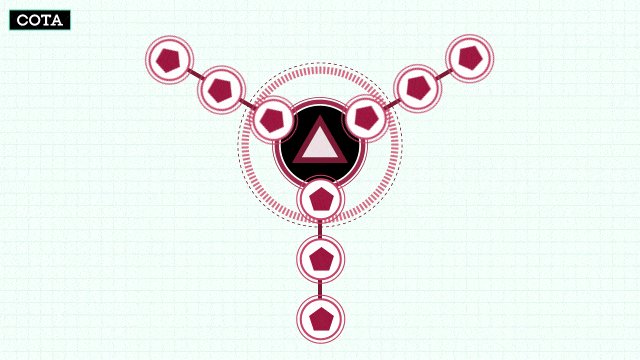
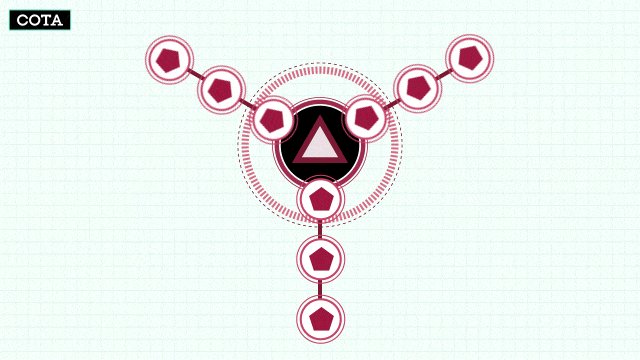
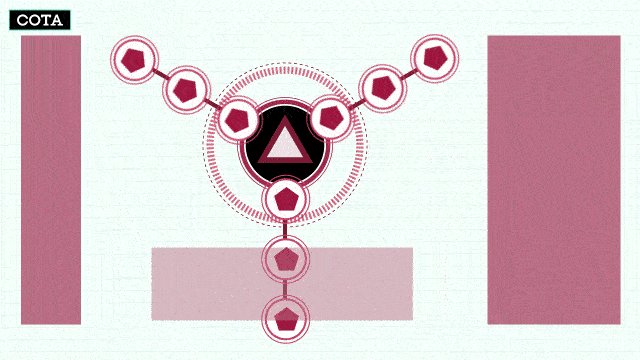
下图的这个图形是一个完整界面中的功能控件组,它并不是整个界面中的部分单个控件,而是由多个控件组成的多结构控件。也不是独立的控件组,并不负责表现强烈的视觉信息或情感元素。
也就是说,相对于单个控件的结构它要更复杂一些;相对独立控件,它又不具备独立的功能表现和情感表现。而且它依然是界面的一部分,需要配合界面中的其他部分设计入场动画。
首先根据整个控件组的型体特征,我们观察到它是一个放射状的布局。而且这个控件组不需要过度强烈的动态样式表现,因此可以为它设定中心开花式的展开形式。
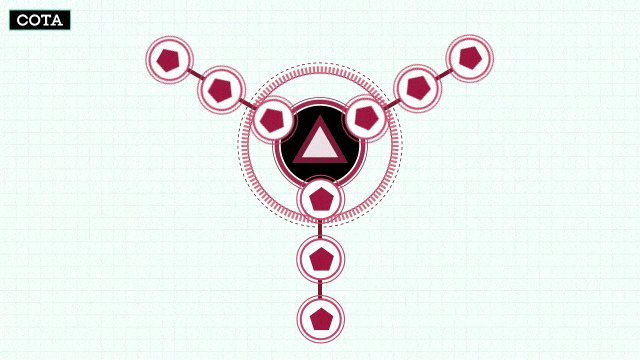
也就是说,它的动作是从中心向四周梯次展开的形式。具体的设计就可以从中心图形开始,先为中心的圆盘图形组合设计如下动画:
这里的圆盘与中心的图标并不要设计为同时展开,圆盘与外围的两个圆环也需要进行时间错层设计。
它们的时间关系与图形结构相关:
中心的黑色圆形是上层三角形的托底,因此需要最先出现,而后才是三角形的出现。而外围圆环是中心圆形的外围伴随图形,所以应该依照黑色圆形的时间节奏依次展开。
这能构造出一个初步的时间节奏。
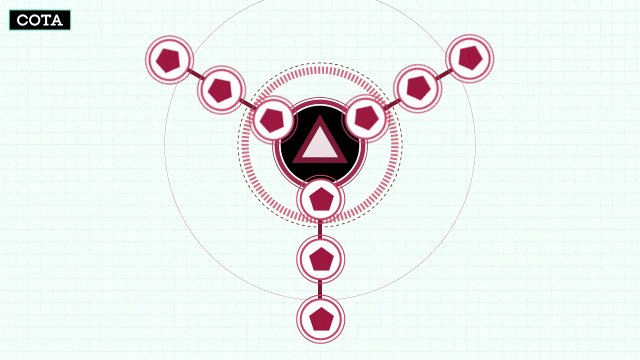
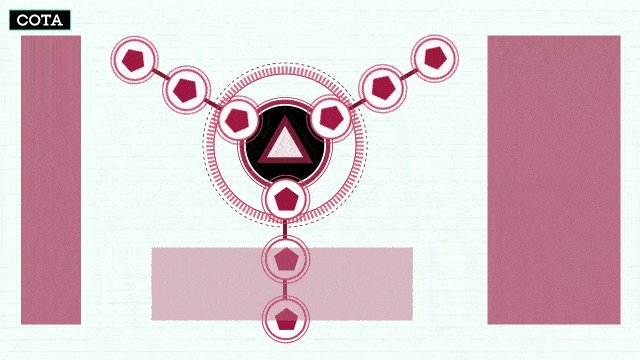
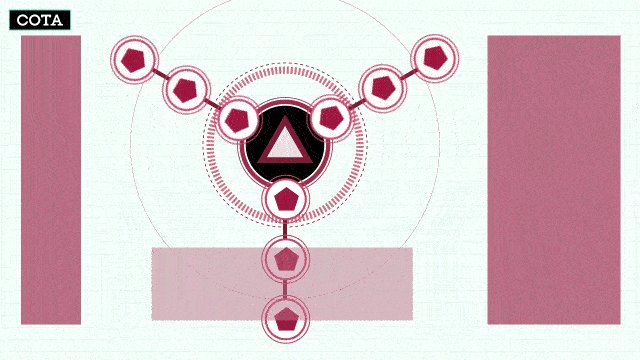
接着就是为更外围的环状图形设计动画,这些图形可以制造出中心图形展开后的第二波次动态节奏:
它们可以被看作是中心图形展开后的一个
动作回响。你可以将其理解为中心图形在一个空间内展开瞬间所制造的一个冲击波,但这个冲击波一定要在中心展开后间隔一定时间出现才会具备相应的视觉感受。
此时,就该轮到设计最外围的三脚架型图标阵列结构了。我们可以将它们分成两层结构设计,依然遵照它们原有的图形结构,即先有枝后有叶的展开逻辑,首先是“枝”的动作:
这里依然需要注意“枝”的动作开启点一定要在前序图形展开动画的开启点之后,制造时间上的错层。
接着就是最后一步:“叶”的展开。这一步除了需要注意它们与“枝”的时间错层设计之外,还要注意展开的顺序,一定得是由中心向外围的次序。只有这样才会符合整体控件组展开的整体趋势:
这时候,整个控件组的设计就完成了。最后再检查下整体的效果,补充一个动作反馈效果:
这样,整个动画就设计完成了。之后将它们与界面的其他部分进行排布和设计,就能完成这个特殊页面的入场动画了:
整个设计过程中,我们都只提及了通用性的设计手段。但这些手段必须建立在一个基础之上,那就是科技感图形的表现形式。在这里的具体形式表达就是各种图形的生长动画,以及在细节处插入的闪烁效果。如果说用别的形式细节去表现,比如弹动效果,那么整体趋势设计不变的情况下,这个图形的动效将完全是另外一种风格了。
如果还想知道更多关于科技感动态设计的内容,请关注本系列文章的下一篇。
欢迎你尝试这种方法,并期待你的反馈。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/a8HVWEKqm2roECXUp034ew