我们在
《动效如何构成连接 篇叁》中列举了几个实际的动效产生连接作用的示例。这篇我们继续来讨论动效中的连接。
我们在上篇中提到的一个示例似乎表明“直接的型体转换”是一种比较直观且易于理解的连接。也就是我们把连接进行细化之后,其中的直接联系概念。
但在实际项目中,能够设计成直接联系的连接方式并不多。因为它的要求相对比较“苛刻”。
首先需要规划好两个产生直接联系的控件之间的型体差别。如果差别比较大,就会产生引擎落地的困难。
产生联系的两个控件,如果都是普通的矩形,可能还比较简单一些。但如果,比如说是一个三角形变成一个圆形,可能就需要额外的开发成本,也可能会有更大的性能损耗。而这个功能完全可以用间接联系的方式去做。直接联系的方式相比之下就会显得不够经济。
其次,需要顾及到界面发生变化时的页面布局关系。包括前后界面中各个元素的排布和空间布置关系。
如果产生联系的前后两个界面(严格来说有可能是同一个界面,为了描述方便,这里就当它们是两个界面)中的控件位置是固定的,那么对界面布局的影响不大。但只要有其中一个的位置相对不固定,就是一种动态适应的设计方法,需要额外的设计方案与程序逻辑方案。这些都是额外的开发成本。如果这个联系不足够重要,也就不值得相应的投入。
最后就是这种运动形式是否拥有足够的可扩展性。以及这种可扩展性在落地时是否足够经济。
可扩展性其实与第二个条件相关。如果控件属于动态位置设计,那么相对来说可扩展性要强一些。反之就是特例,为一个特例专门花费功夫制作复杂的转换效果,也依然需要看这个效果是不是足够重要。
事实上你会发现。实际项目中能够满足三个条件的情况并不多见。这也是为啥直接联系在游戏项目里不是占大多数的情况。甚至于一些巧妙的直接联系设计会被惊叹。
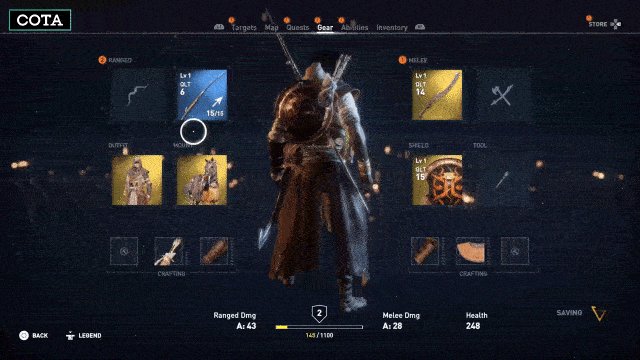
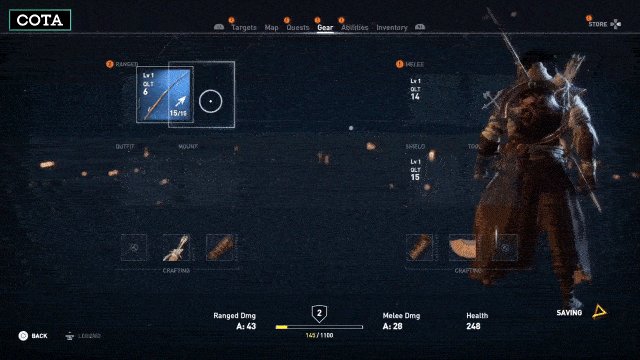
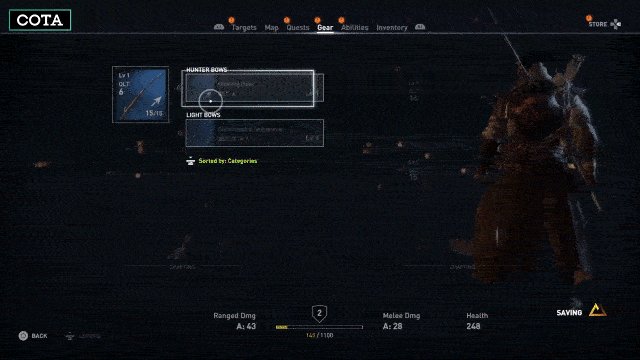
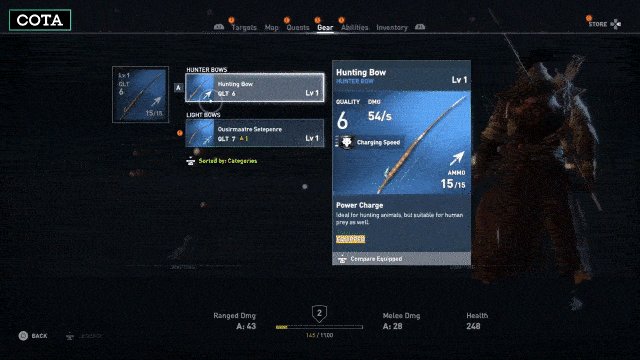
举个例子来说,我们在之前的文章中列举过的《刺客信条:起源》的一个例子,就属于直接连接效果,如下图所示:
在这个效果中,装备图标被点击后会移动到旁边一点的位置,然后渐次展开附属的其他控件。与此同时,前一个界面进行纵深后退动作。加上选中态的白框细腻的动态效果,整个切换效果非常的顺滑舒适。
我们对照前面提到的三个条件来看的话,它全都是符合的。
在类似的情况下,我们也可尝试用这种形式来设计直接联系动效。
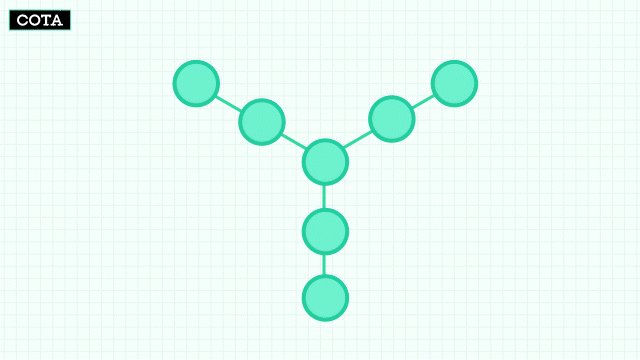
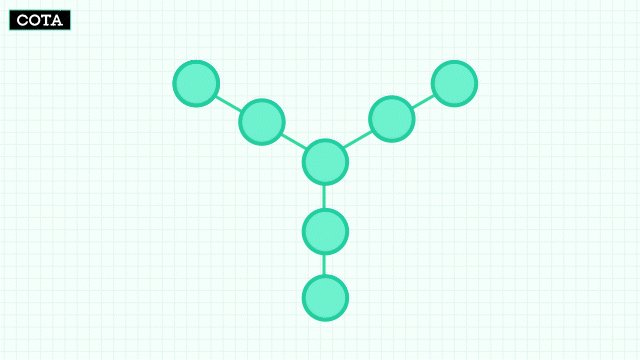
比如说这样的布局:
这里的每个图标被点击后都移动到同一个位置,此例为界面的中央。这样的话,每个图标都会有不同的起点。需要设置它们在移动过程中的运动曲线。不管是动效去挨个制作每个图标的移动,还是让程序去用逻辑计算的方式,都有不小的实现成本。
所以事情还是要回到设计动效的初衷:这个地方是否足够重要。
运用直接联系的好处不仅在于能让玩家直接且明确的看到操作前后的界面框体之间的关系,更能创造出视觉上的冲击力。就像我们现实中的各种直接联系一样。
你去书架上拿一本书到手上打开。在你的眼里,这是一个连续的动作和画面。你会看到书被从一排书里拿到你的手上,然后被你的手翻开。这是一个一镜到底的画面。你非常明白这个画面讲述的是一个什么功能:如何拿到书并翻开书。
但与现实不同的是,游戏界面里的直接联系,因为能做到现实中无法做到的事,效果会更加令人惊讶。
比如在游戏画面中,我们可以操作抽象的图形让它发生变化,可以随意穿梭空间乃至时间直接到另外的画面中去。这些在现实中见不到的,或者做不到的事情,被连续的画面讲述时,观众的惊讶程度不难被想象出来。
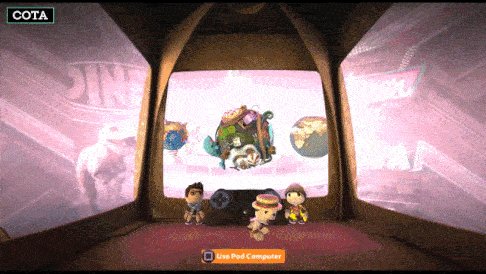
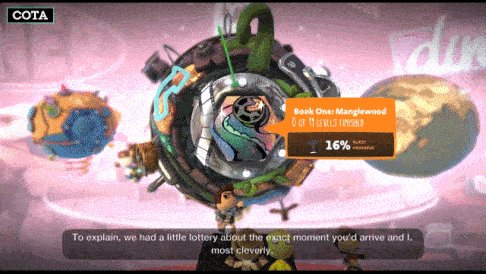
这种形式的界面往往会多出现在使用3D界面,或者场景化界面的游戏中,比如下图所示的《小小大星球3》中进入关卡的流程操作:
在3D界面应用得极为普遍的游戏《全境封锁2》中,也可见这类直接穿梭的界面与画面结合的例子,如下图所示的进入地图界面和下下图所示的人物装备界面:
这些做法,利用3D空间的纵深去模拟现实中物件之间的纵深层级关系,从而使界面之间的连接关系变得更加直观易懂,同时也做到了现实中无法做到的抽象物体转换效果。就会让玩家感觉到非常强的视觉冲击力,同时也提升了界面的可理解程度。
但是,这种“奇观“只有在”被需要“时才被设计出来。另外,因为实现成本的问题,一般会选择用更“经济”的方式去实现常用功能。“经济”其实也是动效好用的其中一层意义。
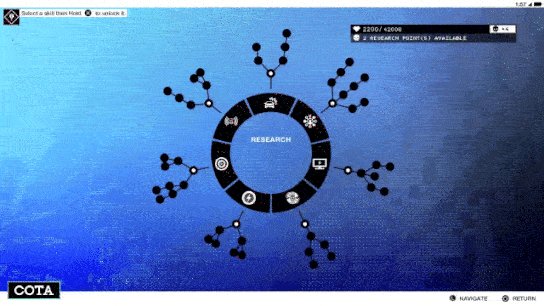
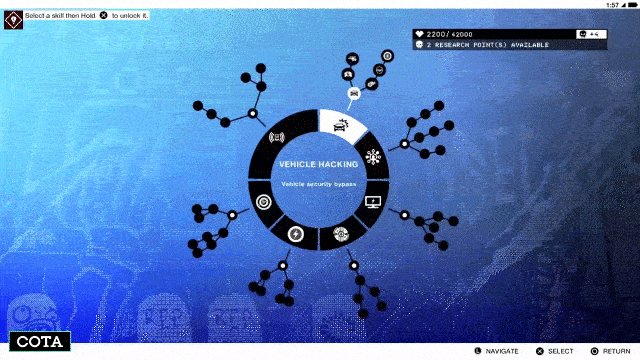
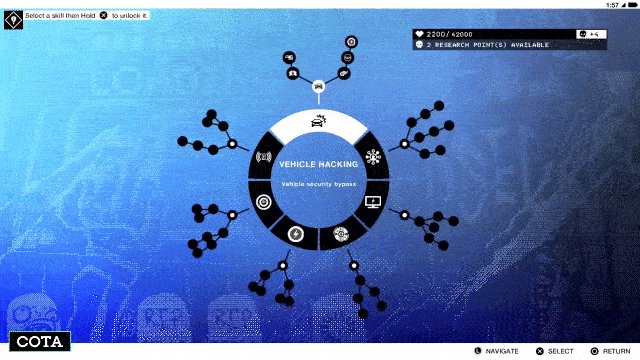
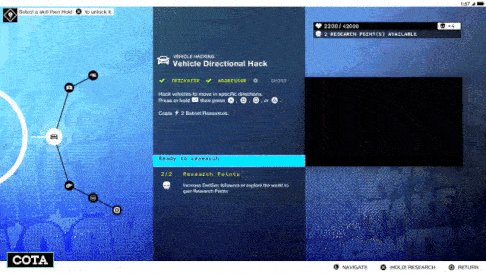
例如上面例子的情况,我们就可以在《看门狗2》中看到一个不错的直接联系解决方案:
第一层级的技能切换时,会有图形间的间接联系动态,它们的状态非常了然。
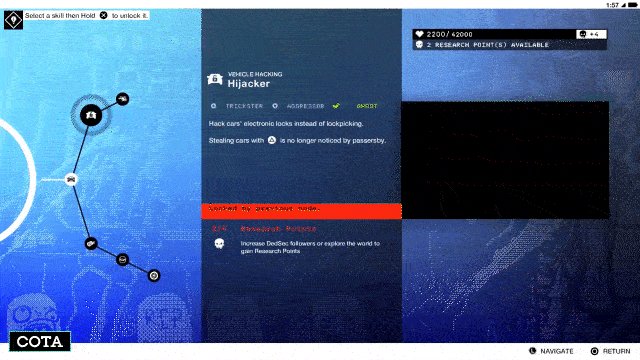
利用不同的状态,将技能树的不同部分的选中态以动态形式展现,当选中某一个技能时,它也会有不同的状态:不可升级、可升级和不足以升级。
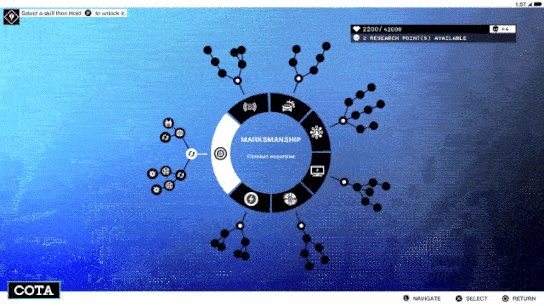
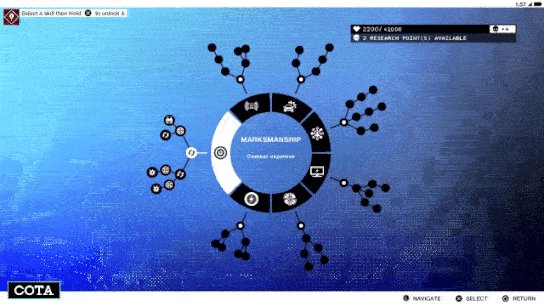
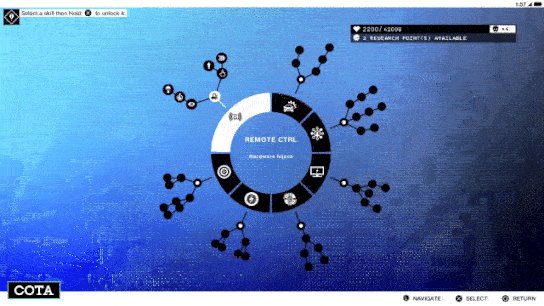
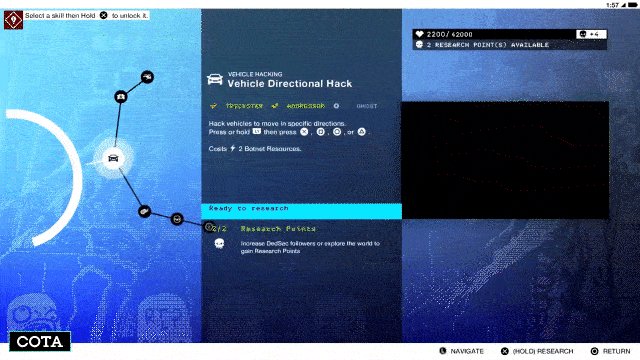
从第一层级进入到技能详情时,也是通过技能树的横移动画来直接切换页面信息。这也是中典型的直接联系动效。
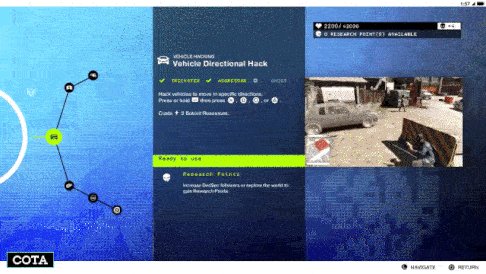
升级过程亦是典型的直接联系,从待升级到升级过程再到升级完成,图形之间都是直接转换的关系,让玩家对此一目了然:
该交互过程所涉及到的动态设计,比较巧妙的避免了高成本的实现方案。是一种既顾及了效果又顾及到功能的设计手段。
在大部分情况下,我们大量使用着间接联系和其他各式各样的衔接方式。
当然,每个动效设计师都希望能尽可能的设计又好看又好用的效果。不过这里再次提醒,动效理应先好用再可以谈好看。
讲究连接,是动效的很基础性的工作,还有更多跟连接相关的内容,我们本系列的下篇再见。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/NA4jkUyGef_-rK1oVlz7Qw