在本系列的前一篇文章“
【半周谈】017 什么是前奏设计 1/2”中,我们总结了三段式结构动效的设计要点:
1,判断界面的交互节点重要程度,以决定前奏设计时长;
2,提炼核心图形元素,作为前奏演绎的主要元素,并贯穿三个阶段;
3,需要注意动作与时长的组合设计,以构建合适的张力。
这一篇将举一个实例模型来说明如何具体的设计出这样的动效。
如何设计前奏?
正是因为节奏有序的
三段式结构能够体现出十足的力道和视觉冲击力,在进行动态设计的时候,如果注意进行三段式设计思维的培养,也会让原先设计出的单调平铺的动态效果,显得更具节奏感。
如果结合以前文章
(【半周谈】013 五种演绎法拯救单调)所讲的,前奏设计其实就是我们提到过的“
动效设计师补充静态设计稿前后时空状态”中的前部时空。即你需要在静态设计稿的基础上提炼出关键元素,将该元素进行演绎以构成前奏(和主轴),继而牵引主体入场,乃至于延续到拖尾阶段。
从这层意义上讲,前奏其实也是吸引玩家注意力的一个引子,是动效设计“连接”意义的一种体现。
从这套逻辑出发,前奏设计的重点就是提炼静态设计稿中的核心元素。这种核心元素基本上会构成将要设计的那段动效的主轴元素。
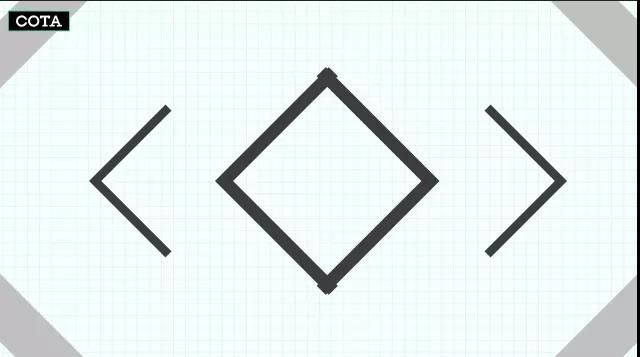
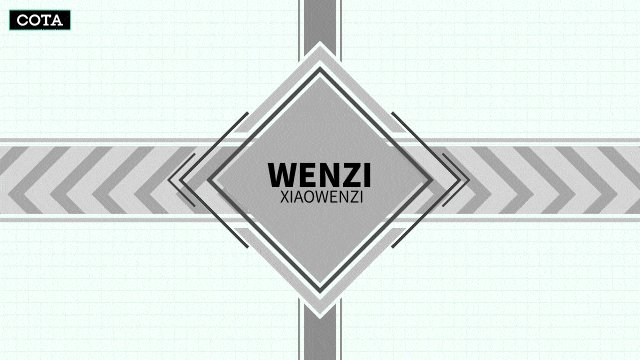
比如我们有下图这样的一张设计稿(这是我随便制作的一个有一定图形结构的稿子,为了描述方便,没有设计颜色进去)。
根据上文提到的设计要点,我们来一步步进行设计:
首先要做的就是判断这个稿子大致会用在界面中的什么功能上。由于这是个抽象的案例,我们已经将它设定为某种获得类或者重要的升级提示类界面。在实际工作中,这一判断过程其实是可以省略的。毕竟真实可靠的设计稿在静态视觉上就会直接给你答案。如果对设计稿有理解不清,请务必与视觉设计师沟通清楚。
第二步就是抽离它的核心图形元素,为设计前奏动画做准备。
很显然的,整个稿子都是以菱形为基准图形构成的。包括菱形的一部分,箭头状的图形。所以它的核心元素就很好提取了,大致分成两种,菱形与箭头。
在实际情况中这一提取过程一般都会比较容易。因为合格的设计稿也会明确为你展示它的核心图形元素。
但如果遇到不那么容易提取的元素呢?也好办,找设计稿中的细节。有时候一个细节上的图形也可以用来作为前奏动画所用的核心图形元素。
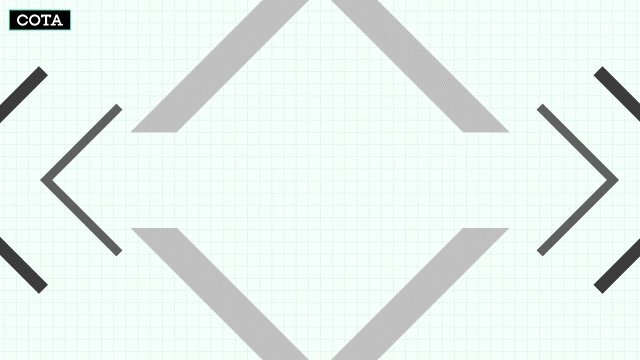
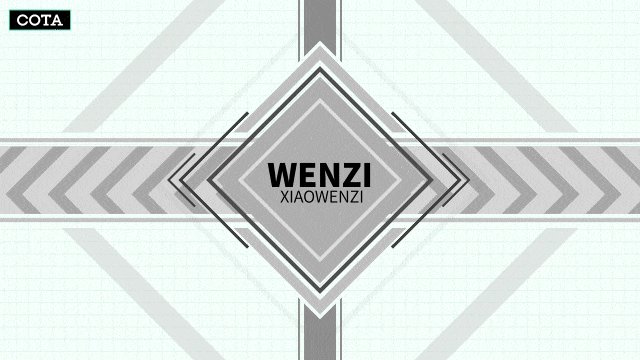
第三步就是利用提取来的核心元素,构建前奏动画了。在本例中,我们需要设计的张力应该是有“爆出”的感觉的,所以前奏应该塑造“收缩”的趋势,这样的话,才会为第二段演绎过程里“爆开”的感觉蓄力。
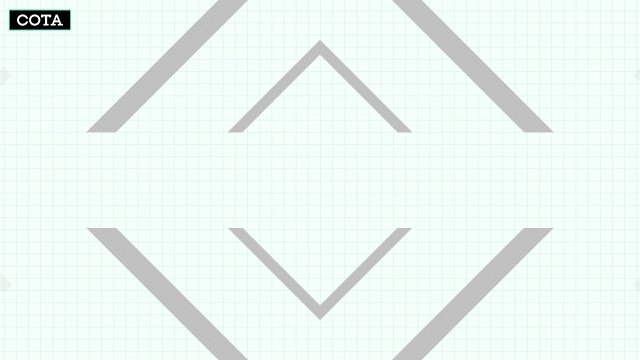
所以可以将箭头形状设计为从两侧入画,当他们交叉的一刻,一个巨大的菱形收缩入画。
为什么设计成这种动作呢?你细想一下,不管是箭头的两头冲击,还是巨大菱形的收缩动作,是不是都是一种“聚集”动作?
对,这就是前奏构建张力的方法。
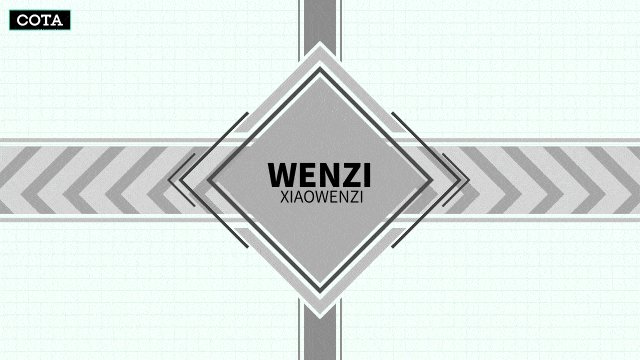
完成这一步动作设计后,我们需要考虑演绎阶段对这个张力的继承和释放。此时就可以让主体入场了。这里我的处理方法就是让中央的菱形面片承接前奏中巨大菱形的收缩势能,在短时间内继续往中心收缩,之后迅速反弹完成释放。这个过程中,外围的其他图形也一并入场。并且与其他元素有所交互。
等所有的其他元素都完成入场,就可以为整体动画设计拖尾了。拖尾往往是释放张力后的一种延续,这时只要注意合适的时长与动作节奏即可。
这里可能会涉及两个问题,一个是释放过程中各个元素的交互动作设计;另一个是拖尾后退场的处理。
第一个问题,我们在
【半周谈】019-如何让动效更有细节-2中讲过类似的设计方法,感兴趣可以去复习一下;
第二个问题,一般情况下弹窗类的控件不必考虑退场。
通常弹窗承担的功能完成后,主要在玩家有进一步操作后迅速消失。我们要么是为它设计极快速的退场动画,要么就设置为映射。从实践上讲,硬切可能是更经济的处理方法,所以一般都用硬切。也就是说不为弹窗类控件设计退场动画。
从这个示例的大致设计过程可以看到,前奏所构成的张力是由你所设计的具体动画带来的。这种张力是多种动作与时长控制所共同组成的。
通常来讲,越是相对“不那么重要”的“常见的”和“高频的”界面动效里的前奏,越会短快一些,反之亦然。只在有些极其重要点位上的界面动效,才可以被允许设计出时间较长的前奏动画。
期待大家在具体实践中多进行尝试,如有任何问题,欢迎吐槽。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/1lOzMJvTsKpPA_8a3F5E3Q