先上结论:粗略估算Google Stadia的Controller to Display Latency大概在
200ms左右。
2019-3-22更新:更精确的测算Google Stadia的Controller to Display Latency在
200ms左右,实验误差在208.3±16.7ms内。
A Black Box Method
14年在做《天谕》引擎的时候,我们遇到了FPS不错,但是“手感”很差的问题。主观测试后,感觉很有可能是输入到画面的延迟(Controller to Display Latency)太高了。但是,怎么来更加客观的分析这个延迟呢?
记得那是一个周末,在公司绞尽脑汁,总不能去买一个高速摄像机来分析吧?当时确实还taobao搜索了一下,印象中都没数清楚后面的0……回想起来可能要几十万吧〒▽〒,鸟叔肯定不会批的╮(╯﹏╰)╭
正绝望中,突然灵机一动,苹果不是刚发布了slow motion功能吗?立马在周末人烟稀少的办公区里一个一个的找手机看,居然真的被我找到了一台支持slow motion的iphone!
打开slow motion,录制了一个最简单的测试:手动控制鼠标左右往复移动镜头,同时拍摄手和显示器屏幕,希望能录下来鼠标和屏幕移动之间的不同步。最终结果比我想象的好的多,不仅清楚的数出了镜头和鼠标之间的延迟帧数,还人生第一次看到了显示器的刷新,真的是从上往下一行一行(实际看到的是n行一起更新)的刷新的!
数出了镜头和鼠标之间的延迟帧数n,又已知拍摄的slow motion的FPS,1000*n/FPS就是延迟的毫秒数。找到了量化延迟的方法后,通过各种hack把driver的三重缓冲干掉(当时还是DX9时代),又修了几个jitter的bug后,迅速就解决了问题。
当时的视频早已不知所踪了,今天,我来用同样的方法测试一下Google Stadia的延迟到底有多少!
刚好在会场遇到了浙大CAD的图形学大牛王锐教授,厚着脸皮让他给我录了一段1分钟的240 FPS slow motionヾ(◍°∇°◍)ノ゙
截取最后10秒示意
回到酒店后,打开PotPlayer,继续开始一帧一帧数数~(ノ゚∀゚)ノ,其中一次移动的数据如下:
- 手柄从最左开始向右摇杆的第一帧:#150
- 手柄摇到最右停住的第一帧:#179
- 画面开始向右移动的第一帧:#219
手柄和鼠标有一个很大的区别,摇杆的行程让我没法精确的确定左右摇的精确中点,那就估计一下中点为#165帧,把min/median/max都算一下吧
- min:219-179=40 frames=167ms
- median:219-165=54 frames=225ms
- max:219-150=69 frames=288ms
所以,可以粗略估算Google Stadia的Controller to Display Latency大概在
200ms左右。这个值还是相当高的,射击游戏肯定是不行的o(╥﹏╥)o,很是失望~
更新测试方案,重测一遍感谢战神大牛gougou槐宏文建议换一种更加精确的方法来测试,减小误差:
谢谢这个文章,但是我有一个小疑问,还需要其他方面的测试来测量,因为输入到摄像机的转动,很有可能出现gameplay code的damping,也就是说输入检测到了但是一开始故意移动摄像机不这么灵敏,这种就是防止摄像机太灵敏,更值得测试的是play control,因为这是玩家操作的,基本不想出现延迟,比如推左摇杆玩家什么时候动,按x键玩家什么时候攻击,如果这些延迟还是200ms,那基本没办法玩
相机平滑+摇杆deadzone等确实有太多的不确定因素了,需要排除掉。按照上述思路重新测试了一下。
视频:
完整的动作测试视频
感谢雷火技术中心总监小军路过帮我录像——每次都拉大牛来录,提升逼格(=´ω`=)
视频中slow motion部分所有的按键->动作的帧数记录如下:
- #629 -> #679 = 50 frames
- #1202 -> #1252 = 50 frames
- #1748 -> #1796 = 48 frames
- #2286 -> #2332 = 46 frames
- #2838 -> #2892 = 54 frames
帧数区间是(50±4)帧,平均延迟是49.6帧。在240fps的slow motion下就是206.7ms,误差区间在208.3±16.7ms之内。
这个结果与之前粗略估算的值误差不大,原有的结论仍有有效:
更精确的测算Google Stadia的Controller to Display Latency在200ms左右,实验误差在208.3±16.7ms内。
《Controller to Display Latency》
为啥第一段起名叫做A Black Box Method?因为,今天有一个很棒的讲座:
他里面对延迟的分析非常非常的细致,回答了很多之前我一知半解的模糊概念。我上面用的这种傻大粗的方法,在他的演讲中,就叫做:
Black Box Method。
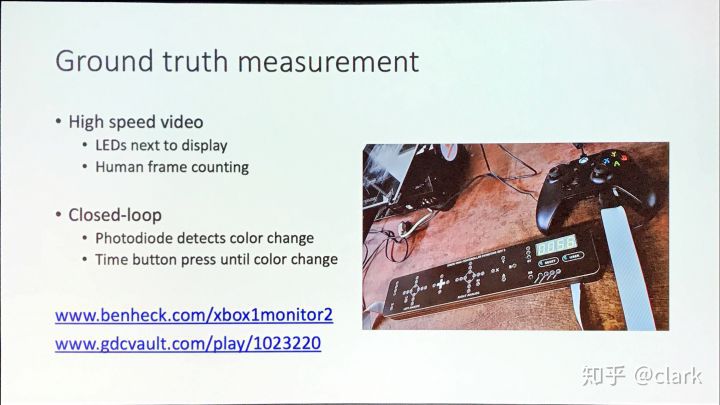
黑盒
Black Box方法完全不管内部细节,直接测量,可以用来分析延迟。但是会导致估计不够细。估计不够细就无法精确预测Throttle从而降低渲染Workload和VSync上的延迟。
这个Talk里面我个人觉得很有意思的几个点:
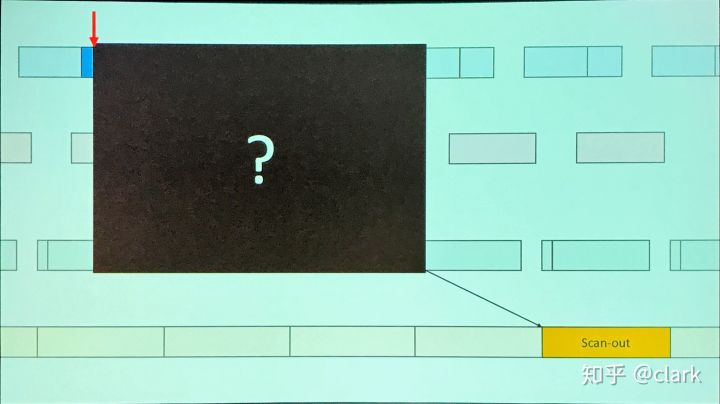
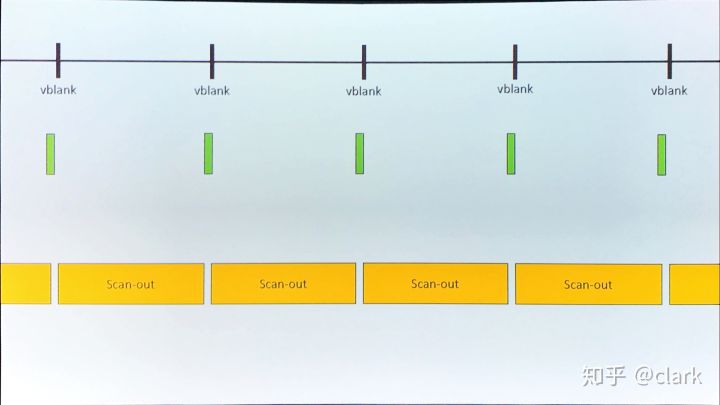
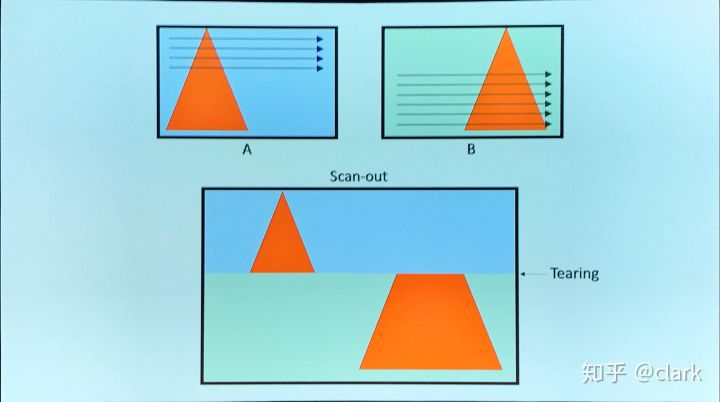
显示器的扫描和刷新
关闭VSync导致画面撕裂
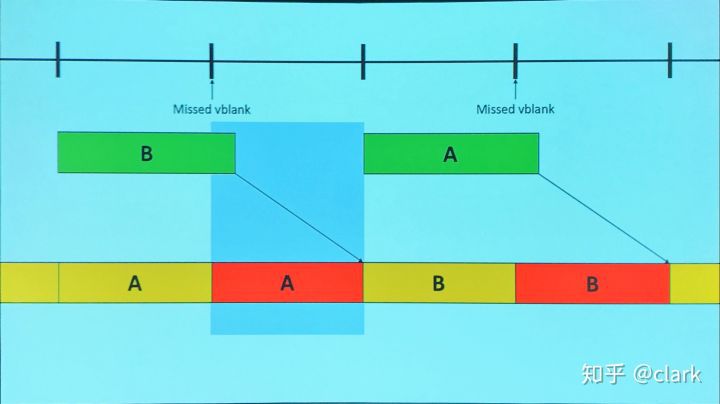
超时+同步点不对=帧率减半
好的同步点只会稍微降低帧率
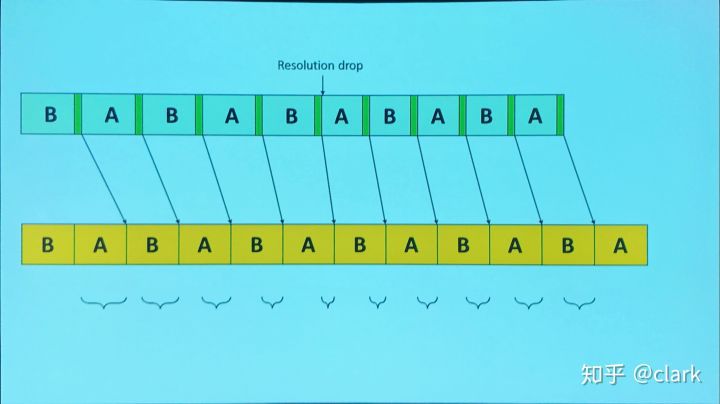
预测+自适应屏幕分辨率=不会miss任何一个VSync
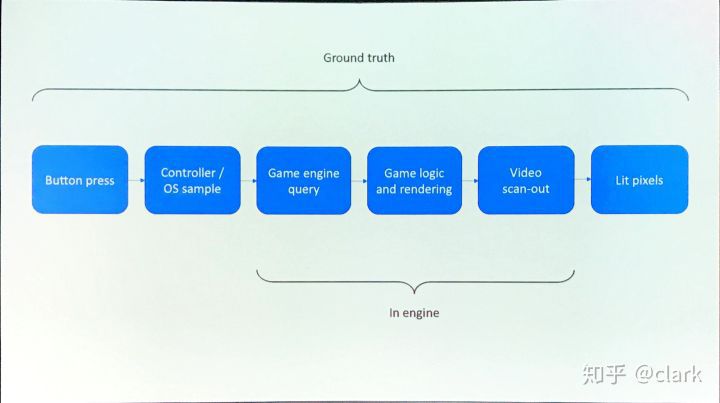
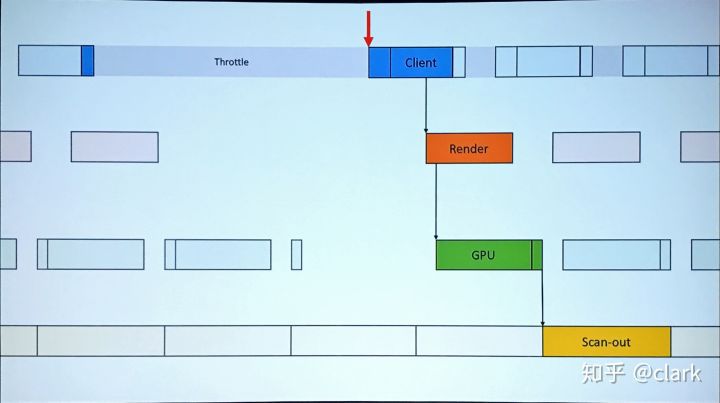
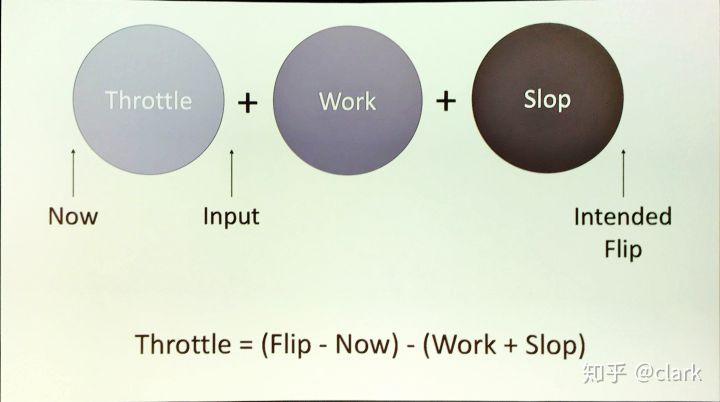
延迟的定义
- 提出了人为插入Throttle反而能大幅降低延迟的概念,反直觉
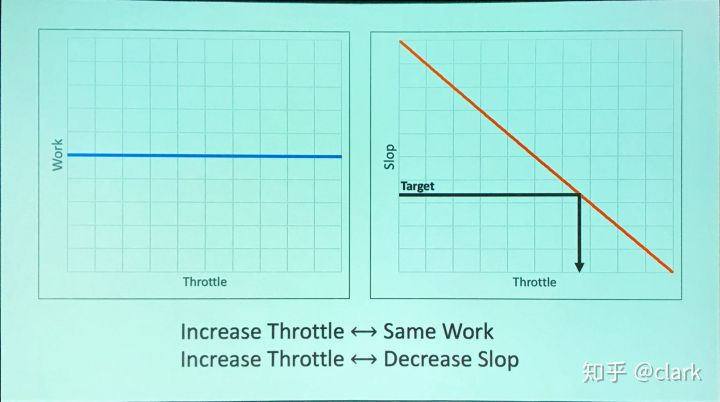
人为插入Throttle反而能大幅降低延迟
- 提出了具体的估算Throttle的预测算法和Best Practice
Throttle预估算法
反馈机制
此Talk讲的非常细致,等GDC Vault更新视频后,在这里补充链接。#TODO
这个Talk光看PPT很难理解,基本没有文字——好的PPT就应该这样(〃'▽'〃),需要结合视频食用为佳。心急的同学可以凑活看我的现场速记草稿,基本记录了每一页PPT,侵删:
GDC 2019 中的ControllerToDisplayLatency现场速记笔记.pdf
作者:clark
专栏地址:https://zhuanlan.zhihu.com/p/59924374