一个游戏大体可以分为“
辅助大厅”和“
核心玩法”两块。
我划分是否为“大厅”的方法比较粗暴:
一般不涉及游戏玩法的进程。
所以大厅的交互也更接近产品交互。
以《塞尔达:旷野之息》为例:
辅助大厅
不同于社交性游戏,《塞尔达:旷野之息》作为单机RPG游戏,没有太多有辅助功能(社交、商城、邮件等),所以它的“大厅”也十分简单。
同时因为这个大厅承载的功能比较弱,所以在视觉和交互上也简单设计,避免了玩家浪费过多精力在上面。
《塞尔达》的“大厅”只有几个简单按钮
《塞尔达》存档页面
核心玩法
从大厅进入“塞尔达世界”中,就算进入了核心玩法。
《塞尔达》主界面
除了主界面,
地图、
背包在《塞尔达》里也属于核心玩法内容里的,它们相对于大厅界面的设计样式,明显装饰性更强,交互方式也和游戏玩法契合:
例如地图是用“希尔之石”作为打开方式,页面四周也装饰了纹理材质,字体用了希尔之石的蓝色。
《塞尔达》地图界面
上一篇文章讲了“辅助大厅”上产品和游戏的异同《游戏辅助大厅界面的设计精髓——给玩家传递一个故事》。
今天讲一讲“
核心玩法”上的交互。
核心玩法是一个游戏区分其他其他游戏的核心内容,也是游戏与产品之间差异最大的内容。
我把游戏玩法的交互分为“骨”、“肉”、“魂”3个部分来讲述。
「骨」指“骨骼”,即信息架构、布局等结构内容。
「肉」指“皮肤”,即视觉、故事等视觉内容。
「魂」指“感受”,即交互、体验感等体验内容。
骨
和产品一样,游戏界面也需要从搭建页面框架开始,就像搭建骨骼。
但游戏界面的骨骼相对产品复杂。
[
纵向骨——层级]
产品单一界面的层级比较少,层级结构也相对固定。
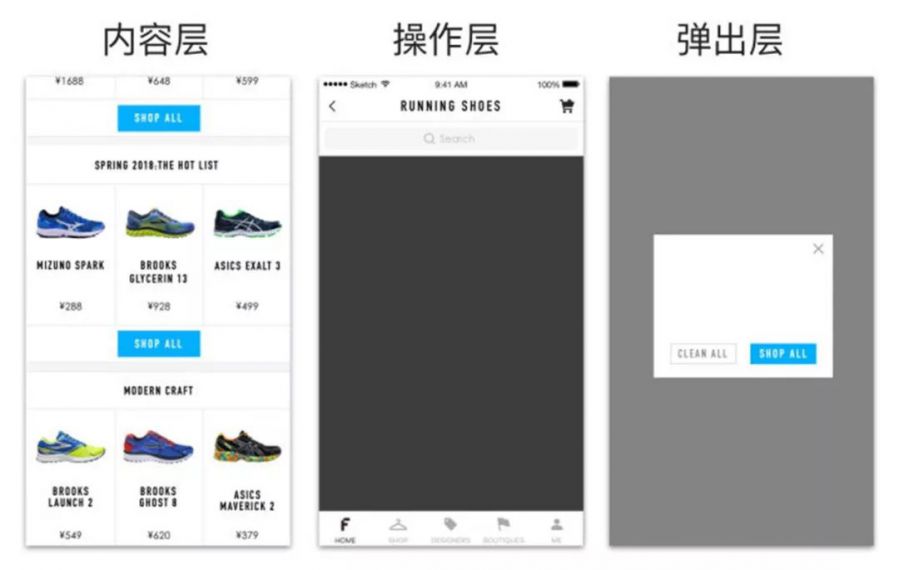
主要由「
主体内容(背景层)」、「
顶栏+导航栏」、「
弹出层」3个层级构成。
信息多则用瀑布流滑动,有分页则并入导航栏中。
但游戏单一界面就可能含有非常多的层级。
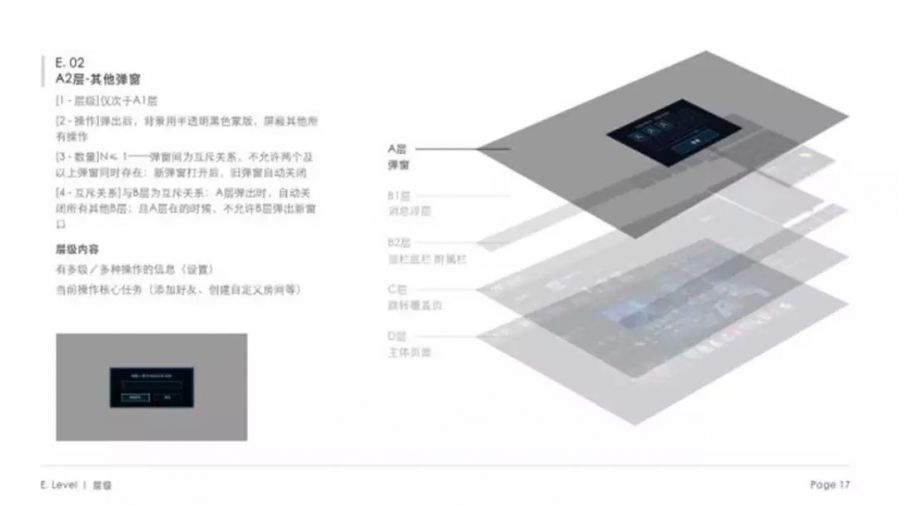
即使是这个看起来简单的页面,也可能拆出十几个层级来:
游戏单页面层级可以粗糙归为:
背景层、人物层、操作层、信息层、弹出层、特效层
同时每个层内部又可以细分成更多组成层。
层和层之间也存在交插,例如各种信息层、操作层、特效层。
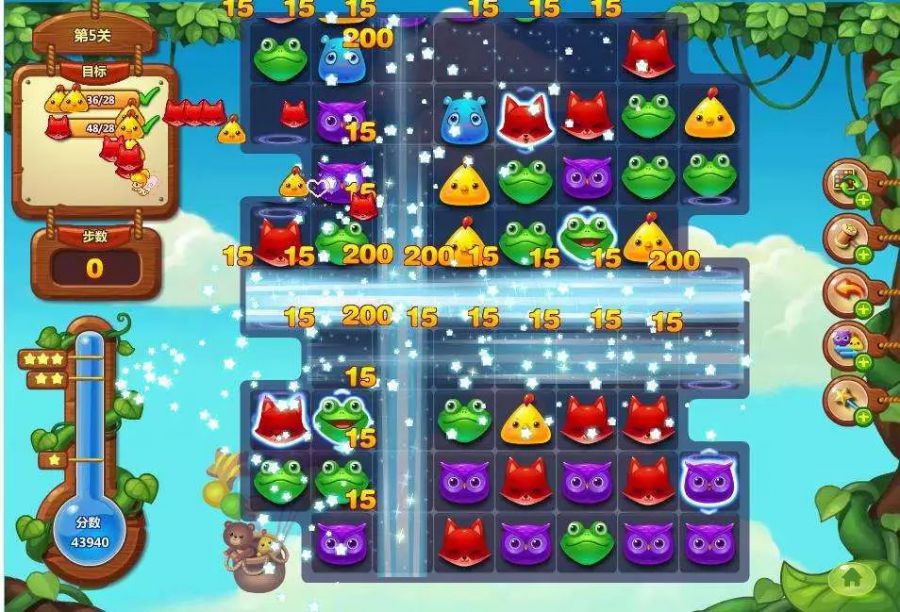
《开心消消乐》界面简单,背景层、操作层、信息层、弹出层、特效也应有尽有
既然游戏界面层级多,不同信息出现时机不同,那应该怎么梳理?
之前读过一位腾讯游戏交互设计师的文章,从中获得了启发。
体验至上的时代,交互设计师能为游戏做点什么?
讲故事能让设计师清楚玩家与单局的每个环节的接触点,把接触点转化为相应的界面信息。
因为交互不是在故事基础上强加的形式,而是贯穿于故事之中,是玩家行为的转化形式,一个闭环的故事才能保障游戏进程的连贯性。
根据典型的任务流程和玩家选择权重来设计信息架构,以及安排界面信息。信息的提供以玩家常用的任务流程为蓝本,而非传统的功能属性。
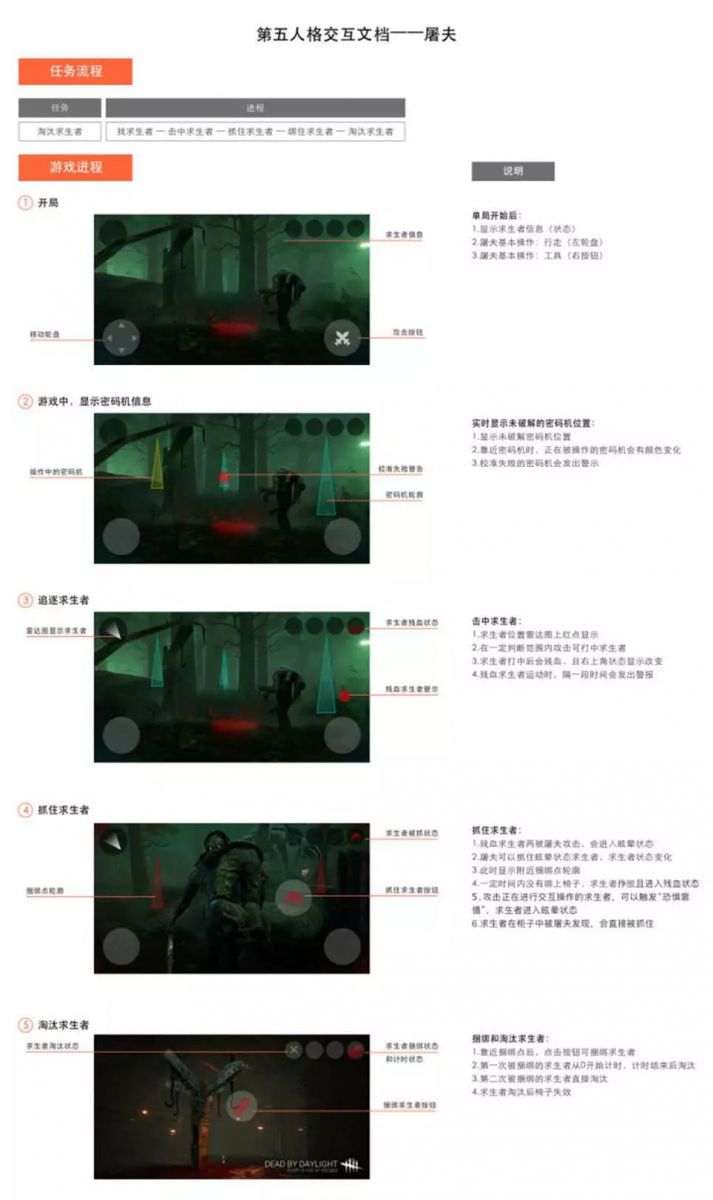
以文章里所说的“讲故事”方法,我尝试做了《第五人格》屠夫的任务故事(因为原文的配图太模糊了,也找不到清晰图片)。
通过讲故事,列出了玩家在每个阶段的接触点,并把它们转化为了信息或操作。
因为游戏页面的很少能够像产品一样瀑布滚动,所以在小小的页面内,难免出现不同内容位于同一个位置的情况,所以要梳理好:
1.层级主次关系——以安排以后的空间位置
2.层级的前后顺序——同时出现多个信息时的叠加情况
3.层级间的互斥关系——因为信息多而杂,要尽可能梳理清楚信息间的共存和互斥等情况
用交互文档梳理页面层级
[
横向骨——布局]
产品交互常追求极致的简单,常常希望一个页面只有1-2个操作按钮,让用户清晰地知道接下来该如何操作。
如果你在一个产品页面放十几个按钮,很容易被其他交互设计师诟病。
但在游戏的成熟页面有十几二十几个操作按钮却不少见。
游戏界面和产品界面布局的明显差别
1.按钮多、信息多
游戏本身操作维度多,而且难瀑布流滚动,所以经常所有操作都要在一屏内展示;
《镇魔曲》——常常可以见到RPG游戏的满屏操作按钮和信息
2.按钮、信息样式多变
产品很注重规范化,经常所有按钮都是一个样子;但是游戏为了增强代入感和趣味性,常对按钮、信息进行特殊设计;
《阴阳师》的商店里,将每个门铺按钮都做进了场景里
3.位置布局灵活
每个游戏的界面和信息都可能是完全不同的,这也决定了游戏难像产品一样有固定的信息区位,需要针对每个游戏单独去规划;
4.功能扩展可能性高
游戏比起产品更经常进行功能扩展,所以在规划布局的最开始,也要求前期尽量把扩展的可能都考虑到;
5.交互方式弹性大
比起产品,游戏有更多的交互方式,例如经典的双轮盘拖拽交互(产品中比较少见)、竞速类游戏里的重力感应交互方式等;
《狂野飙车》用手机左右倾斜(陀螺仪)的方式来控制车的方向
做游戏界面交互时的注意点
针对游戏界面的这些特点,在做交互的时候,要注意以下几个点:
1.区域规划
因为信息的复杂,所以在页面上尽早规划好信息区域和操作区域。
一般是以“左上视觉中心,右下操作中心”为原则。
也方便之后相似功能扩展。
《梦幻西游》主界面
《梦幻西游》战斗界面
2.按钮、信息层级分级
一个界面十几个按钮一定有一些是核心操作按钮,一些是辅助性按钮。
信息也是一样的。
所以将操作和信息主次进行分级,将操作、视觉热区给核心内容。
《荒野行动》
3.信息收纳
有时一些操作不方便放在界面上,又不能没有。
大家一般就会想到用类似“下拉菜单”、“抽屉”等方式来「收纳」它们。
例如最直观的收纳方式,《阴阳师》庭院底部的按钮可以收纳进卷轴里:
《阴阳师》庭院-底栏展开
《阴阳师》庭院-底栏收缩
但是我觉得这里做的不是很合理,因为里面有一些比较常用的链接操作,所以这个收纳功能就比较摆设了,只是样式做得比较有趣。
那什么适合进行收纳?
-①不常用的功能
比如《恶魔不要啊》底栏的「更多」:
-②有明确先后层级关系的操作
比如MOBA游戏的信号,就会在点击信号按钮后才出现。
《决战平安京》打信号
-③会遮挡当前主要关注点的内容
《怪物猎人》主界面右下角就是一个收纳按钮,在操作人物完成任务时,一些当前不需要的按钮就可以进行收纳。
《怪物猎人》主界面
4.新交互方式
前面说到,「交互方式弹性大」是游戏的特点之一。
一般在产品设计中,大家都会避免使用用户不习惯的操作方式,而游戏反而是可以去尝试新交互方式,给玩家带来新的体验和乐趣。
例如最开始的时候,游戏是通过外接设备操作的。到手机游戏的时候,大家也习惯把「上下左右」的操作映射到屏幕上。
不知道什么游戏……
后来我们都知道的,有了“颠覆时代”的双轮盘操作之后,绝大部份需要操作方向的手游都使用了双轮盘来操控方向。
本来满满当当的4个按钮,就被融进了一个操作区域里。
节省了大片空间的同时,解放了操作区域。
MOBA竞技类《决战平安京》
还有前面讲到的竞速游戏的重力感应操控方向,连按钮都省了。
怎么去创造新的交互方式是一个需要不断往交互的根本去钻的东西,以后可以说说我自己的一些想法。
以上就是我归纳的,关于产品和游戏核心玩法界面在「骨」上的一些差别,以后会讲到「肉」和「魂」。
作者:小黑
专栏地址:https://zhuanlan.zhihu.com/p/32192628